Create a new directory
mkdir webpack-4-quickstart
Initialize a package.json by running:
npm init -y

1 { 2 "name": "test", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo \"Error: no test specified\" && exit 1", 8 "dev": "webpack --mode development", 9 "build": "webpack --mode production", 10 "server": "webpack-dev-server --config webpack.config.js" 11 }, 12 "author": "", 13 "license": "ISC", 14 "devDependencies": { 15 "babel-core": "^6.26.0", 16 "babel-loader": "^7.1.4", 17 "babel-preset-env": "^1.6.1", 18 "css-loader": "^0.28.11", 19 "html-webpack-plugin": "^3.1.0", 20 "style-loader": "^0.20.3", 21 "webpack": "^4.2.0", 22 "webpack-cli": "^2.0.13", 23 "webpack-dev-server": "^3.1.1" 24 } 25 }
安装以上配置文件里没有的包
npm i -D 包名
加载自定义文件

1 const webpack=require("webpack") 2 const HtmlWepackPlugin = require(‘html-webpack-plugin‘); 3 const path = require(‘path‘); 4 module.exports={ 5 entry:{ 6 index:path.resolve(__dirname,‘src/entry.js‘) 7 }, 8 output: { 9 filename: ‘[name].[hash].js‘, 10 path: path.resolve(__dirname, ‘dist‘), 11 publicPath: ‘/dist/‘ 12 }, 13 module: { 14 rules: [ 15 {test: /\.js$/, use: [‘babel-loader‘]}, 16 {test: /\.css$/, use: [‘style-loader‘, ‘css-loader‘]} 17 ] 18 }, 19 plugins: [ 20 new HtmlWepackPlugin({ 21 filename: ‘./index.html‘, 22 template: ‘./template.html‘ 23 }) 24 ] 25 }
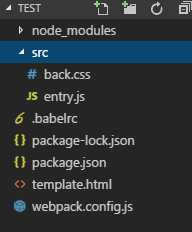
文件目录如下: