ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。
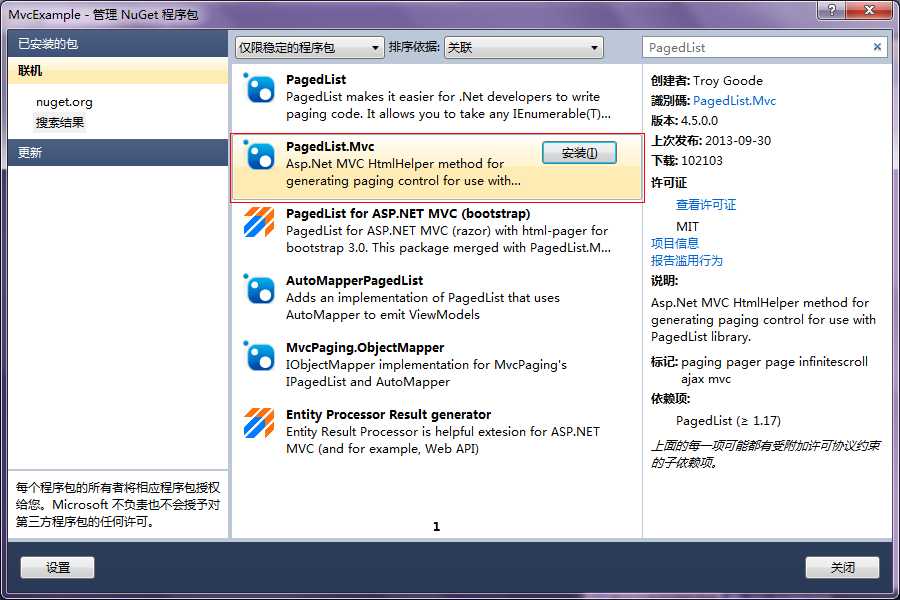
1. 通过NuGet引用PagedList.Mvc

在安装引用PagedList.Mvc的同时会安装引用PagedList。
1.看一下Controller页面的代码,最后就简单的一句,将List数据ToPagedList返回过去就可以了。原来爱怎么分页可以怎么分页。
1 //引用 2 using PagedList; 3 namespace MvcApplication1.Controllers 4 { 5 public class SplitPageController : Controller 6 { 7 // 8 // GET: /SplitPage/ 9 10 public ActionResult Index(int page = 1) 11 { 12 //取数据 13 List<Package.Model.Message> lists = new List<Package.Model.Message>(); 14 MessageDal message = new MessageDal(); 15 DataSet ds = message.GetList(" 1=1 "); 16 17 //转成List 18 for (int i = 0; i < ds.Tables[0].Rows.Count; i++) 19 { 20 lists.Add(new Package.Model.Message() 21 { 22 gName = ds.Tables[0].Rows[i]["gName"].ToString(), 23 gContent = ds.Tables[0].Rows[i]["gContent"].ToString() 24 }); 25 } 26 27 //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页 28 return View( lists.ToPagedList(page, 2)); 29 } 30 31 } 32 }
返回后在HTML页面的显示
1 @model PagedList.IPagedList<Package.Model.Message> 2 @using PagedList.Mvc; 3 4 @{ 5 Layout = null; 6 } 7 8 <!DOCTYPE html> 9 10 <html> 11 <head> 12 <meta name="viewport" content="width=device-width" /> 13 <title>Index</title> 14 </head> 15 <body> 16 <table> 17 <tr> 18 <th> 19 gname 20 </th> 21 <th> 22 gContent 23 </th> 24 <th> 25 26 </th> 27 </tr> 28 @foreach (var item in Model) 29 { 30 <tr> 31 <td> 32 @Html.DisplayFor(modelItem => item.gName) 33 </td> 34 <td> 35 @Html.DisplayFor(modelItem => item.gContent) 36 </td> 37 <td></td> 38 </tr> 39 } 40 </table> 41 @Html.PagedListPager(Model, page => Url.Action("Index", new { page })) 42 </body> 43 </html>
使用ViewBag返回分页数据,由于MODEL只有一个,如果按官网给的例子,那么一个页面只能有一个分页了,但是VIEWBAG点出来的却可以多个。
看一下显示,不多说了,直接上代码
1 using PagedList; 2 3 namespace MvcApplication2.Controllers 4 { 5 public class HomeController : Controller 6 { 7 // 8 // GET: /Home/ 9 10 public ActionResult Index(int page = 1) 11 { 12 //取数据 13 List<Package.Model.Message> lists = new List<Package.Model.Message>(); 14 MessageDal message = new MessageDal(); 15 DataSet ds = message.GetList(" 1=1 "); 16 17 //转成List 18 for (int i = 0; i < ds.Tables[0].Rows.Count; i++) 19 { 20 lists.Add(new Package.Model.Message() 21 { 22 gName = ds.Tables[0].Rows[i]["gName"].ToString(), 23 gContent = ds.Tables[0].Rows[i]["gContent"].ToString() 24 }); 25 } 26 27 //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页 28 ViewBag.MyPageList = lists.ToPagedList(page, 2); 29 return View( ); 30 } 31 32 } 33 }
VIEW视图
1 @using PagedList.Mvc; 2 3 @{ 4 PagedList.IPagedList<Package.Model.Message> myPageList = (PagedList.IPagedList<Package.Model.Message>)ViewBag.MyPageList; 5 Layout = null; 6 } 7 8 <!DOCTYPE html> 9 10 <html> 11 <head> 12 <meta name="viewport" content="width=device-width" /> 13 <link href="~/Content/PagedList.css" rel="stylesheet" /> 14 <title>Index</title> 15 </head> 16 <body> 17 <table> 18 <tr> 19 <th> 20 gname 21 </th> 22 <th> 23 gContent 24 </th> 25 <th> 26 27 </th> 28 </tr> 29 @foreach (var item in myPageList) 30 { 31 <tr> 32 <td> 33 @Html.DisplayFor(modelItem => item.gName) 34 </td> 35 <td> 36 @Html.DisplayFor(modelItem => item.gContent) 37 </td> 38 <td></td> 39 </tr> 40 } 41 </table> 42 每页 @myPageList.PageSize 条记录,共 @myPageList.PageCount 页,当前第 @myPageList.PageNumber 页 43 @Html.PagedListPager(myPageList, page => Url.Action("Index", new { page })) 44 </body> 45 </html>
