概述
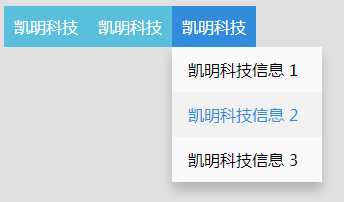
谷歌效果图:

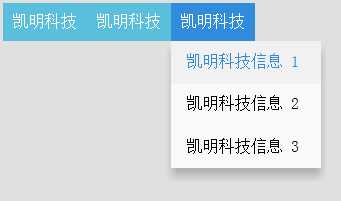
ie效果图:

完整代码
<!DOCTYPE html> <html> <head> <meta charset="gbk" /> <title>test</title> <style> .dropmenu{ display: inline-block; } .dropmenu > .dropdown { position: relative; display: inline-block; float:left; } .dropdown-btn { background-color:#5ABFDD; color: white; padding: 10px; border: none; cursor: pointer; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 150px; max-width: 300px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover { background-color: #f1f1f1; color:#318DDC; } .dropdown:hover .dropdown-content { display: block; z-index:1; } .dropdown:hover .dropdown-btn { background-color: #318DDC; } </style> </head> <body style="background-color:#E0E0E0"> <div class="dropmenu"> <div class="dropdown"> <div class="dropdown-btn"> 凯明科技 </div> <div class="dropdown-content"> <a href="#">凯明科技信息 1凯明科技信息 1</a> <a href="#">凯明科技信息 2</a> <a href="#">凯明科技信息 3</a> </div> </div> <div class="dropdown"> <div class="dropdown-btn"> 凯明科技 </div> <div class="dropdown-content"> <a href="#">凯明科技</a> <a href="#">凯明科技</a> <a href="#">凯明科技</a> </div> </div> <div class="dropdown"> <div class="dropdown-btn"> 凯明科技 </div> <div class="dropdown-content"> <a href="#">凯明科技信息 1</a> <a href="#">凯明科技信息 2</a> <a href="#">凯明科技信息 3</a> </div> </div> </div> </body> </html>
