1.css复合选择器
1.标签指定式选择器

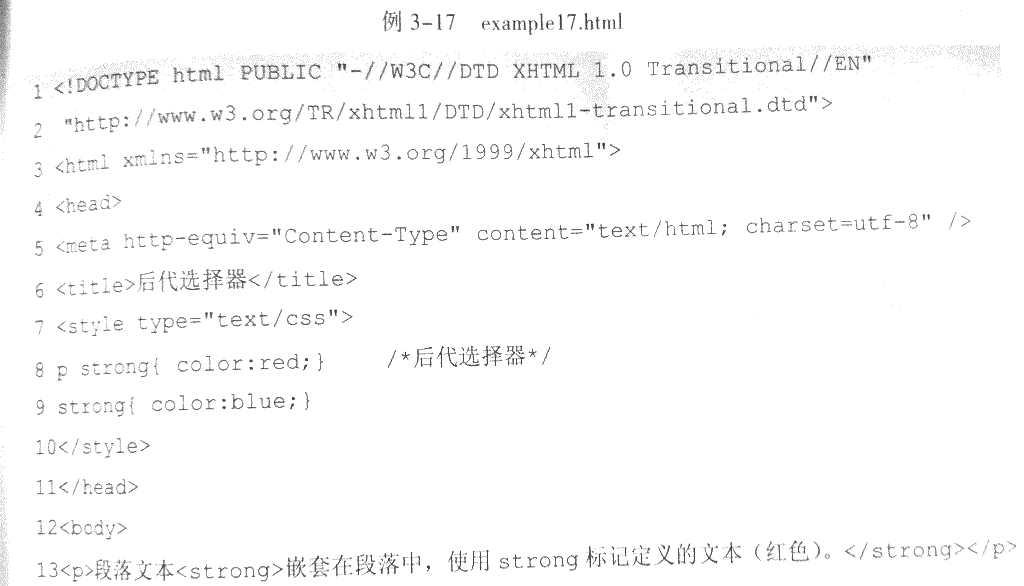
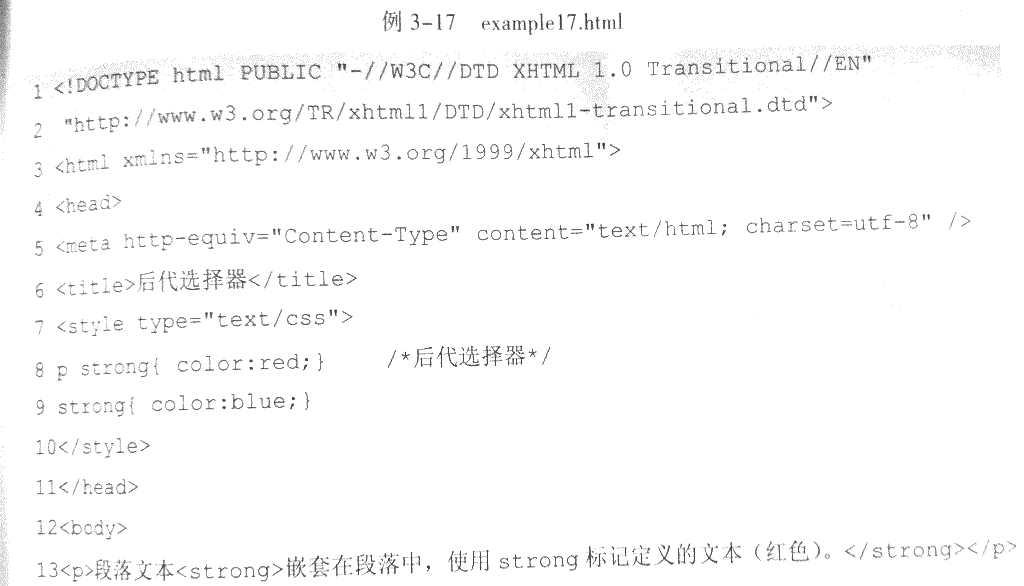
2.后代选择器

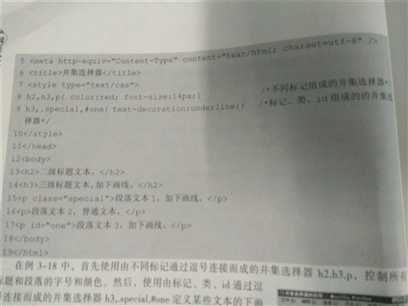
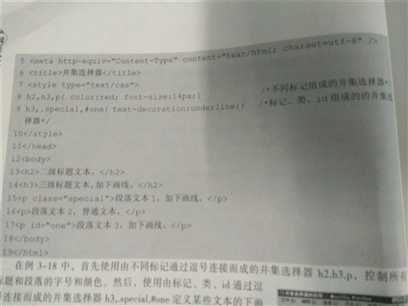
3.并集选择器


2.css层叠性和继承性
1.层叠性
2继承性
继承性不适合下列属性:
边框属性 外边距属性 内边距属性 北京属性 定位属性 布局属性 元素宽高属性
3.css优先级
标记选择器的权重为1 类选择器的权重为10 id选择器的权重为100
标签:宽高 外边距 并集 html 技术分享 css loading img 选择




标签:宽高 外边距 并集 html 技术分享 css loading img 选择
原文地址:https://www.cnblogs.com/cuirenlao/p/8666781.html