Http简介:
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)
工作原理:
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL(协议名://域名:端口/路径)向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
三点注意事项:
HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。基于请求/响应模式
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
客户端请求协议:

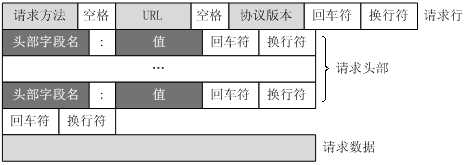
请求体分为:
请求行:包含请求方式,请求路径URL和协议版本
请求头信息:请求头名称:请求头内容 (键值对形式,多组)
#注意:在请求头信息和请求体之间有两个\r\n进行分割
请求体:只有当post时会有请求体(这里只说get和post)
GET方式:
1.没有请求体
2.数据传输在url中(由于是可以直接看见的没所以一般 不会依赖传递重要信息)
3.传输大小受限制,为1024字节,1K
关于get和post传递数据大小可以看:GET和POST可传递的值到底有多大?
请求行信息包含在上面
以上部分在通用头中(其中包含请求和响应)
以下是请求头信息
补充:
HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页
和你之前打开这个服务器上的网页之间没有任何联系
如果你要实现一个购物车,需要借助于Cookie或Session或服务器端API(如NSAPI and ISAPI)记录这些信息,请求服务器结算页面时同时将这些信息提交到服务器,在上面的请求体中也包含有cookie信息,
当你登录到一个网站时,你的登录状态也是由Cookie或Session来“记忆”的,因为服务器并不知道你是否登录
优点:服务器不用为每个客户端连接分配内存来记忆大量状态,也不用在客户端失去连接时去清理内存,以更高效地去处理WEB业务
缺点:客户端的每次请求都需要携带相应参数,服务器需要处理这些参数
容易犯的误区: 1、HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接) 2、从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输 HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 3、Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
POST方式:
1.有请求体
2.数据传输请求体中
3.传输大小为2M,可以传输多种格式文件
Request Method:POST #请求头中请求方式为POST 请求信息: Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding:gzip, deflate Accept-Language:zh-CN,zh;q=0.8 Cache-Control:max-age=0 Connection:keep-alive Content-Length:114 Content-Type:application/x-www-form-urlencoded Host:crm.oldboy.com:8080 Origin:http://crm.oldboy.com:8080 Referer:http://crm.oldboy.com:8080/login.html Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.90 Safari/537.36
content-length:请求体的长度,在post中指的是表单数据大小,以键值对形式存储
content-type:
