iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)
此时,当用户轻拍按钮后,一个叫tapButton()的方法就会被触发。
注意:以上这一种方式是动作声明和关联一起进行的,还有一种先声明动作后关联的方式。声明动作可以使用关键字IBAction。该关键字可以告诉故事面板的界面,此方法是一个操作,且可以被某个控件触发。声明动作的语法形式如下:
@IBAction func 动作名(_ 参数:参数类型){
}
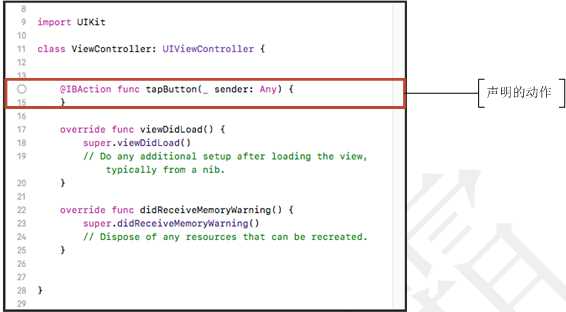
如图2.10所示,就是在ViewController.swift文件中编写的动作的声明代码。

图2.10 声明的动作
注意:在声明动作后,会在代码的前面出现一个空心的小圆圈,它表示此动作还未进行关联。
声明好动作后,就可以进行关联了,首先使用调整窗口中的工具,将Xcode的界面进行调整。将其调整为和图2.5一样的效果。
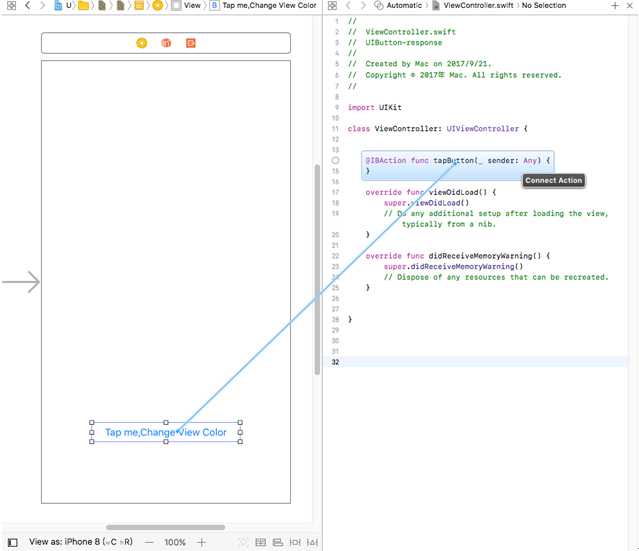
然后,按住Ctrl键拖动界面中的按钮对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift中的动作进行关联,如图2.11所示。

图2.11 关联动作
最后,松开鼠标后,按钮对象就与动作成功的关联在一起了,此时动作前面的空心小圆圈就变为了实心的小圆圈,它表示此动作已被关联,效果和图2.9一样。
(8)打开ViewController.swift文件,编写代码,此代码将实现按钮的响应。代码如下:
- import UIKit
- class ViewController: UIViewController {
- var isYellow:Bool=false
- @IBAction func tapButton(_ sender: AnyObject) {
- //判断主视图的背景是否为黄色
- if(isYellow){
- self.view.backgroundColor=UIColor.white //设置背景颜色
- isYellow=false
- }else{
- self.view.backgroundColor=UIColor.yellow
- isYellow=true
- }
- }
- ……
- }
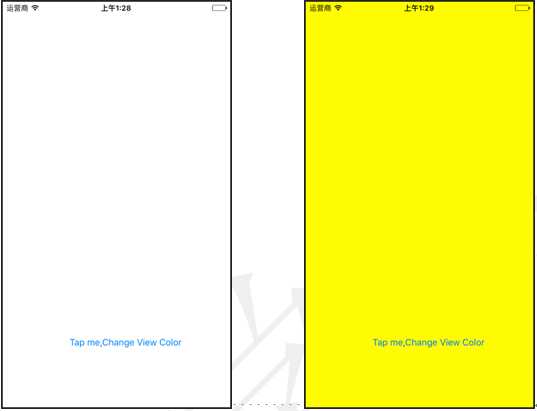
此时运行程序,首先会看到如图2.12的效果。当轻拍Tap me,Change View Color按钮后,主视图的背景变为黄色,如图2.13所示。当再一次轻拍Tap me,Change View Color按钮,主视图的背景颜色将会变回原来的白色。

图2.12 运行效果 图2.13 运行效果
