intellij idea这个开发工具功能强大,但是大部分人都习惯eclipse 开发,所以对这个工具还不是太了解。
今天就给大家分享一下自己使用intellij idea创建一个动态web项目的经验。
不喜勿喷哦!
1.第一步,当然是打开咱们的intellij idea开发工具啦!哈哈,好,不说废话,直接开始。
我就以2016版的intellij idea为例。
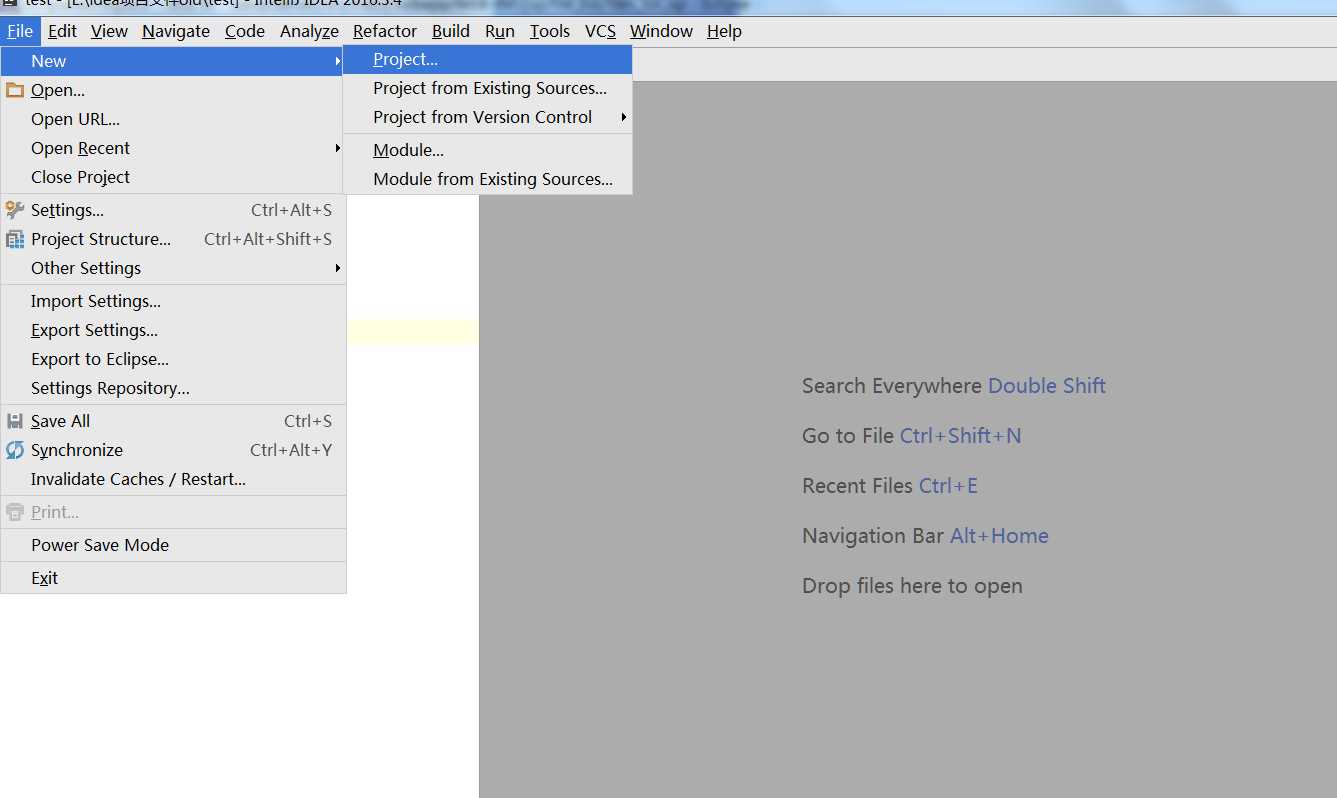
点击左上角的File--> new --> Project

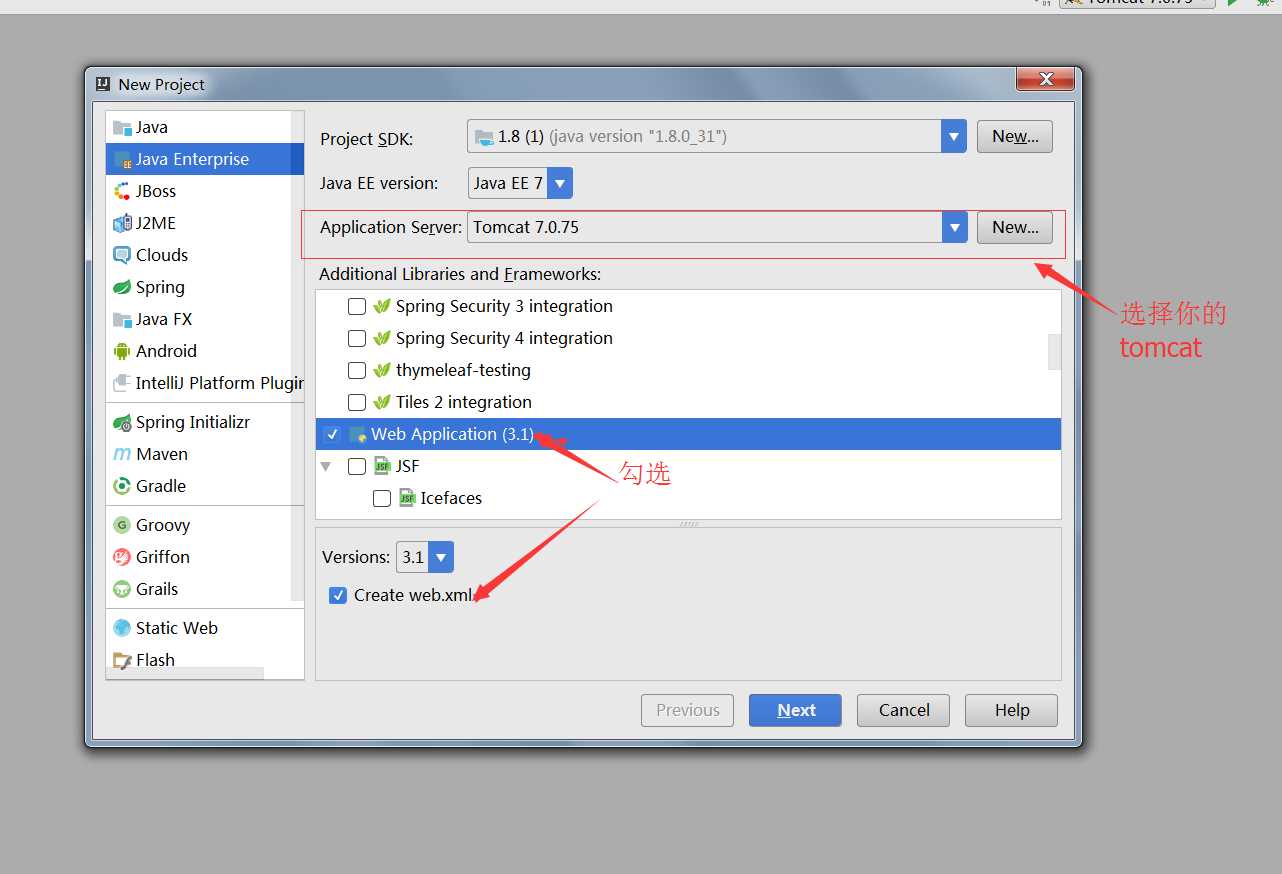
2,之后会弹出一个选择框,选择Java Enterprise ,网上有的会说选择第一个java 当然也是可行的 ,两者之间有一点点细微的差别啦,当然别忘记勾选Web Application,点击Next,

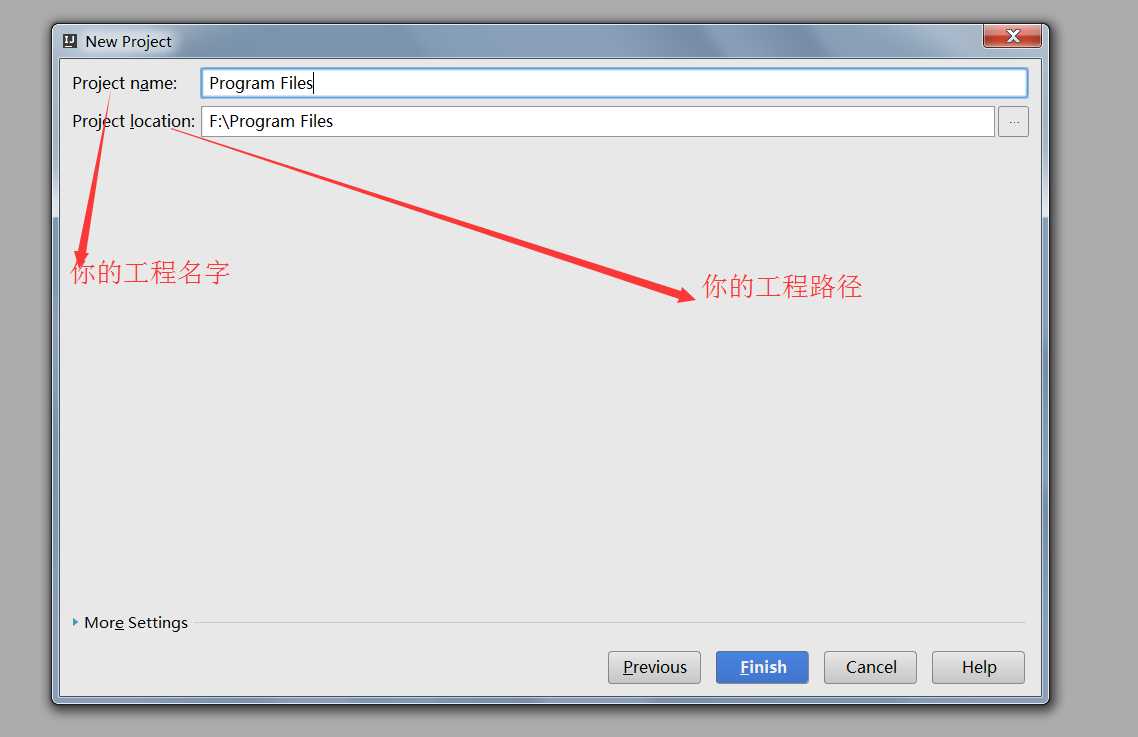
3:点击Next 之后会出现 第一项是你的工程名字,随便取啦,第二个是你的工程路径,选择好之后点击finish

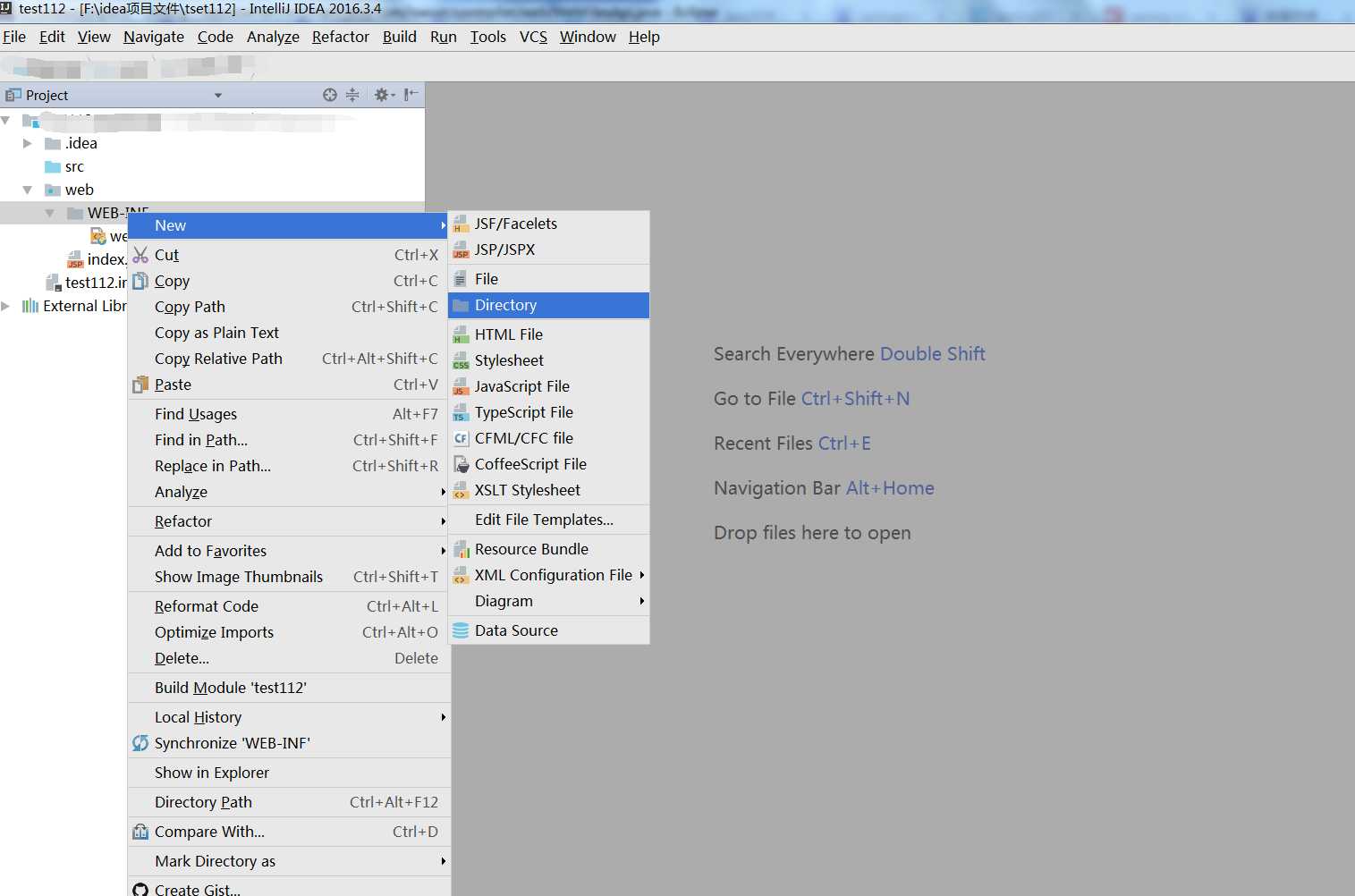
4,完成之后,点击WEF-INF ,右键,NEW-->Directory 创建两个文件夹,classes 和 lib 这个名字不要改哦!

大概就是这样

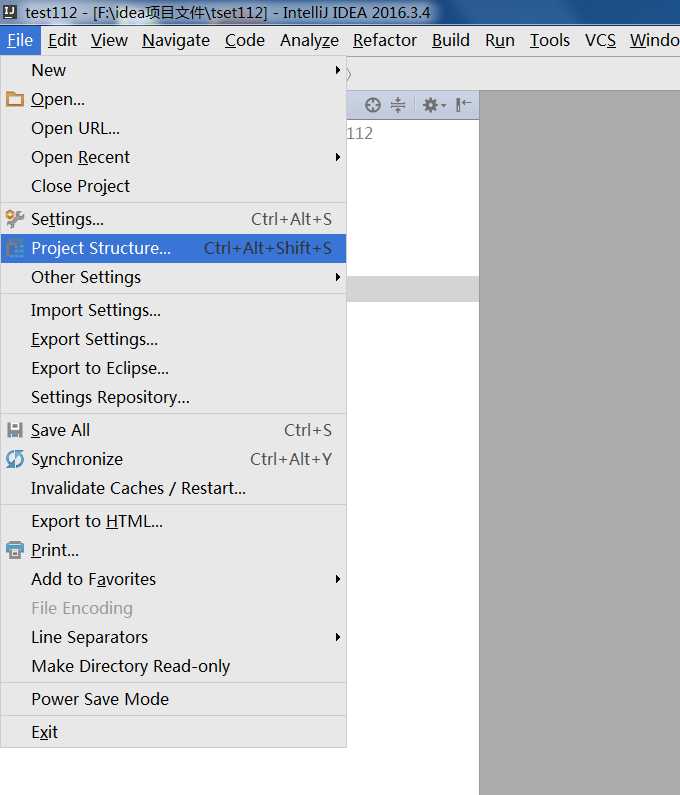
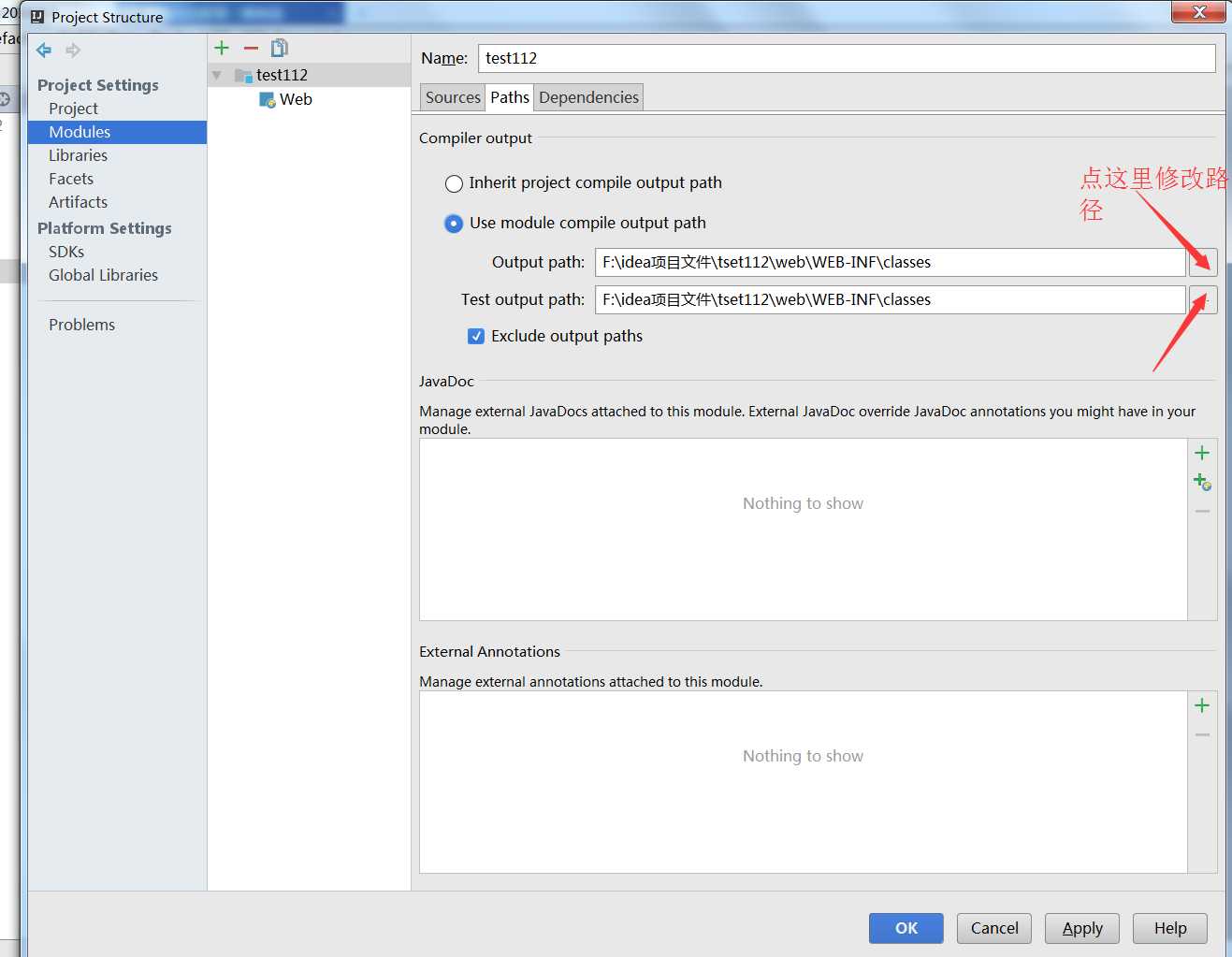
5,完成后再点击File ,选择Project Structure

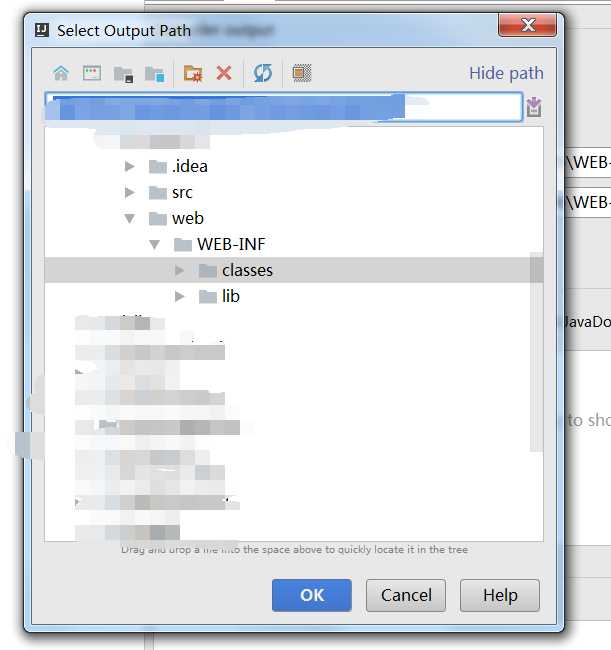
6,点击Modules ,选择Paths,选中Use module compile output path ,把路径改成刚刚创建的classes文件夹


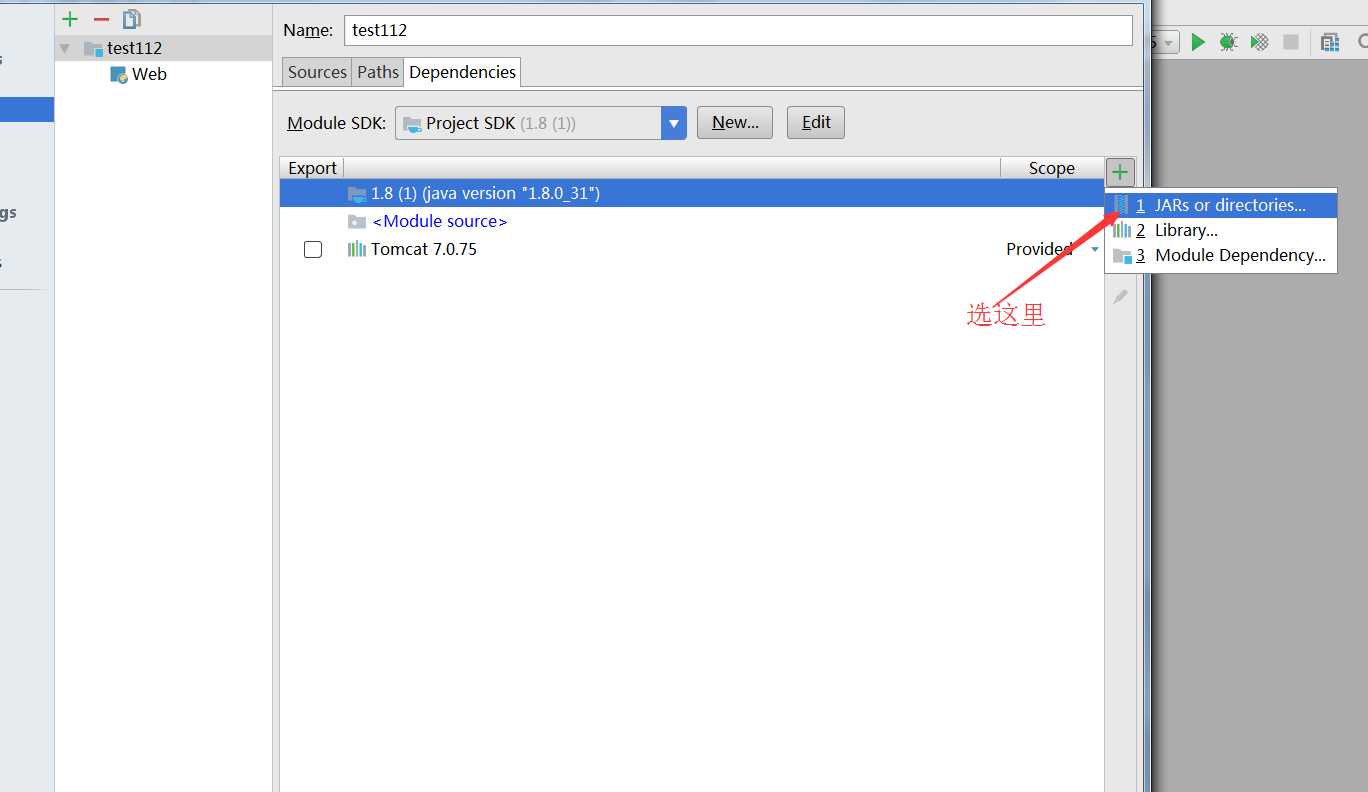
7.ok后再点旁边的Dependencies,点击"+"号,选择1 JARs or directories ,

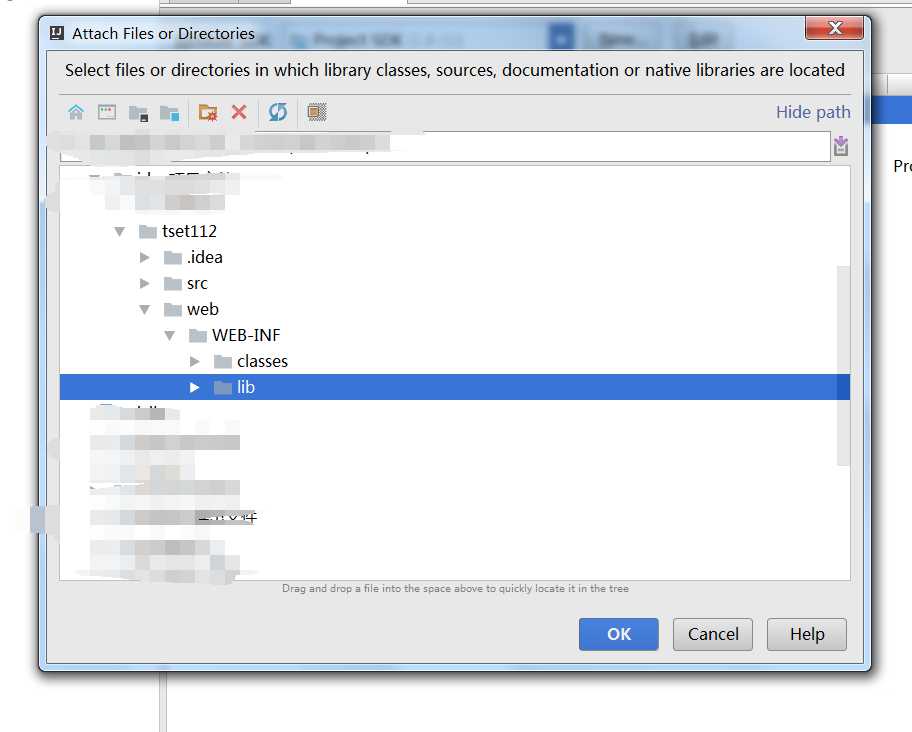
8,选择你刚刚创建的lib文件夹,OK

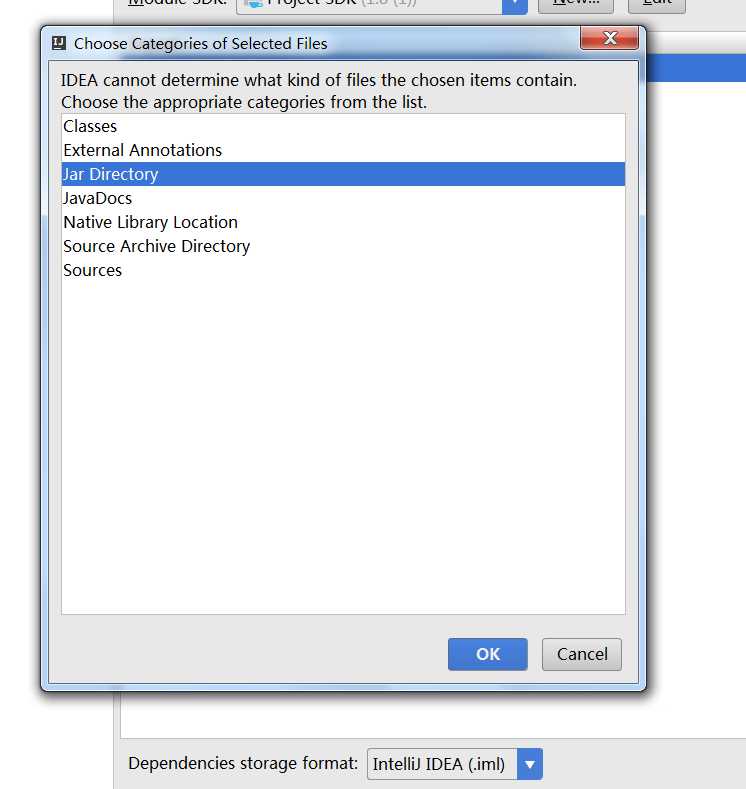
9.选第3个,jar Directory。 一路OK 到底!

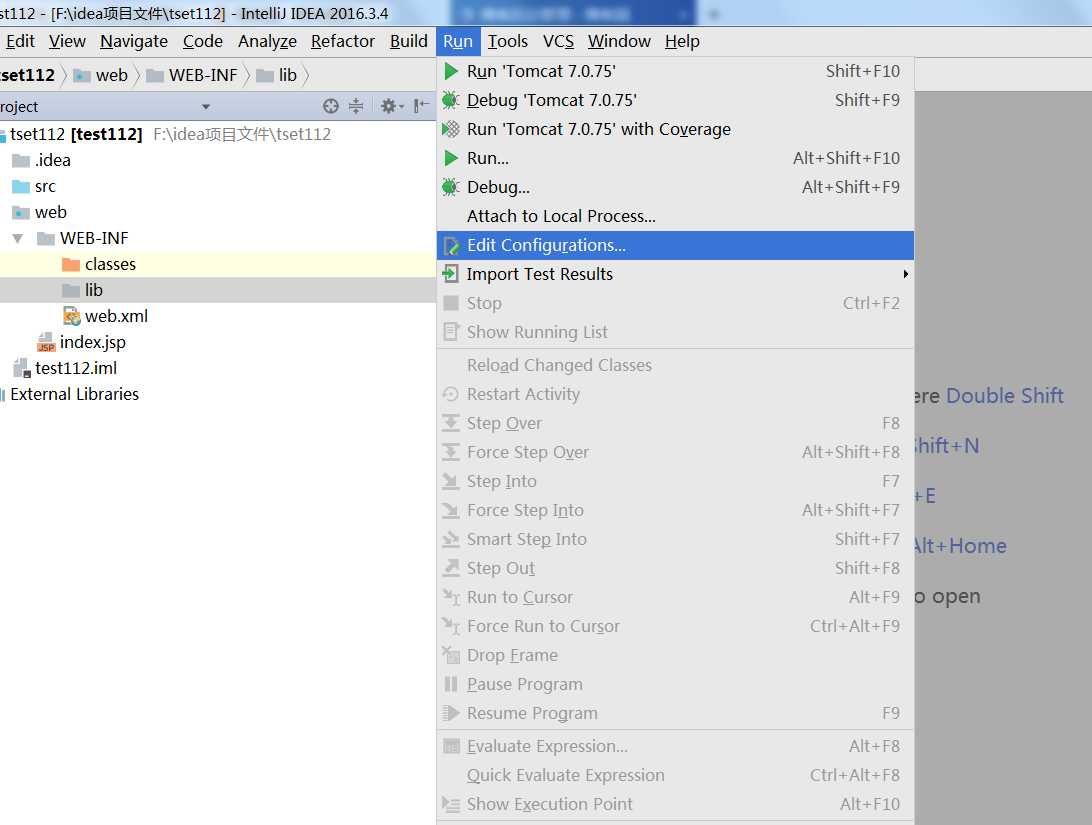
10.回到主界面后,点击Run ,选择Edit Configurations

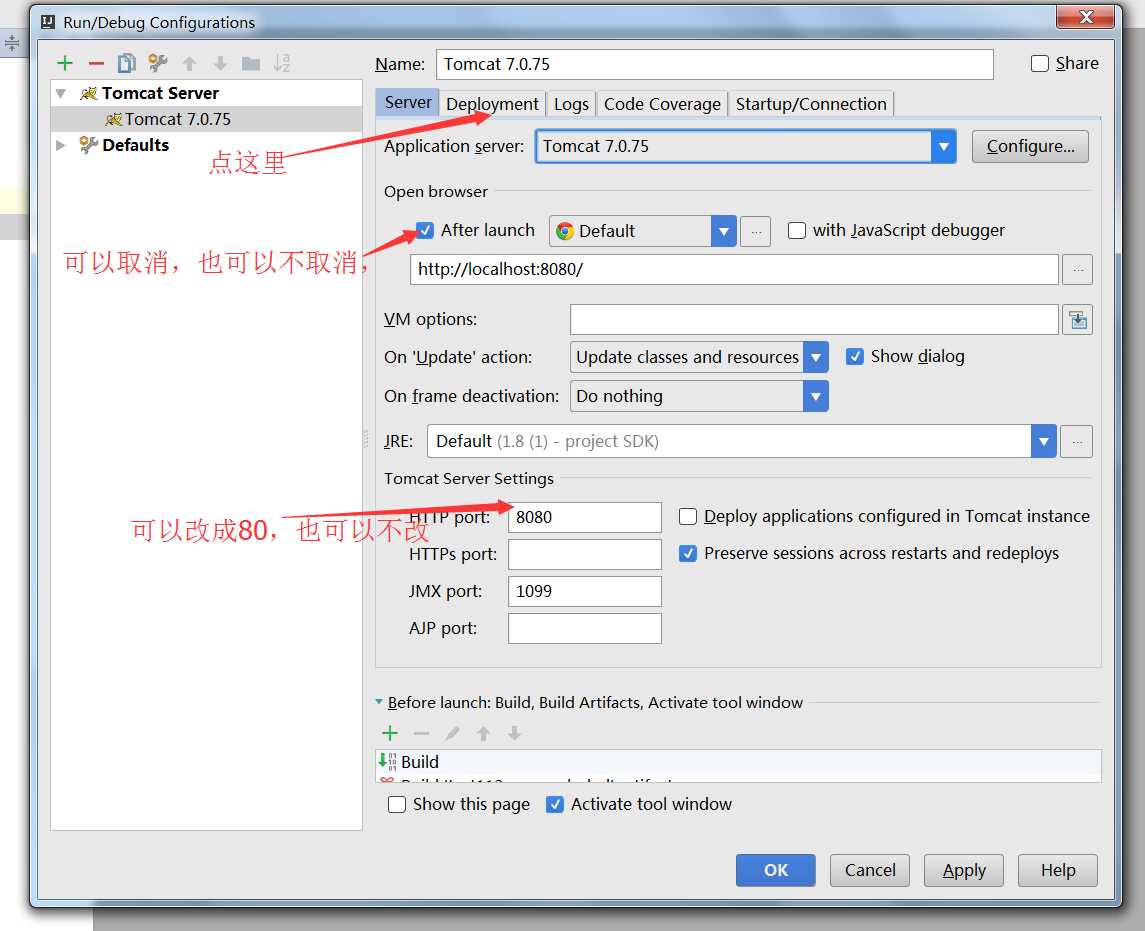
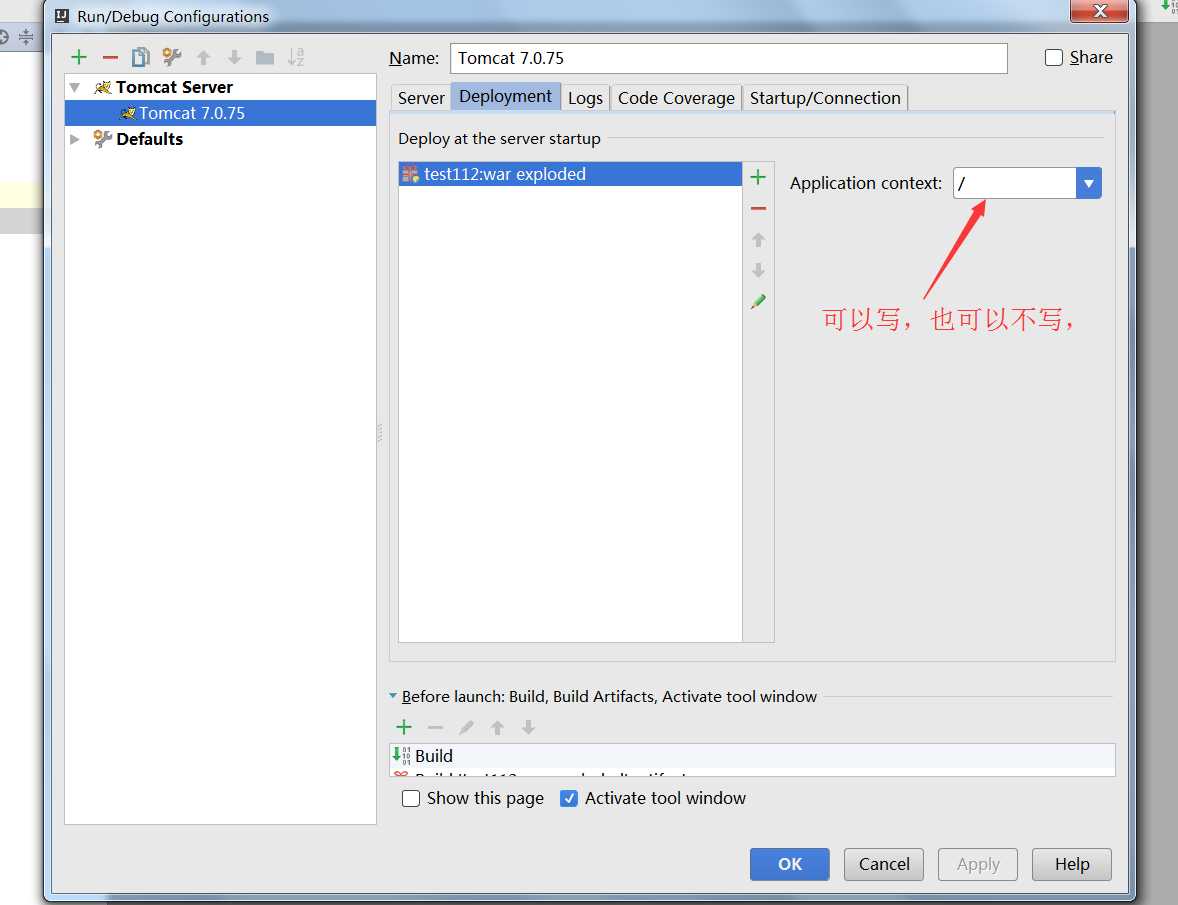
11.看tomcat已经有啦,这是java Enterprise的好处啦,点击Deployment ,

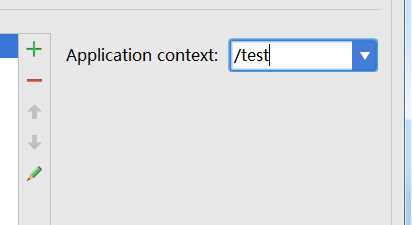
12.Application context可以填也可以不填

13,点击index.jsp。随便写一段话,比如 hello world 第一个动态web运行啦

14.点击右上角的三角形

15。运行成功,大功告成!废话一句,这里地址和第12点的.Application context有关系的哟,如果.Application context里面写的有,相应的localhost后面也要加哦