arguments:代表所有的形参的集合;
可以通过arguments:
cosole.log(arguments);打印所有参数
console.log(arguments[i]);可以通过访问下标的方式来访问数组;
console.log(arguments.length);访问参数长度;
参数可以是任何数据类型;
可以是一个函数;也可以是一个对象;
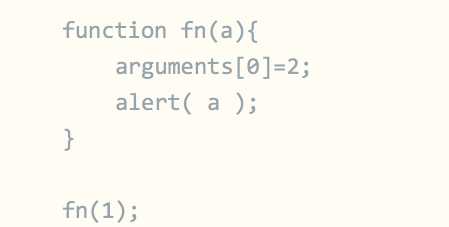
 在这里我们arguments[0] = a; 说明arguments是在堆内的数组;如何我们有多个参数且参数还是对象,那么我们选择要访问的具体对象中的参数 我们可以通过arguments的[ ][ ];就是一个多维数组的访问方法去访问他具体内容。
在这里我们arguments[0] = a; 说明arguments是在堆内的数组;如何我们有多个参数且参数还是对象,那么我们选择要访问的具体对象中的参数 我们可以通过arguments的[ ][ ];就是一个多维数组的访问方法去访问他具体内容。
 函数的调用方法。其中new fn();这个是构造函数 constructor的方法; 当我们用这个方法去调用函数的时候,会把我们所写的函数认为是一个constructor;
函数的调用方法。其中new fn();这个是构造函数 constructor的方法; 当我们用这个方法去调用函数的时候,会把我们所写的函数认为是一个constructor;
函数作用域和声明提前
JavaScript的函数作用是指在函数内声明的所有变量在函数体内始终是有定义的,也就是说变量在声明之前已经可用,所有这特性称为声明提前(hoisting),即JavaScript函数里的所有声明(只是声明,但不涉及赋值)都被提前到函数体的顶部,而变量赋值操作留在原来的位置。
当前函数:
var fn = function(){ console.log(1); } function fn(){ console.log(2); } fn(); //要是开发这么写我觉得你会被你给同事打死;理解不难看着麻烦。正常想着console.log(2);
实际上在解析时:
var fn function fn(){ console.log(2); } fn = function(){ console.log(1); } fn(); //浏览器正确解析姿势;所以会console.log(1);
注意:函数声明是函数提升到上面去了,而不是掉下来;
fn(); var fn = function(){ console.log(1); } function fn(){ console.log(2); } //这里console.log(2);因为函数声明的原因 升上去了;
var fn = function(){ console.log(1); } function fn(){ console.log(2); } fn(); //这里console.log(1);
fn(); var fn = function(){ console.log(1); } function fn(){ console.log(2); } fn(); // 这里console.log()会打印出 2 1;
