知识点一、如何在手机上看我们制作的移动端页面。
正常我们在电脑上都是按如下图来制作手机页面的:

如果要在手机上面看就不能用localhost了。所以,进入命令行,输入ipconfig查看本地ip地址:

然后返回本地页面,把localhost替换成这个地址。然后把整体输入在手机上,就能看到页面在手机上的样子了。
接下来制作我们的像素border。
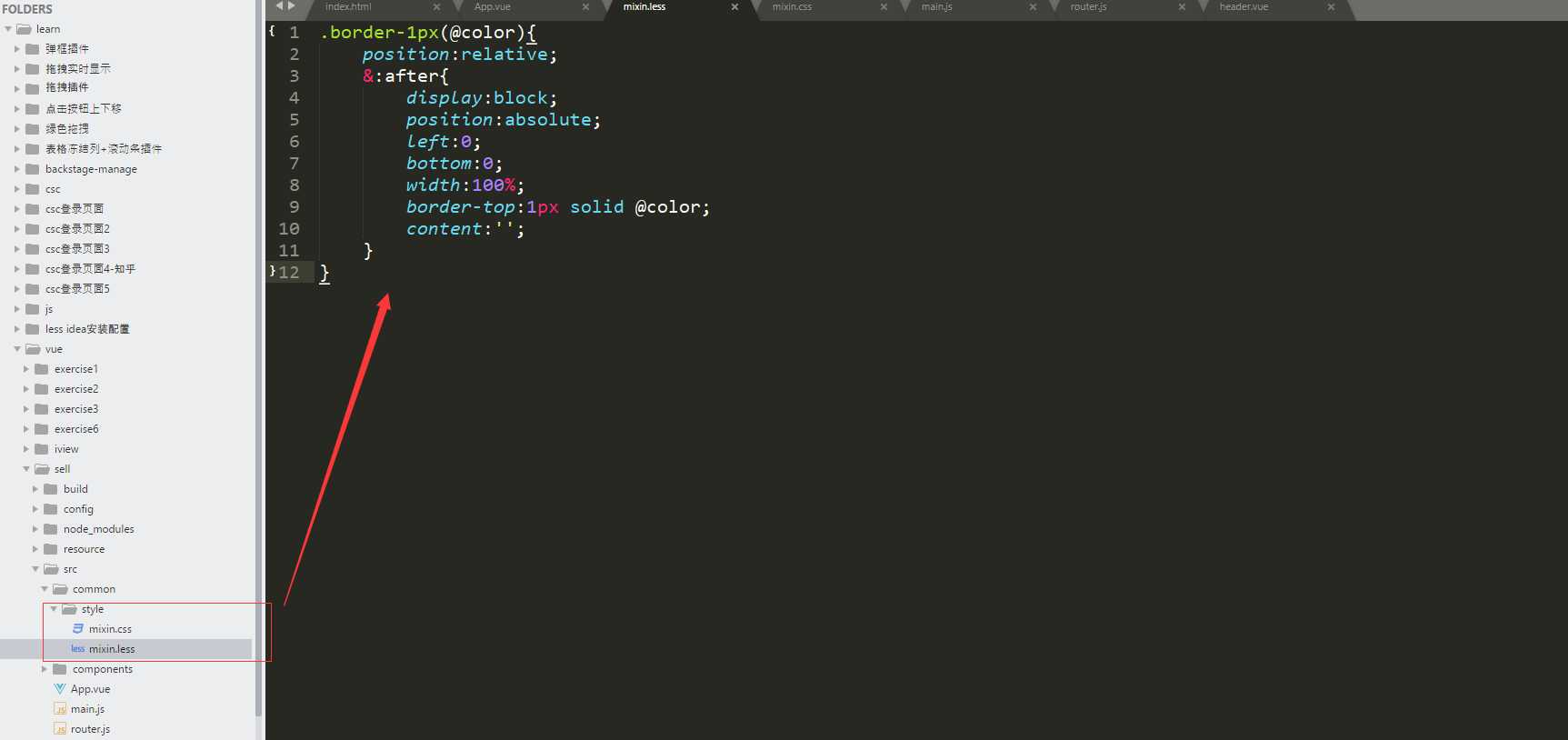
第一步:
mixin.less

代码:
.border-1px(@color){ position:relative; &:after{ display:block; position:absolute; left:0; bottom:0; width:100%; border-top:1px solid @color; content:‘‘; } }
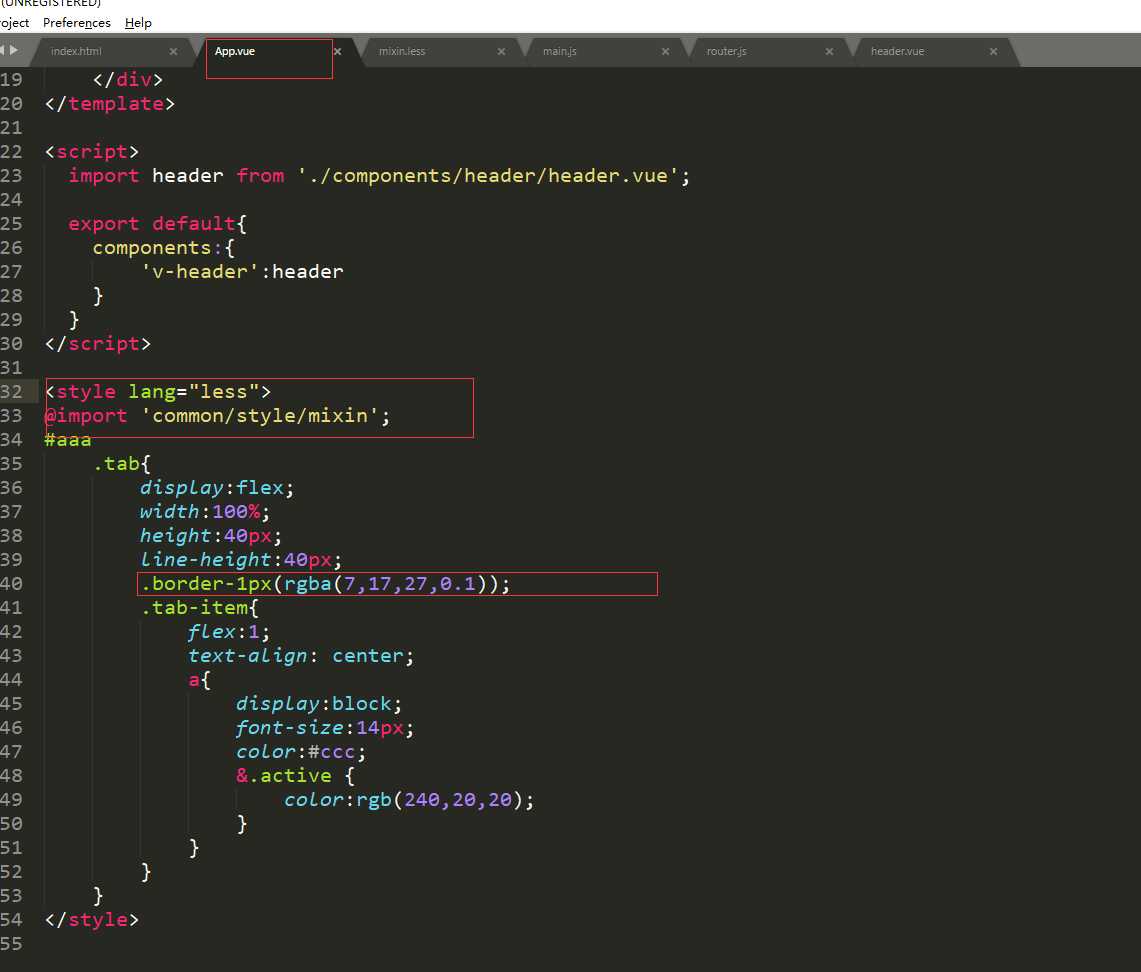
第二步:app.vue使用:

代码:
<style lang="less"> @import ‘common/style/mixin‘; <!---------------------这里是导入 #aaa .tab{ display:flex; width:100%; height:40px; line-height:40px; .border-1px(rgba(7,17,27,0.1)); <!---------------------这里是使用 .tab-item{ flex:1; text-align: center; a{ display:block; font-size:14px; color:#ccc; &.active { color:rgb(240,20,20); } } } } </style>
