Unity 2-4 UGUI Unity5.1 UI 案例学习
任务1:UGUI简介
什么是GUI:
游戏的开始菜单
RPG游戏的菜单栏、侧边栏和功能栏(比如背包系统、任务列表等)
设计用来控制移动的虚拟杆和攻击按钮
UGUI:
Unity内置
GUI也可以用第三方插件实现:如NGUI、DFGUI等
任务2:游戏案例介绍

任务3:创建游戏菜单
UGUI中的组件:
UI -> Panel -- 面板
Button -- 按钮
Text -- 文本
Image -- 图片
Raw Image -- 可拖放的材质
Slider -- 滑动器
Scrollbar -- 滚动条
Toggle -- 开关 (check box)
Input Field -- 输入框
Canvas -- 画布(所有的UI组件都位于Canvas下)
Event System -- 事件系统(处理有关UI的事件)
几乎所有的UI组件都有
Rect Transform -- 用来控制位置和Anchor信息
Script脚本 -- 控制组件的功能
Button:
Button->Text-> Text (Script) -- 可以修改文本显示
Image (Script) -- 修改背景图片
Toggle:勾选框
Toggle->Label-> Text (Script) -- 修改文本显示
Toggle->Background-> Image (Script) -- 修改背景图片
Toggle->Background->Checkmark-> Image (Script) -- 修改勾选的标志
Slider:滑动器
Slider -> Value 当前滑块位置对应的float值 [0, 1]
Slider->Background-> Image (Script) -- 修改后置背景(滑动块未滑动区域)
Slider->Fill Area->Fill-> Image (Script) -- 滑动条前置背景:滑动块已滑动区域
Slider->Handle Slide Area->Handle (Script) -> 滑动块背景
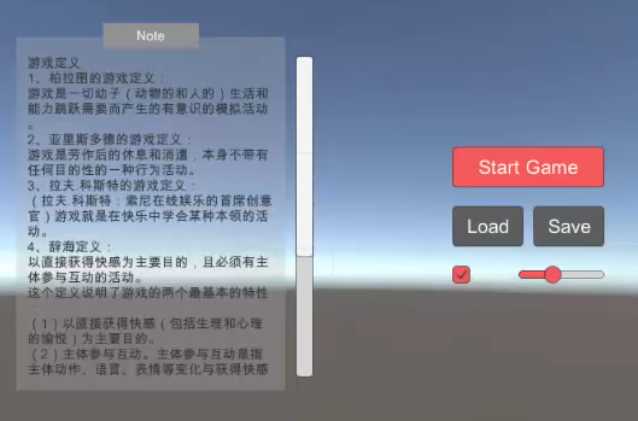
任务4:创建公告的文本列表
创建Image,重命名为NoteBg,作为文本的背景
修改Alpha值:透明度
创建另一个Image,重命名为TitleBg,作为标题背景,为Note的子物体
分别在NoteBg下和TitleBg下创建Text
给NoteBg下的Text添加上下滚动功能
1. 在NoteBg下创建一个Image,大小与NoteBg->Text一样
2. 给Image添加Scroll Rect组件
将Text作为Image的子物体
Content属性:指定拥有滚动功能的控件,这里赋值Text
此时,Text就拥有了可以滚动的功能
将水平方向的滚动取消勾选 Horizontal
此时滑动了一下,发现不行,只是出现了Text能够被拖拽走
3.
