标签:style blog http color io os 使用 ar strong
原文:快速构建Windows 8风格应用20-MediaElement本篇博文主要介绍MediaElement概述、MediaElement对象介绍、MediaElement常用属性、如何控制媒体播放。
通常在Windows 8风格应用中播放音频或视频文件时是使用MediaElement类进行构建的。
MediaElement对象提供了用于播放视频或音频的属性和方法。
相关MediaElement的开发示例可参考该链接:XAML media playback sample和Media Play To sample。
使用MediaElement构建将视频文件在应用面中进行播放的功能是比较容易的。
例如:
XAML代码中声明MediaElement控件,Source属性值设置为视频的Uri。
<MediaElement x:Name="media" Source="Video/Azure_Tmobile_500k.wmv" Width="400" />
C#代码中声明MediaElement控件,代码如下:
MediaElement mediaElement = new MediaElement();
mediaElement.Name = "mediaElement1";
mediaElement.Width = 400;
mediaElement.Source = new Uri("ms-appx:///Video/Azure_Tmobile_500k.wmv");
this.grid1.Children.Add(mediaElement);
允许效果图如下:

当页面加载时,MediaElement就自动播放。通常情况下为了防止视频的自动播放,可将MediaElement控件的AutoPlay属性值设置为false。
MediaElement对象常用属性包括:
1)AutoPlay属性:指定MediaElement是否自动开始播放。默认值为True;
2)IsMuted属性:指定MediaElement是否设置为静音。默认值为False,True表示静音;
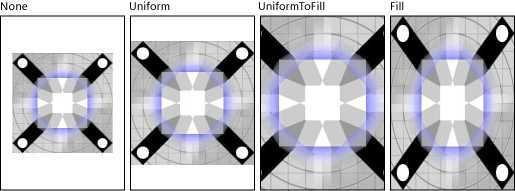
3)Stretch属性:如何拉伸视频来填充MediaElement对象。默认值为Fill,其他值还有None、Uniform、UniformToFill;

4)Volume属性:设置MediaElement对象音量值。默认值为0.5,最大值为0;
MediaElement对象其他属性可参考该链接:MediaElement Class。
我们可以使用MediaElement对象的Play、Pause 和 Stop 方法控制媒体播放。
例如:
XAML代码中声明MediaElement控件,添加三个Button来控制媒体的播放。
<MediaElement x:Name="media" Source="Video/Azure_Tmobile_500k.wmv" Width="300" Height="300" Grid.Column="0" Grid.Row="0" Margin="518,42,548,426" />
<Button Click="StopMedia" Grid.Column="0" Content="Stop" Margin="444,365,0,365" />
<Button Click="PauseMedia" Content="Pause" Margin="615,365,0,365" />
<Button Click="PlayMedia" Content="Play" Margin="828,365,0,365" />
C#代码中:
private void StopMedia(object sender, RoutedEventArgs e)
{
media.Stop();
}
private void PauseMedia(object sender, RoutedEventArgs e)
{
media.Pause();
}
private void PlayMedia(object sender, RoutedEventArgs e)
{
media.Play();
}
另外我们还可以设置MediaElement对象Position 属性来指定媒体特定的位置。
快速构建Windows 8风格应用20-MediaElement
标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/lonelyxmas/p/3988333.html