把所有细节都记在脑子里是不现实且不必要的,《精通CSS》既是一本可以随手翻阅的"放在电脑边的书", 也是一本非常好的 CSS 入门书,它用非常浅显的语言和例子告诉了你哪些是坏的行为,哪些是好的行为,很适合当参考书,并且颇具权威性 ... (读后感/个人观点)
第一章
conventions
DOCTYPE switching
The browser chooses which rendering method to use based on the existence of a DOCTYPE declaration and the DTD being used.
Despite writing valid CSS, if you choose the wrong DOCTYPE,
your pages will be rendered in quirks mode and behave in a buggy and unpredictable way.
第二章
Selectors
The cascade and specificity
Inheritance: inherited styles have a null specificity
Structural comments

配合 Ctrl + F 使用。
第三章
Box model
Positioning: normal flow(+relative), floats, absolute(+fixed)
![]()
尝试一:增大 padding borders margins 不会影响 content 的区域,而是增加盒子的整体大小。
#box1 p { background-color: pink; border-width: 0px; /* 只是为了说明 border 也是可以设置“粗细”的 */ } #box1 #p1 { padding: 5px; border: dashed; margin: 10px; } #box1 #p2 { }


/
尝试二: Margin collapsing
#box1 #p1 { margin: 30px; } #box1 #p2 { margin: 20px; }

/
尝试三:Collapse on themselves
<div id="box1"> <p id="p1"></p> <p id="p2">你</p> </div>
#box1 #p1 { margin: 30px; } #box1 #p2 { margin: 20px; }
 在“你”的上面还有 30px 空间。
在“你”的上面还有 30px 空间。
/
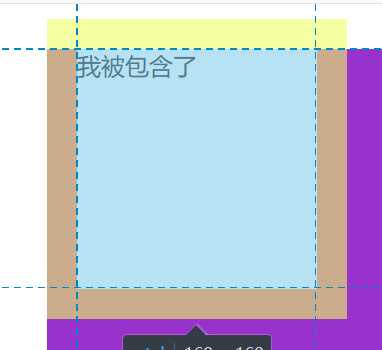
尝试四:Margin collapsing 之包含关系
#branding {
width: 15em;
height: 15em;
margin: 30px;
background-color: darkorchid;
}
#branding .tel {
width: 10em;
height: 10em;
margin: 20px;
background-color: white;
}
 可以观察到左边是不会层叠的,上面和下面会,具体的实际数值取决于更大那个(可以是里面的!)。
可以观察到左边是不会层叠的,上面和下面会,具体的实际数值取决于更大那个(可以是里面的!)。
/
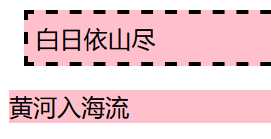
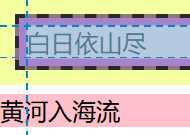
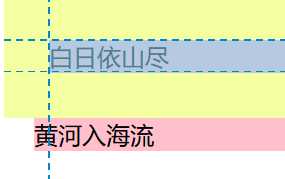
尝试五:改变盒子的类型
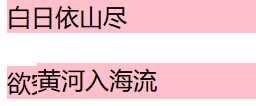
<div id="box1"> <div id="p1">白日依山尽</div> <div id="p2">黄河入海流</div> <div id="p3">欲穷千里目</div> </div>
#box1 #p1 { display: block; /* 对 div 来说这是默认的 */ } #box1 #p2 { display: inline; } #box1 #p3 { display: none; }
 欲穷千里目不占空间! (彻底消失)
欲穷千里目不占空间! (彻底消失)
/
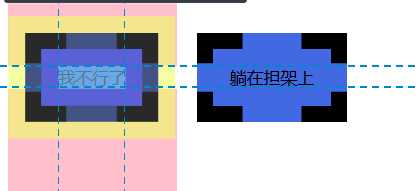
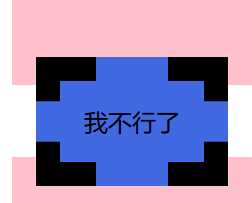
尝试六:inline block
<body> <div id="block1"></div> <span id="inline1">我不行了</span> <span id="inline1">躺在担架上</span> <div id="block1"></div> </body>
#block1 { width: 10em; height: 10em; background-color: pink; } #inline1 { height: 10em; width: 10em; /* 在行内框里显示的设置长度高度是没有用的 哦 */ background-color: royalblue; }

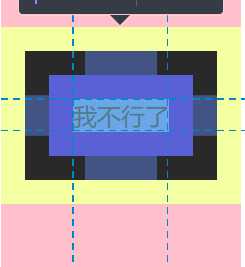
#block1 { width: 10em; height: 10em; background-color: pink; } #inline1 { margin: 1em; padding: 1em; border: dashed 1em; /* 可以通过改变 margin padding border 来改变行间距*/ /* 注意仅仅是行间距,垂直间距不会变化 */ background-color: royalblue; }

可以通过改变行高改变垂直间距:
#inline1 { margin: 1em; padding: 1em; border: dashed 1em; line-height: 3em; background-color: royalblue; }

或者直接改成 display: inline-block;

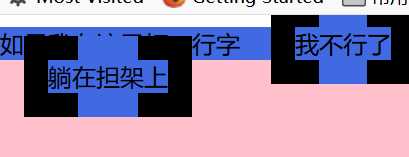
匿名块框(奇怪怎么没有border?):

<body> <div id="block1"> 如果我在这里打一行字 <span id="inline1">我不行了</span> <span id="inline1">躺在担架上</span> </div> <div id="block1"></div> </body>
#inline1, div:first-line { margin: 1em; border: dashed 1em; background-color: royalblue; }
/
尝试七:Relative positioning
#box1 #p1 { } #box1 #p2 { position: relative; left: 20px; top: 20px; } #box1 #p3 { }
 本质上还是 normal flow
本质上还是 normal flow
/
尝试八:Absolute positioning
绝对定位令对象元素从原来的“文档流”中脱离。
#box1 #p2 { position: absolute; left: 20px; top: 20px; }

/
尝试九:Absolute positioning 之二
w3school:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。(这取决于user agent)
<body> <div id="branding"> <p class="tel">Tel: 3123 2312 0981</p> </div> </body>
注意是最近的已定位的祖先元素哦!!下面两个效过是不一样的:
#branding { width: 70em; height: 10em; position: relative; /* 这样才算已定位,虽然其实并没有做相对偏移 */ background-color: darkorchid; } #branding .tel { position: absolute; right: 1em; bottom: 1em; text-align: left; }
tel 相对于 branding ↓

tel 相对于 body(或者是用户视图,不管放大缩小总是在可以看到的那块区域的那个绝对位置,视觉上会变大就是了) ↓
#branding { width: 70em; height: 10em; background-color: darkorchid; } #branding .tel { position: absolute; right: 1em; bottom: 1em; text-align: left; }

/
尝试十:fixed
效果和上面那个 去掉 relative 一样,相对 viewport 的绝对定位
#branding { width: 70em; height: 10em; background-color: darkorchid; } #branding .tel { position: fixed; right: 1em; bottom: 1em; text-align: left; }
/
尝试十一:float: left;
<body> <div id="box1"></div><div id="box2"></div> <div id="box3"></div> </body>
div { width: 10em; height: 10em; background-color: crimson; display: inline-block; /*float: left;*/ }
无 float: left;

float: left;

如果没有足够的水平空间,浮动元素将向下移动,直到有足够的空间:
#box2 { height: 5em; width: 24em; background-color: aquamarine; } #box3 { width: 40em; height: 7em; background-color: chartreuse; }

放大 ↓

再放大 ↓

继续放大 ↓

/
尝试十二:clear
<body> <div class="box"></div> <span>我与父亲不相见已二年余了,我最不能忘记的是他的背影。 那年冬天,祖母死了,父亲的差使1也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧2回家。到徐州见着父亲,看见满院狼藉3的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!” 回家变卖典质4,父亲还了亏空;又借钱办了丧事。这些日子,家中光景5很是惨澹,一半为了丧事,一半为了父亲赋闲6。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。 到南京时,有朋友约去游逛,勾留7了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房8陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖9;颇踌躇10了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三劝他不必去;他只说:“不要紧,他们去不好!” 我们过了江,进了车站。我买票,他忙着照看行李。行李太多,得向脚夫11行些小费才可过去。他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱;就送我上车。他给我拣定了靠车门的一张椅子;我将他给我做的紫毛大衣铺好座位。他嘱我路上小心,夜里要警醒些,不要受凉。又嘱托茶房好好照应我。我心里暗笑他的迂;他们只认得钱,托他们只是白托!而且我这样大年纪的人,难道还不能料理自己么?我现在想想,我那时真是太聪明了。 </span> <div id="context">我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂12,深青布棉袍,蹒跚13地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。 近几年来,父亲和我都是东奔西走,家中光景是一日不如一日。他少年出外谋生,独力支持,做了许多大事。哪知老境却如此颓唐!他触目伤怀,自然情不能自已。情郁于中,自然要发之于外;家庭琐屑便往往触他之怒。他待我渐渐不同往日。但最近两年不见,他终于忘却我的不好,只是惦记着我,惦记着他的儿子。我北来后,他写了一信给我,信中说道:“我身体平安,惟膀子疼痛厉害,举箸14提笔,诸多不便,大约大去之期15不远矣。”我读到此处,在晶莹的泪光中,又看见那肥胖的、青布棉袍黑布马褂的背影。唉!我不知何时再能与他相见![2] </div> </body>
 原始状态,浮动状态 ↓
原始状态,浮动状态 ↓

clear: left (它表示框的左边不应该挨着 浮动框)
span { display: inline-block; clear: left; } #context { clear: left; }

CSS浮动(float,clear)通俗讲解 这篇写得挺通俗
What does the CSS rule “clear: both” do? 其实是在讲为什么需要 clear.both ,和书上的内容有点相似