https://blog.csdn.net/yzj_xiaoyue/article/details/60574378
废话不多说,直接进入正题(各个步骤请看图片的序号):
IIS配置
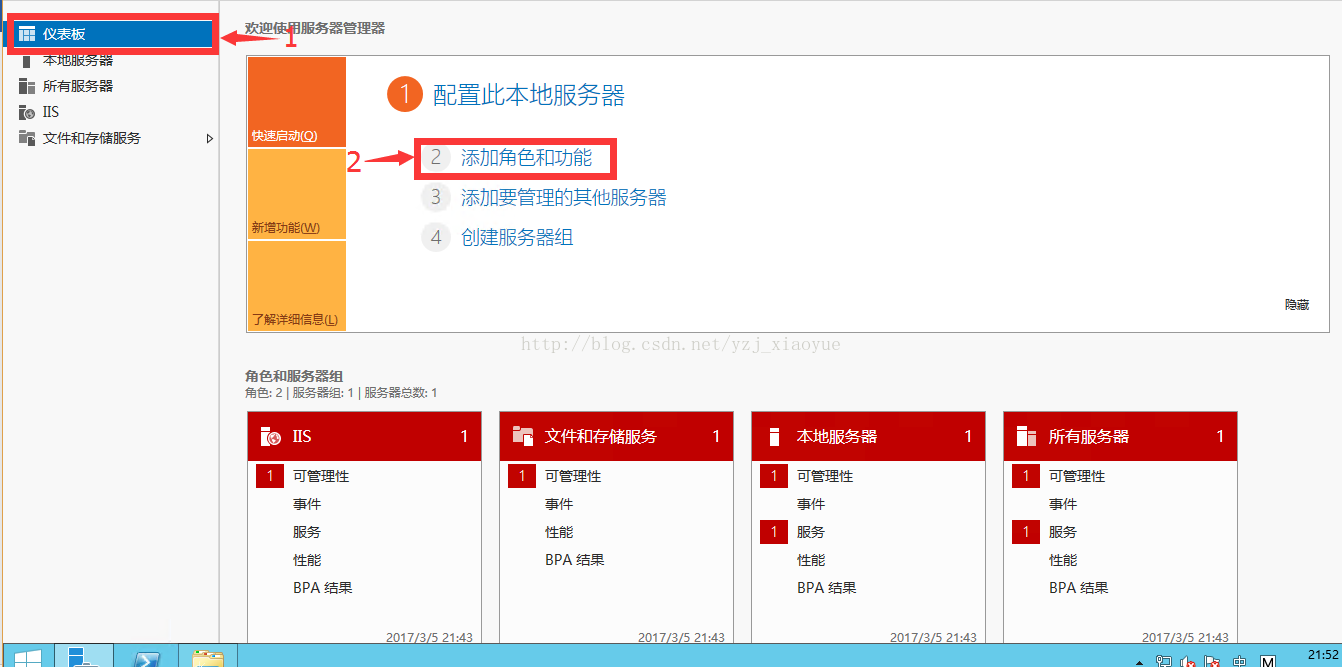
1、打开服务器
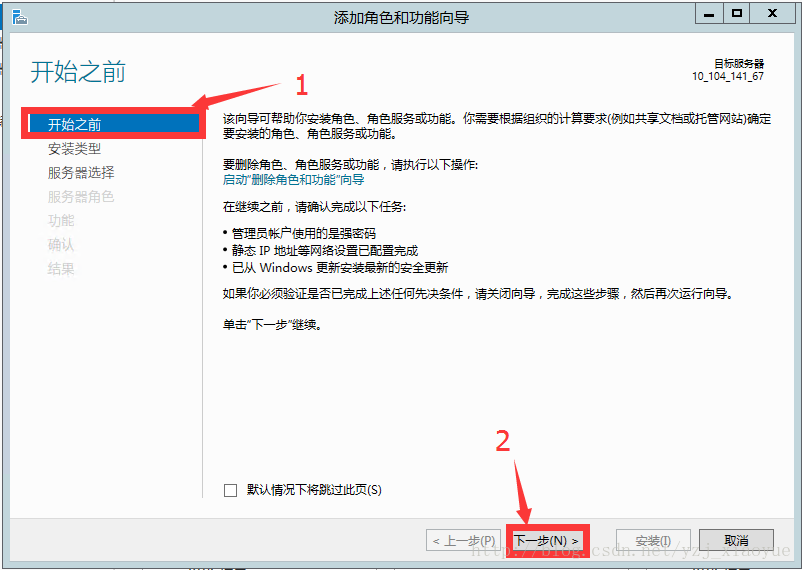
2、添加角色和功能向导
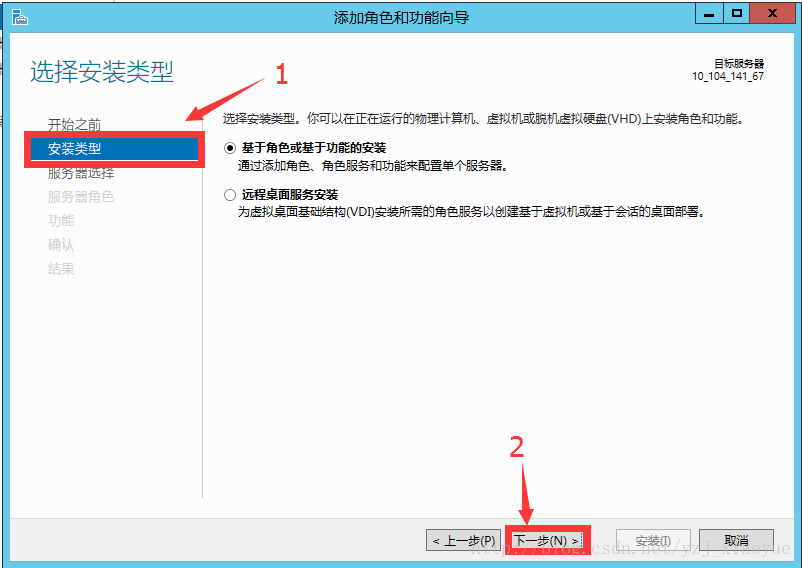
3、添加角色和功能向导——选择安装类型
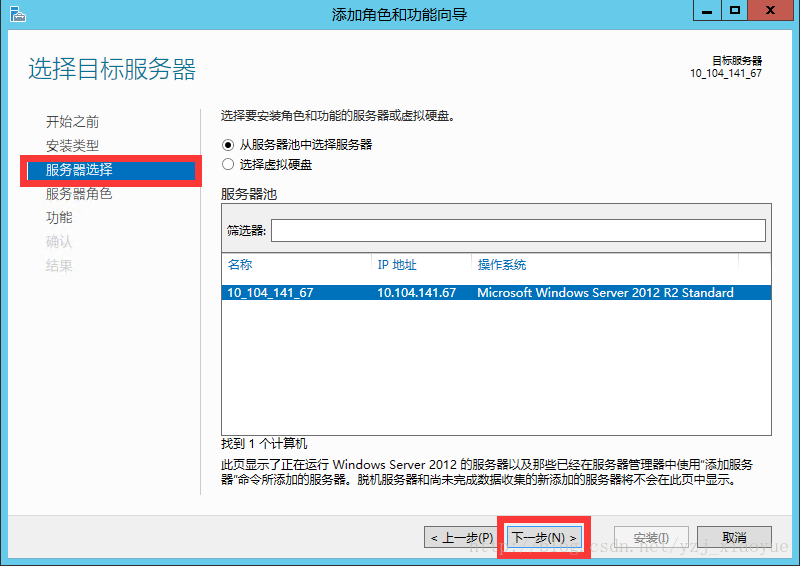
4、添加角色和功能向导——服务器选择
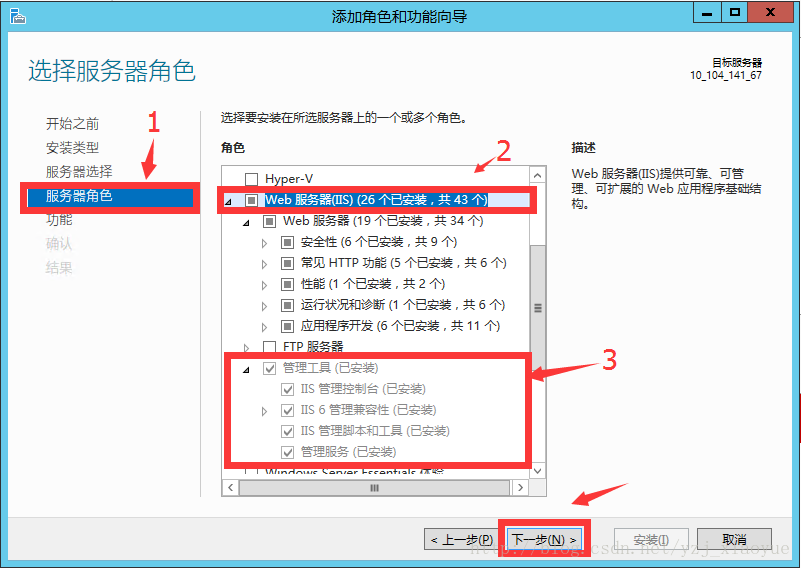
5、添加角色和功能向导——服务器角色:选中IIS(Internet信息服务),安装IIS管理工具
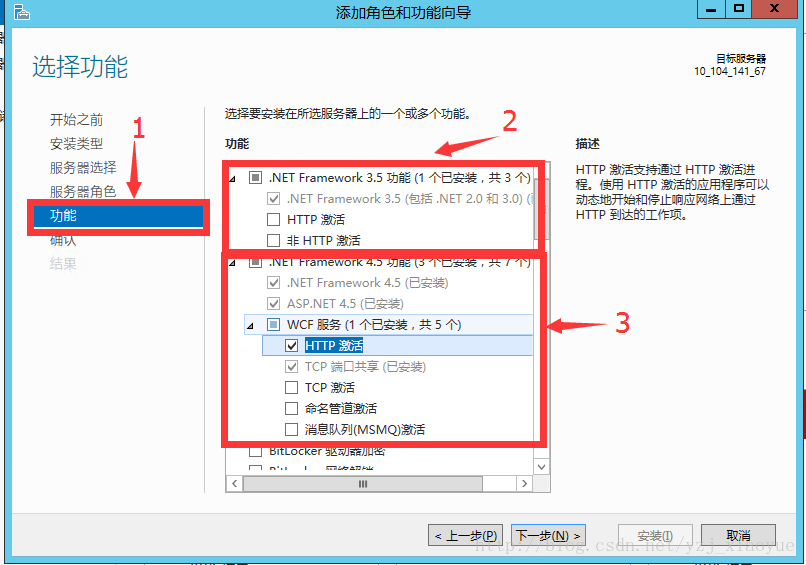
6、添加角色和功能向导——功能:选择安装.Net framework功能
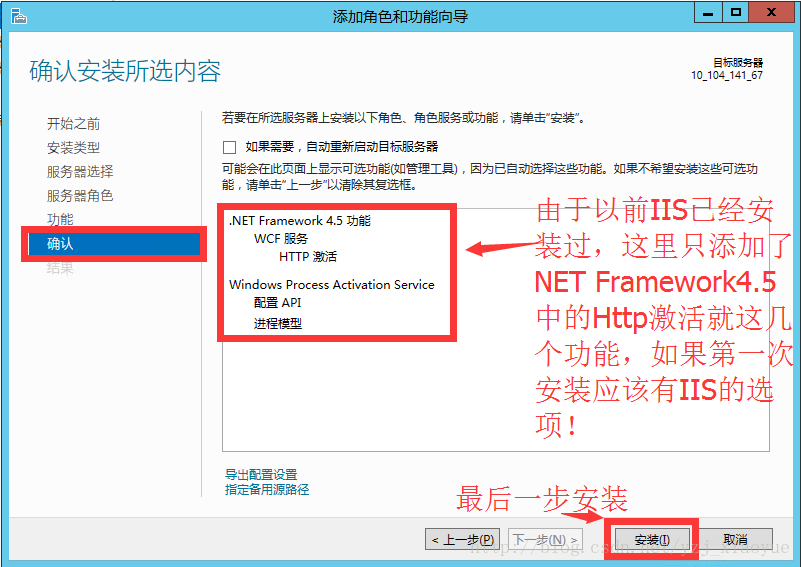
7、添加角色和功能向导——确认:由于之前已经安装过IIS,这里就跳过这些步骤,直接点击确认安装就好;
至此IIS配置就完成了,接下来就是配置Web Deploy的内容:
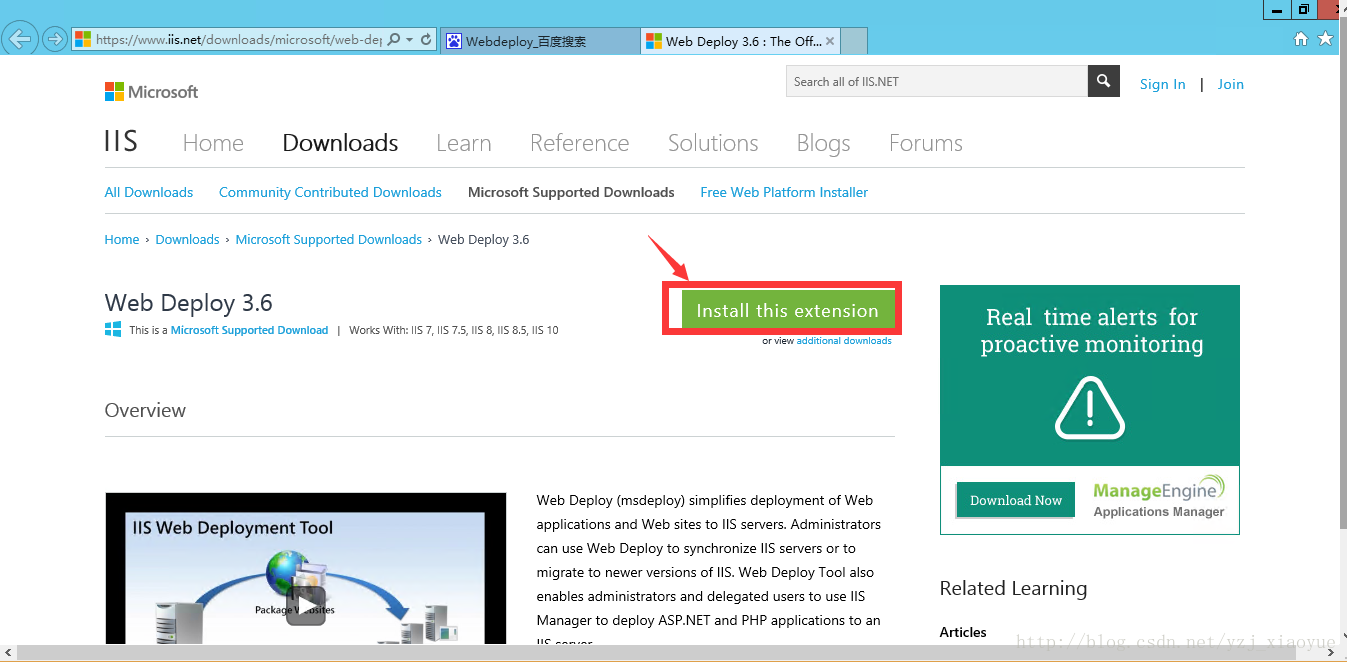
1、在百度上面搜索Web Deploy,选择第一项进入IIS的Web Deploy的下载,目前最新版的为3.6,地址为https://www.iis.net/downloads/microsoft/web-deploy
2、由上面的地址进入以下界面点击Install This Extension进入选择界面
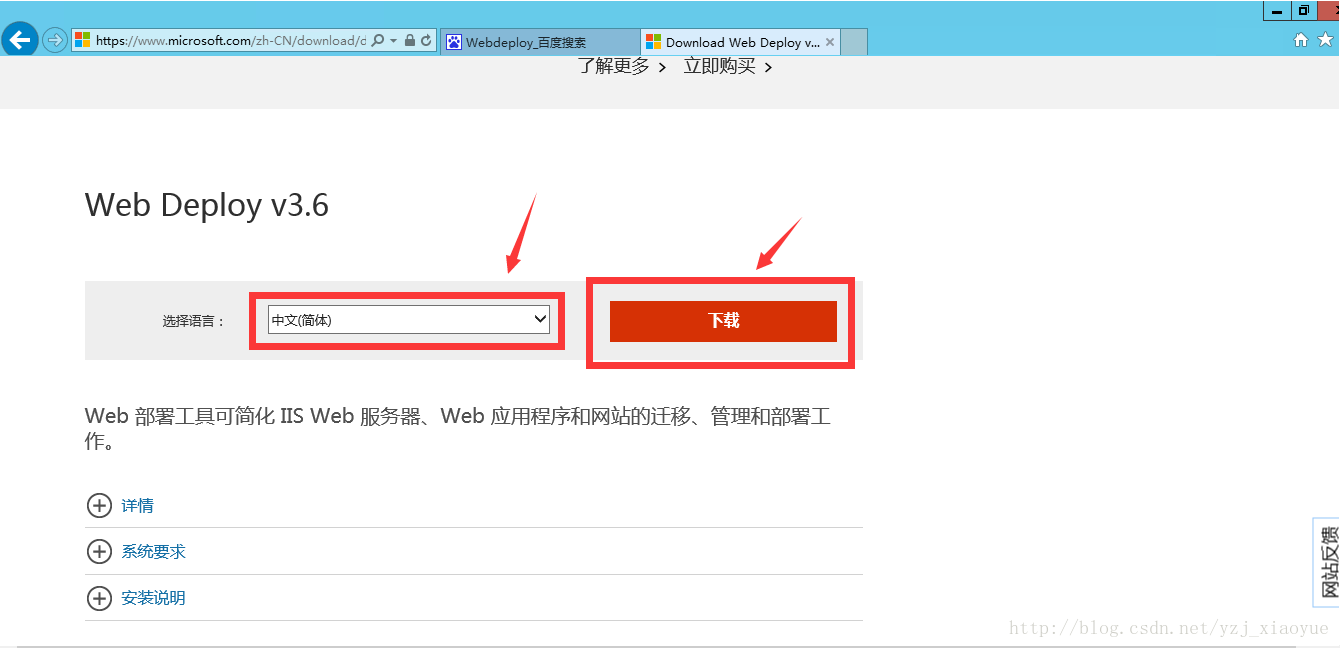
3、选择语言之后,就会为相应的语言,这里选择中文
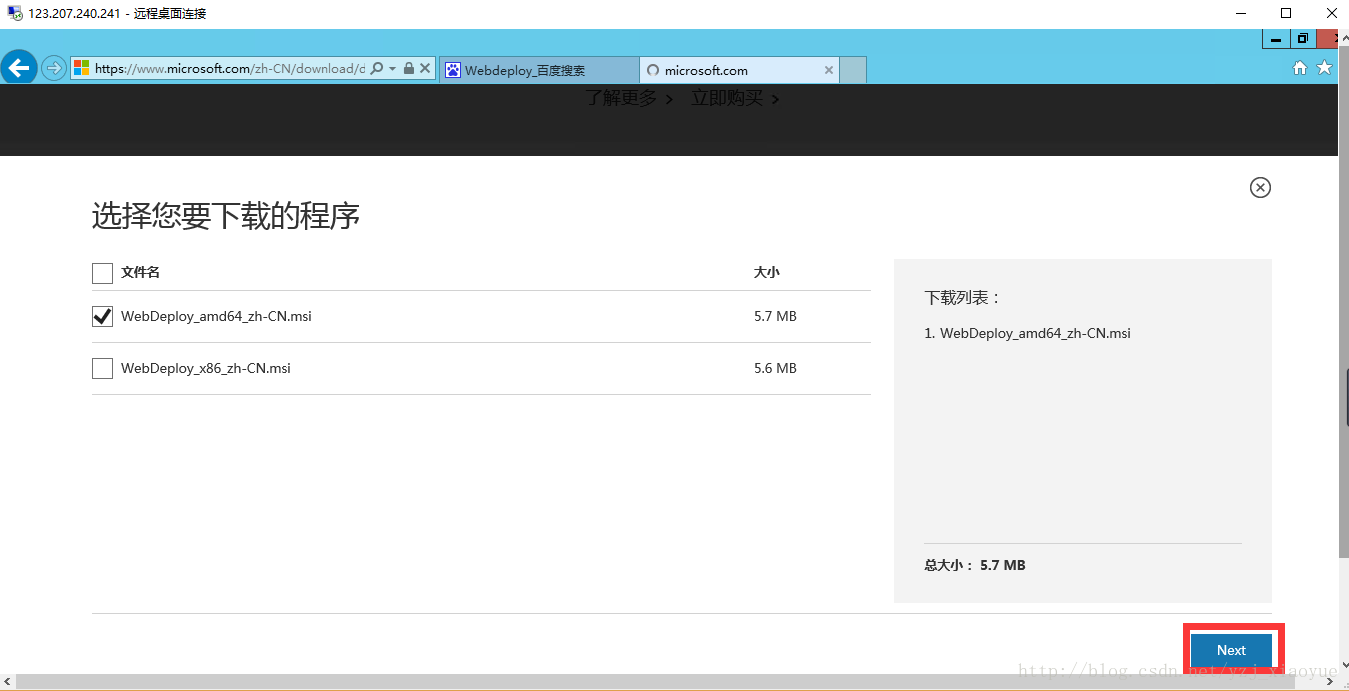
4、这里根据自己的电脑配置进行选择,点击Next进行下载页面,下载好了之后就直接安装就好,这里就不在赘述。
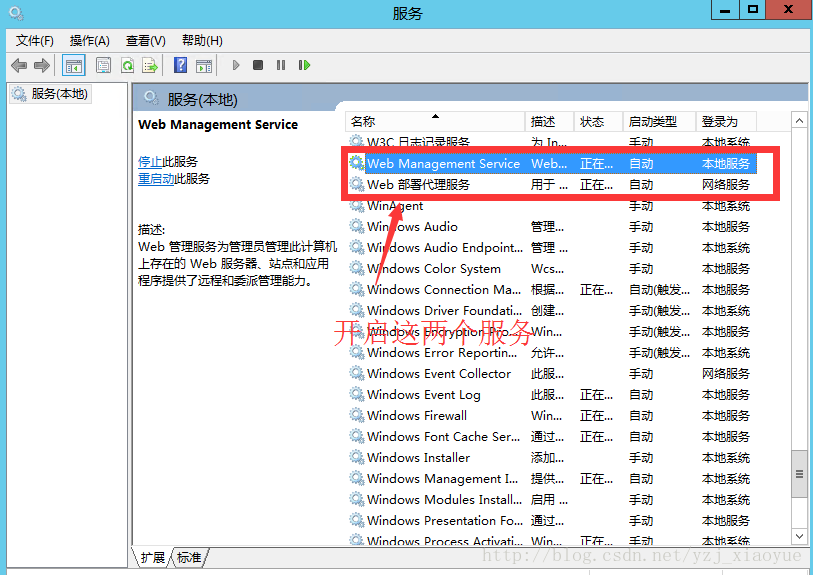
5、安装好Web Deploy之后要确定以下图中的两个服务是否开启
网站添加及其配置
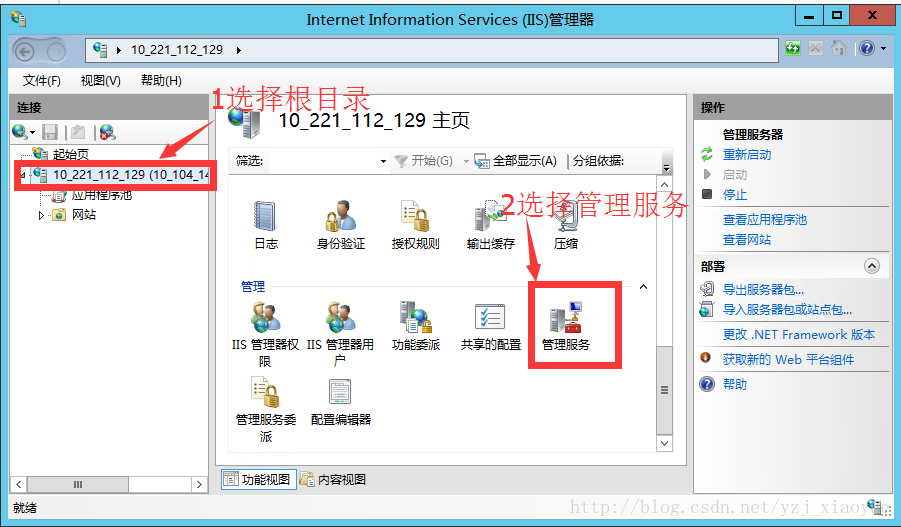
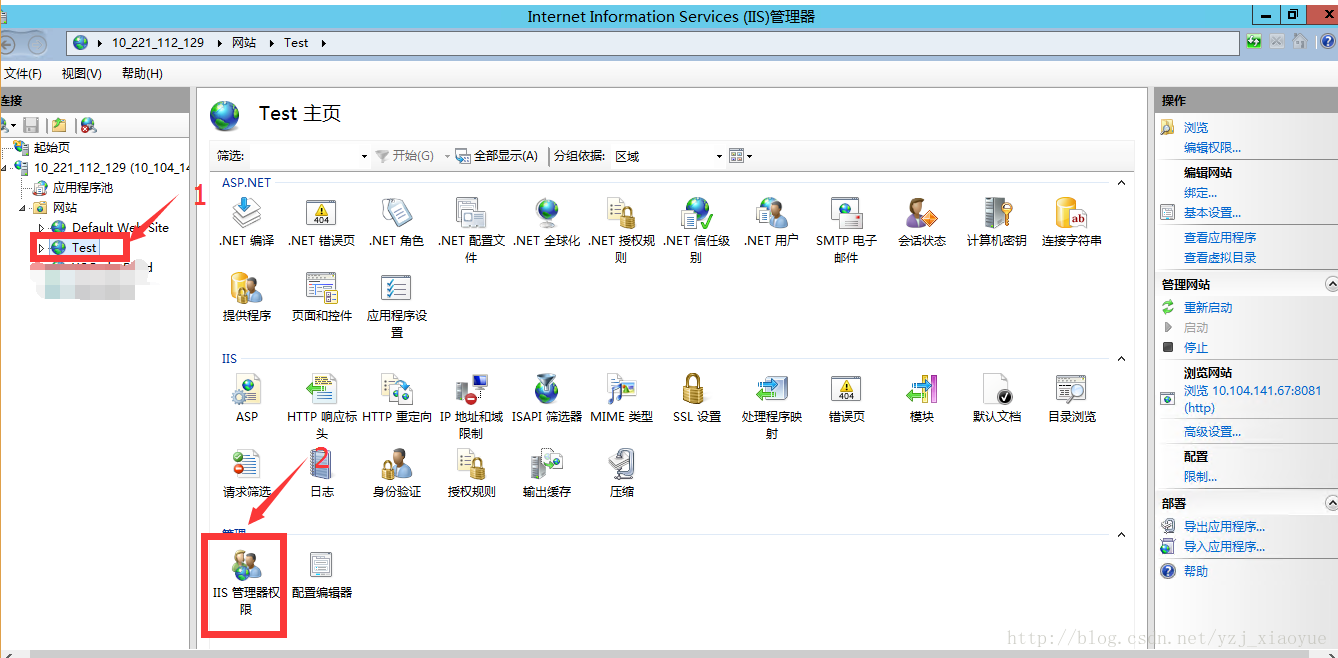
1、在电脑上面找到运行窗口,或者快捷键“WIN+ R”,在运行窗口中键入“inetmgr”进入IIS配置界面,选择根目录,之后选择管理服务(注:管理服务要在Web Deploy安装之后才会出现)
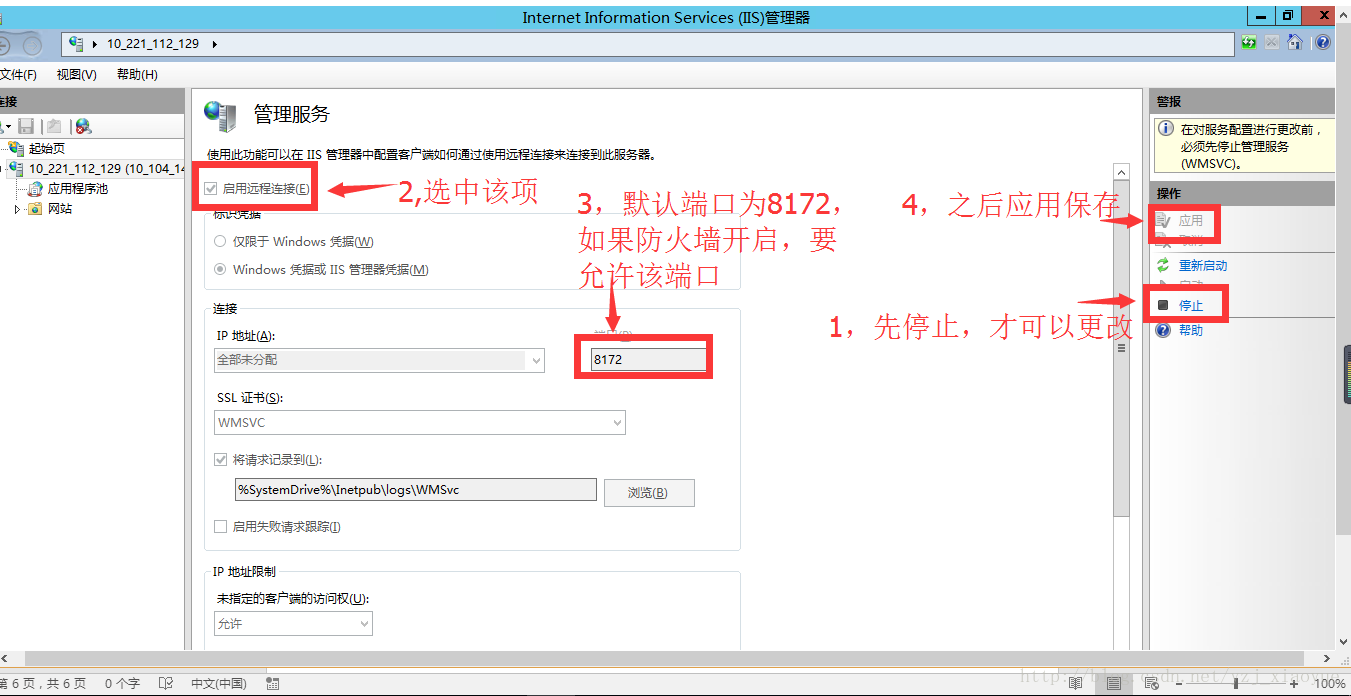
2、管理服务,此处设置完要记得重启电脑
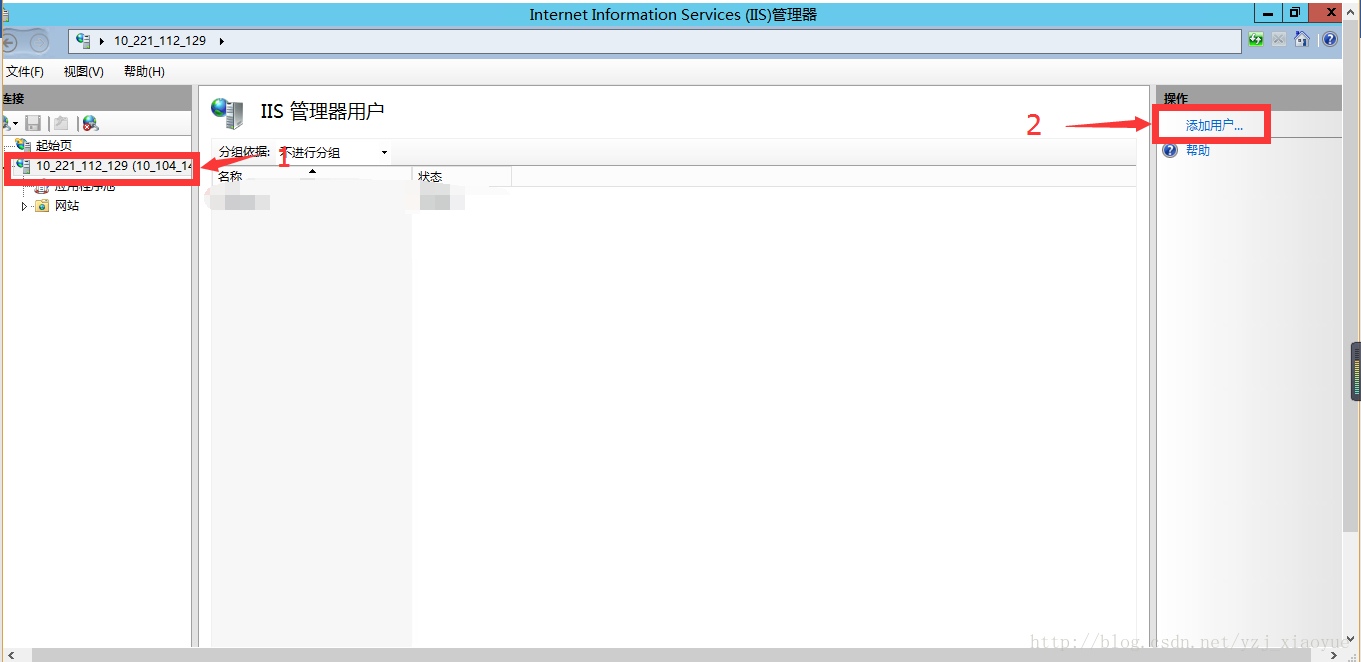
3、添加用户
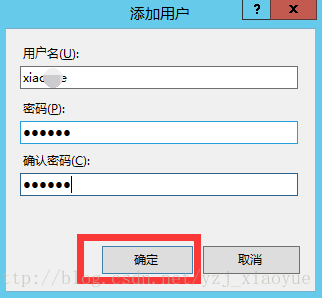
4、输入用户名和密码
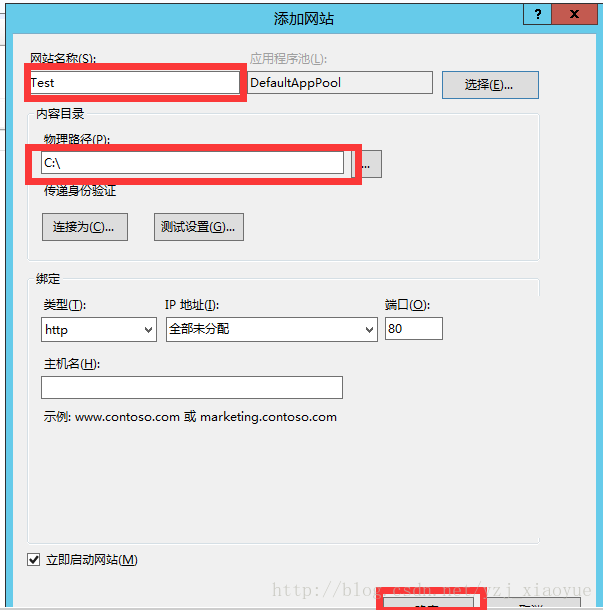
5、添加网站
6、输入网站名称和更改物理路径
7、添加网站完成,具体界面如下图
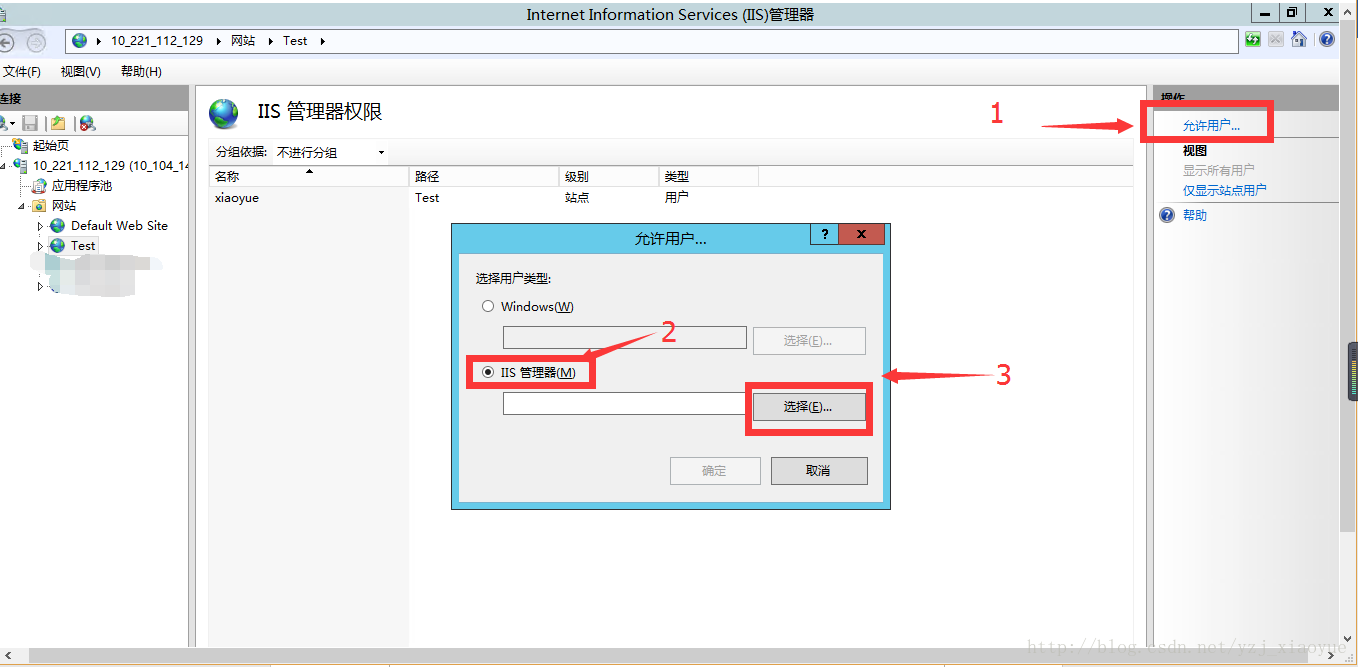
8、之后选择相应的用户可以对此网站进行设置,用户就是刚才添加的用户名
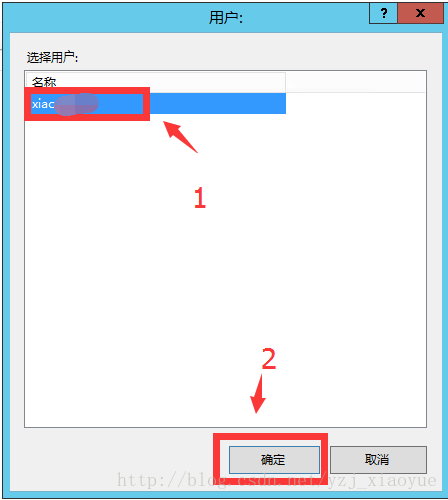
9、选择用户
10、至此添加网站完成了,下面就可以进行网站的发布,发布网站在Visual Studio中完成,具体步骤如下所示:
使用Visual Studio中WebDeploy来发布网站
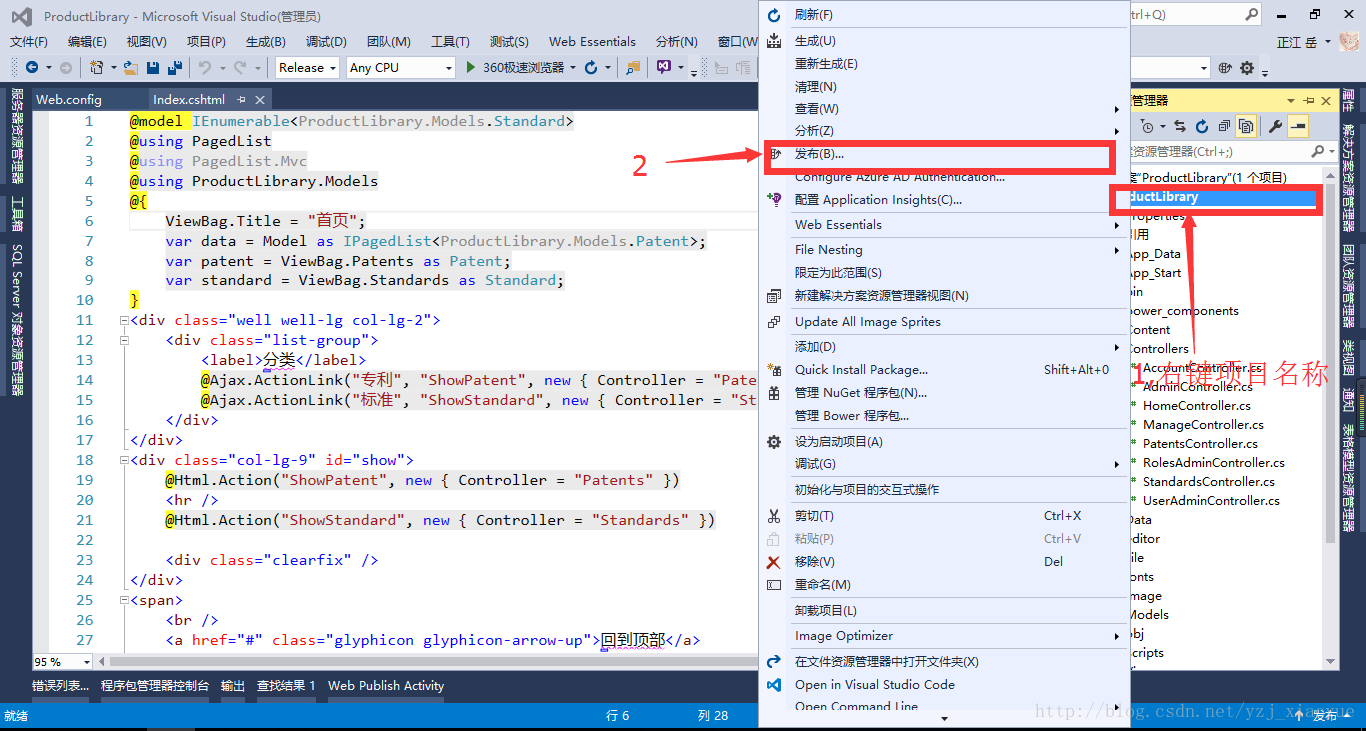
1、在VS的资源管理器中选中项目名称,之后右键项目名称选择发布,进入发布向导:
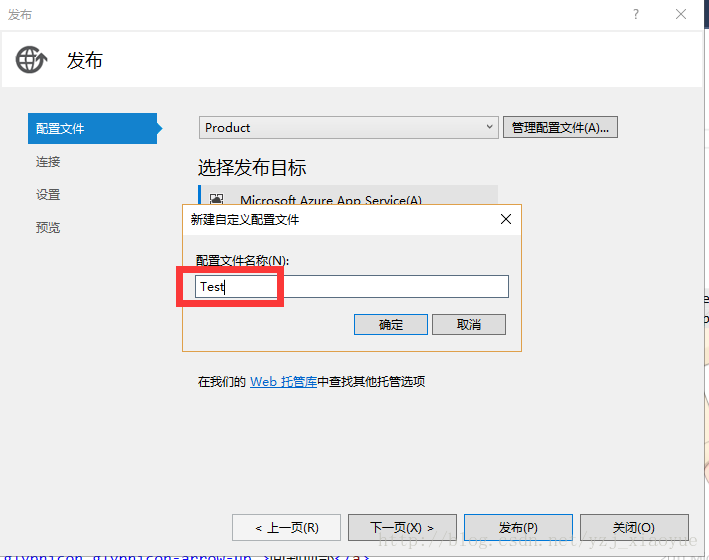
2、添加发布的配置文件,输入配置文件名称
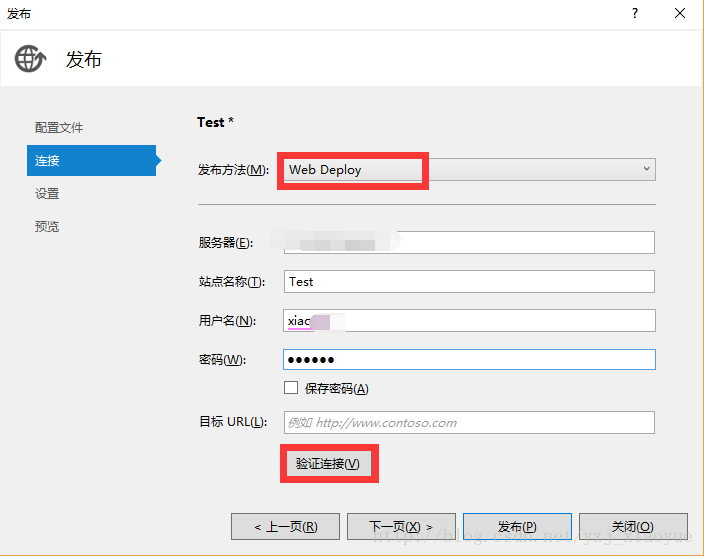
3、现在选择WEB Deploy输入相应的信息,服务器输入服务器的IP地址,站点名称、用户名(IIS中添加的网站授权的用户名)和密码,信息输入完成,之后点击验证连接按钮:
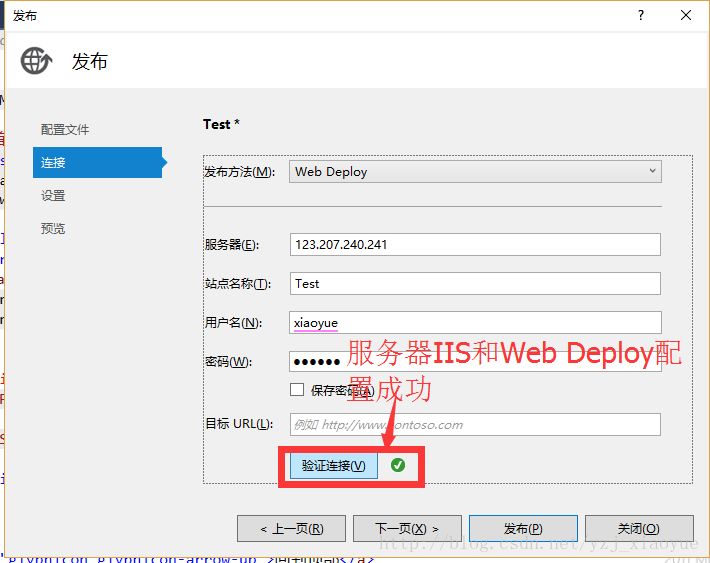
4、如果IIS和WebDeploy配置正确的话,就会出现绿色的勾,表示配置成功,直接点击下一步
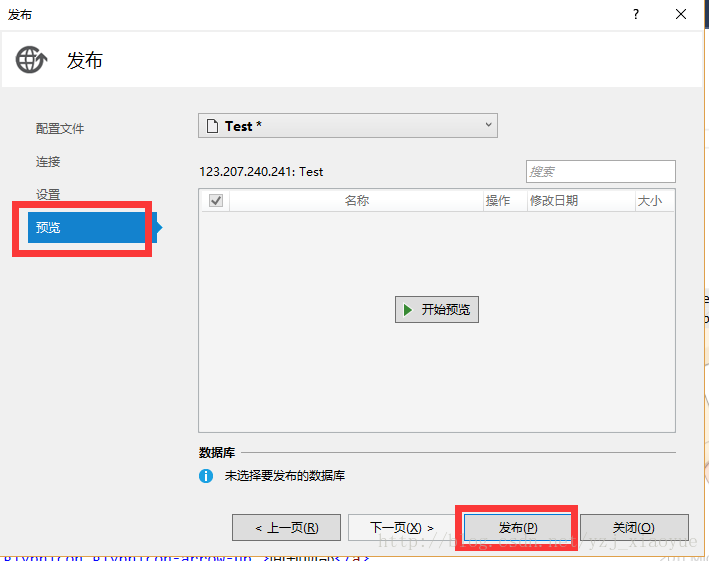
5、验证连接成功之后就可以下一步配置其他的信息,配置信息完成就可以发布网站:
至此网站配置完成!