一、HTTP协议用于客户端和服务器之间的通信
HTTP协议和TCP/IP协议族内的其他众多协议相同,用于客户端和服务器端之间的通信。
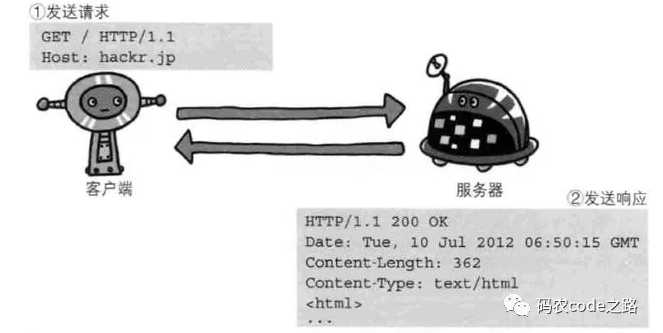
通过请求和响应的交换达成通信:
HTTP协议规定,请求从客户端发出,最后服务器响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。

请求报文:起始行开头的GET表示请求服务器的类型,称为方法。随后的字符串/index.html指明了请求访问的资源对象,也叫做请求URI。最后的HTTP/1.1,即HTTP的版本号,用来提示客户端使用的HTTP协议功能。
综合来看,这段请求的内容是:请求访问某台HTTP服务器上的/index.html页面资源。
请求报文是由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。也就是俗称的请求行、请求头、请求体。
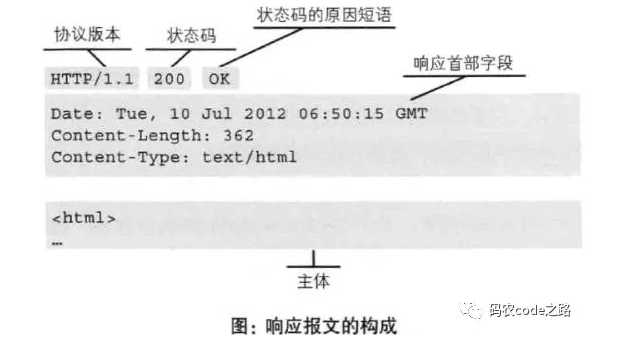
响应报文:
在起始行开头的HTTP/1.1,表示服务器对应的HTTP版本。
紧挨着的200 OK表示请求的处理结果的状态码和原因短语。下一行显示了创建响应的日期时间,是首部字段内的一个属性。
紧挨着以一个空行分隔,之后的内容称为资称为体的主体。
响应报文基本是由协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。也可以简单理解为响应行、响应头、响应体。

二、HTTP协议是不保存状态的协议
HTTP协议是一种无状态协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。这是为了更快的处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
HTTP/1.1虽然是无状态协议,但为了实现期望的保存状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了
四、告知服务器意图的HTTP方法
①GET:获取资源。
②POST:传输实体主体。
③PUT:传输文件。
④HEAD:获得报文首部。
⑤DELETE:删除文件。
⑥OPTIONS:询问支持的方法。
⑦TRACE:追踪路径。
⑧CONNECT:要求用隧道协议连接代理。
五、使用方法下达命令
向请求URI指定的资源发送请求报文时,采用称为方法的命令。
方法的作用在于,可以指定请求的资源按期望产生某种行为。方法中GET、POST、HEAD等。
注意:方法名区分大小写,要用大写字母。
下表列出了HTTP/1.0和HTTP/1.1支持的方法:
六、持久连接节省资源
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。
但是此种设计在使用浏览器浏览一个包含多张图片的HTML页面时就会造成无畏的TCP连接建立和断开,因为在发送该请求方法HTML页面资源是同时,也就请求该HTML页面里包含的其他资源。
持久连接:
为了解决TCP连接的问题,HTTP/1.1和一部分的HTTP/1.0想出了持久连接(也称HTTP keep-alive)的方法。持久连接的特定是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。
持久连接的好处在于减少了TCP连接的重复建立和断开造成的额外开销,减轻了服务器端的负载。另外,减少开销的那部分十几件,使HTTP请求和响应能够更早地结束,这样web页面的显示速度也就相应提高了。
在HTTP/1.1中,所有的连接默认都是持久连接。
管线化:
持久连接使得多数请求以管线化方法发送称为可能。
从前发送请求后需等待并接收响应,才能发送下一个请求。管线化技术出现后,不用等待响应就可以直接发送下一个请求。这样就能够做到同时并行发送多个请求,而不需要一个接一个的等待响应了。
七、使用Cookie的状态管理
假设要求登录认证的web页面本身无法进行状态的管理,那么每次跳转新页面而不需要再次登录,就是要在每次请求报文中附加参数来管理登录状态。
保留无状态协议这个特征 的同时又要解决类似的矛盾,于是引入了Cookie技术。Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端自动在请求报文中加入Cookie值后发送出去。
服务端发现客户端发送过来的Cookie后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
、
