一、less文件打包和分离
1、要使用less,首先使用npm安装less服务;还需要安装Less-loader用来打包使用。
npm install less --save-dev
npm install less-loader --save-dev
2、在module中配置
{
test: /\.less$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader"
},{
loader: "less-loader"
}]
}
3、在html中编写一个div,在css中新建一个less文件
<div id="leesBox"></div>
@base:yellowgreen;
#leesBox{
width:300px;
height:200px;
background: @base;
}
4、引入到index.js中
import less from ‘./css/black.less‘;
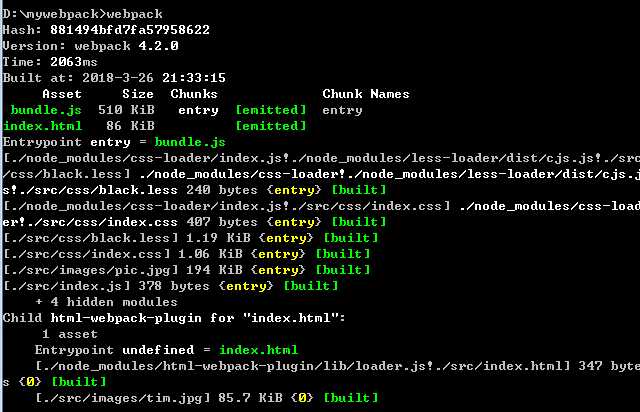
5、使用webpack进行打包,输入npm run server 查看效果


6、less分离
二、sass文件打包和分离
1、安装:因为sass-loader依赖于node-sass,所以需要先安装node-sass
npm install node-sass --save-dev
npm install sass-loader --save-dev
其他与less安装基本一致
