
也就是说本来你排好的界面设计,但是因为浮动会导致元素脱离文档流,使得其他非浮动的块级元素会无视这个浮动元素所占据的空间,或者是内联元素的变化,导致排版出现问题。
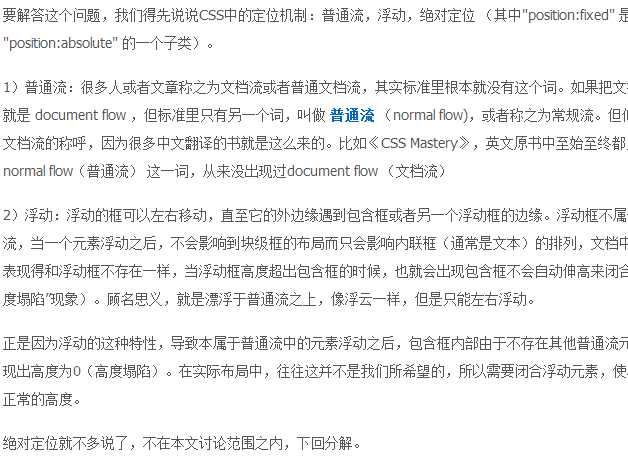
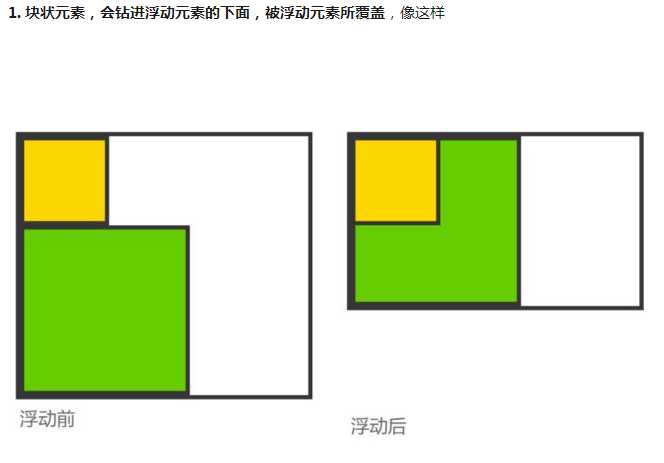
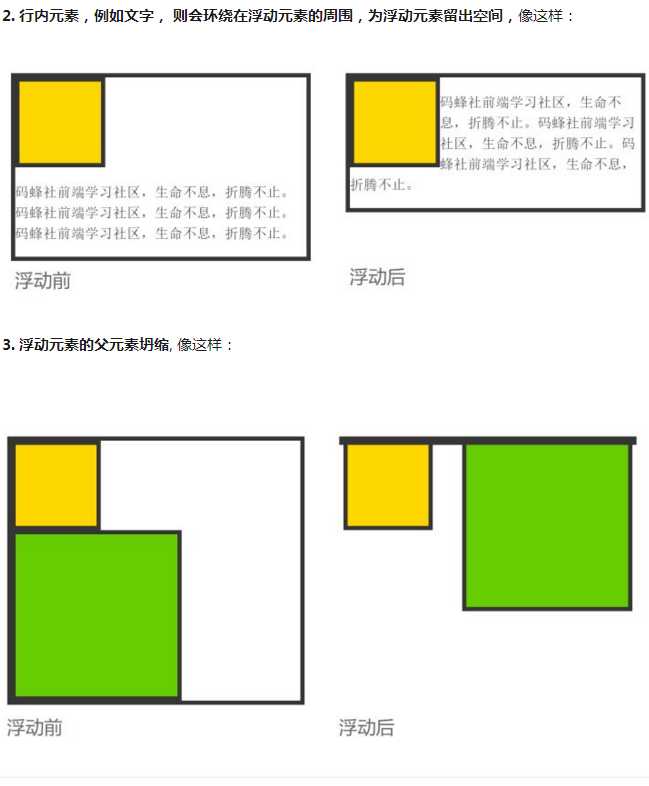
常见的float带来的问题:


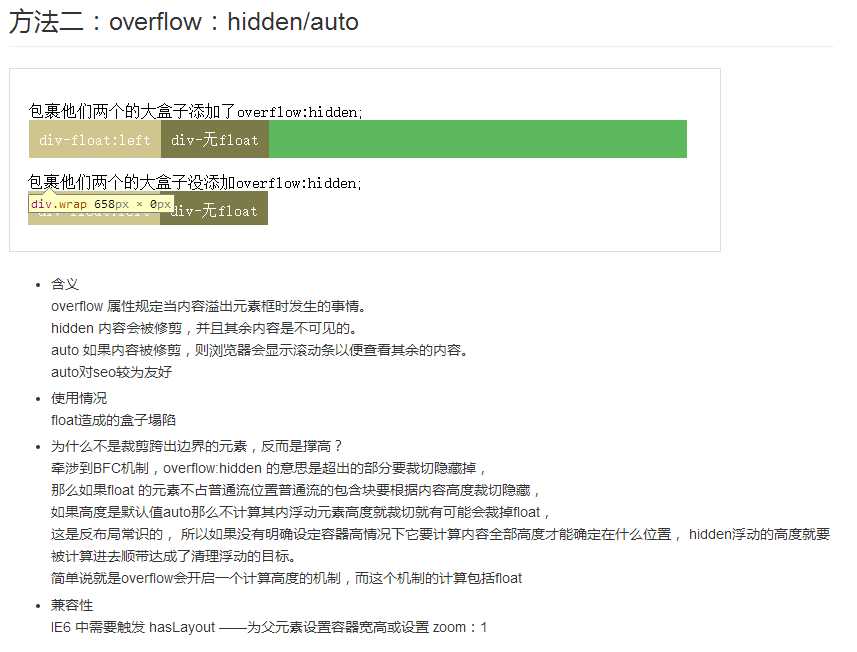
这就是问题的所在,那么如何对这些问题进行解决的同时有不会使float失去效果呢?




参考资料:
http://www.iyunlu.com/view/css-xhtml/55.html
http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
https://segmentfault.com/a/1190000004862172
