一、基本概念
网站是多个网页的集合,各个网页通过超级链接构成一个网站整体。网页可以分为动态网页和静态网页,网页构成要素包括站标、导航条、广告条、标题栏和按钮等,可由文字、图像、动画及脚本语言组成。
站标也叫作LOGO,是网站的标志。如企业的LOGO,一般放在左上角。
导航栏是网站内的多个页面的超级链接组合,引导浏览者轻松找到网站中的各个页面,放置在LOGO的下面或者右侧。
广告栏又称Banner,其功能是宣传网站或替其他企业做广告。根据版面具体安排。
标题栏是指网页内部各个板块的标题栏,是各板块内容的概括,而不是整个网页的标题栏。
按钮是启动某些装置或机关的开关
二、脚本语言
(一)HTML(HyperText Markup Language)超文本标记语言,是一种制作Web网页的标准语言,由万维网协会(w3c)制定。
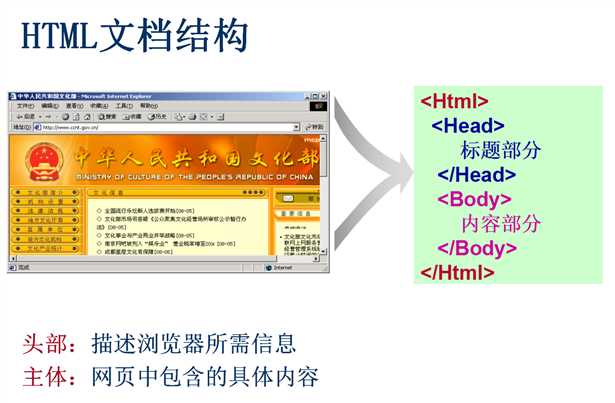
下图为HTML基本形式:

HTML
1、一套规则,浏览器认识的规则
2、开发者:
学习html规则
3、本地测试
用浏览器打开
4、编写html文件
doctype对应关系
html标签,标签内部可以写属性
注释:<!--注释的内容-->
5、标签分类:
自闭合标签、主动闭合标签
6、head标签中
<meta ->编码,跳转,刷新,关键字,描述,IE兼容
-title 标签
-link 标签 可以标题栏图标
<head> <meta charset = "UTF-8"> <meta name ="keywords" content="学而精,专升本,计算机"> <link rel="shortcut icon" href ="image/favicon.ico"> <title>学而精教育</title> </head>
7、body标签
各种符号 代表空格 > 大于号 < 小于号
p标签 br标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>胡劲</title> </head> <body> <p>我爱北京天安门我爱<br/>的祖国</p> <!--br/代表换行--> <p>我爱重庆的太阳</p> <!--p标签代表段落,段落之间有间距--> <h1>学而精</h1> <!--H系列加大加粗--> <h2>学而精</h2> <h3>学而精</h3> <h4>学而精</h4> <h5>学而精</h5> <h6>学而精</h6> <span>学而精</span> <!--白板--> <span>学而精</span> <!--块级标签:h系列 p标签 内联(行内)标签:span--> <span>学而精</span> <span>学而精</span> </body> </html>
div 和span 标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>胡劲</title> </head> <body> <h1>div白板块级标签</h1> <!--H系列加大加粗--> <div>1</div> <div>2</div> <div>3</div> <h1>span白板行内标签</h1> <!--H系列加大加粗--> <span>1</span> <span>1</span> <span>1</span> </body> </html>
标签存在的意义:css操作,js操作
