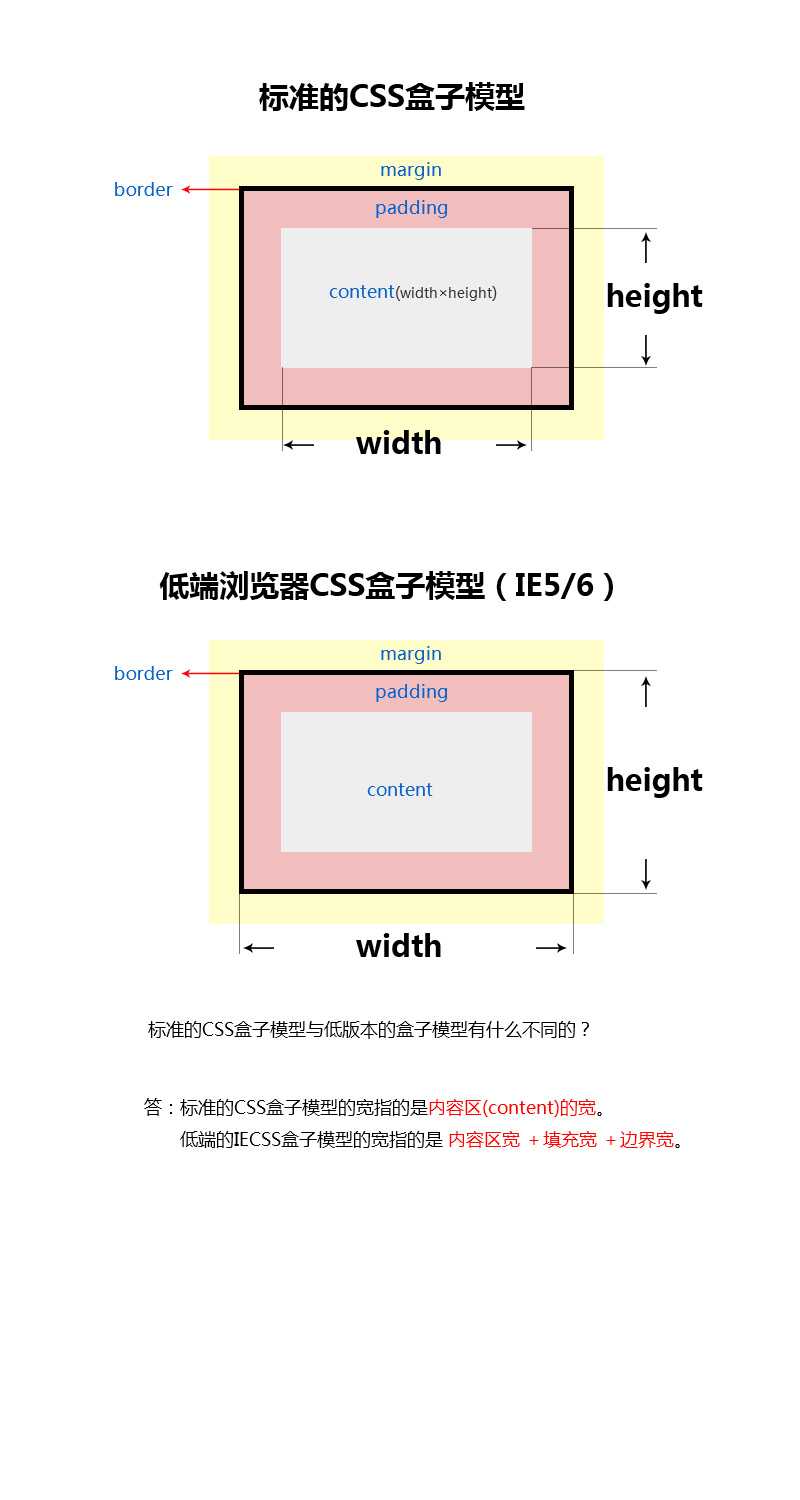
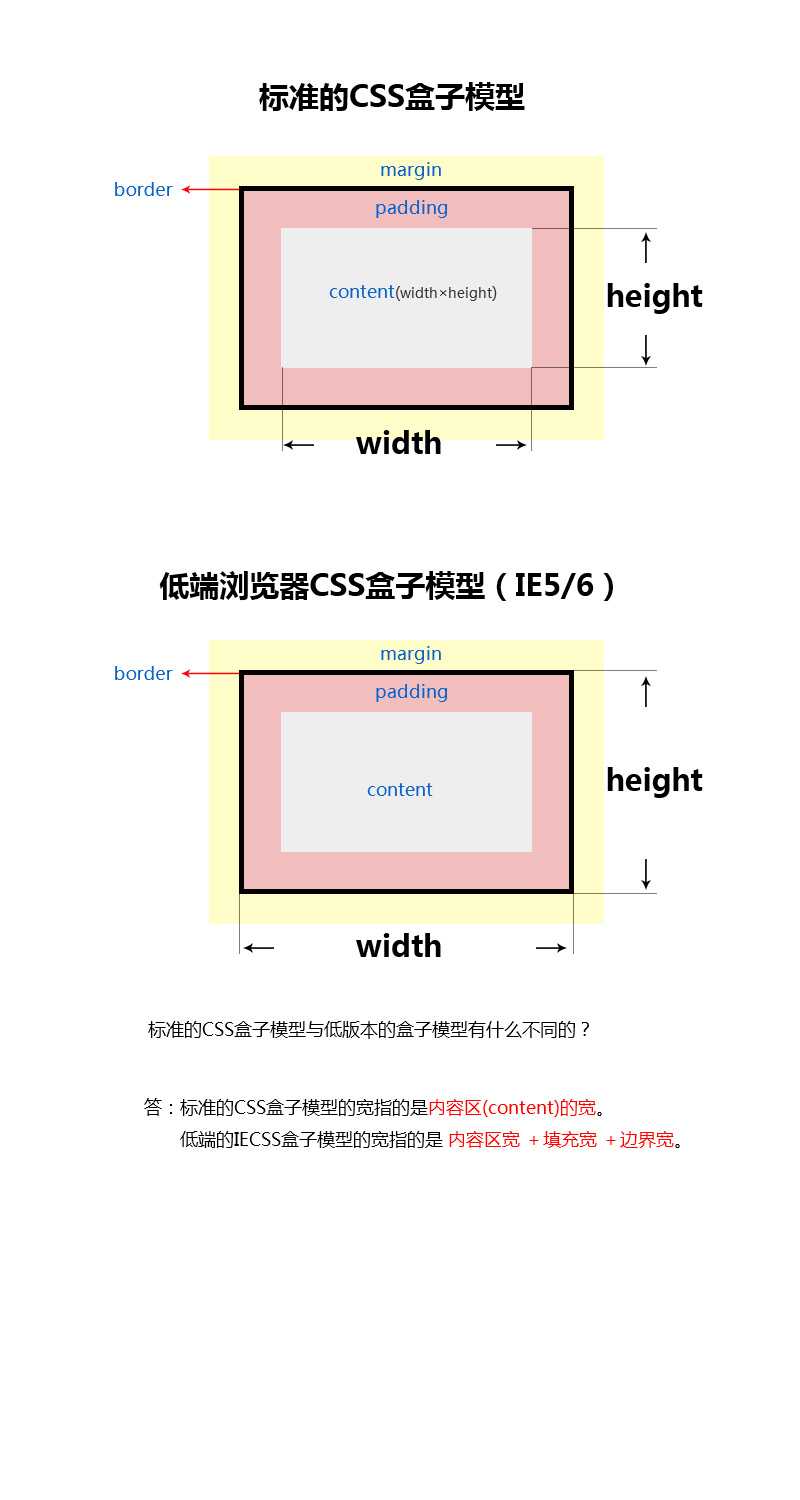
1)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border)
2)有两种, IE 盒子模型、标准 W3C 盒子模型;IE的content部分包含了 border 和 padding
标准 W3C 盒子模型宽高:内容区宽高;
IE 盒子模型宽高: 内边距﹢边界﹢内容区;

标签:margin 技术分享 盒模型 add 分享 区别 是什么 border img
标准 W3C 盒子模型宽高:内容区宽高;
IE 盒子模型宽高: 内边距﹢边界﹢内容区;

标签:margin 技术分享 盒模型 add 分享 区别 是什么 border img
原文地址:https://www.cnblogs.com/zhuwenyan/p/8686698.html