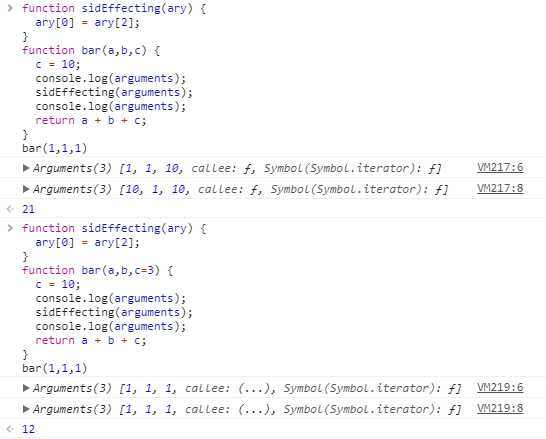
function sidEffecting(ary) {
ary[0] = ary[2];
}
function bar(a,b,c) {
c = 10
sidEffecting(arguments);
return a + b + c;
}
bar(1,1,1)
16、这是一个大坑,尤其是涉及到 ES6语法的时候。知识点:
首先 The arguments object is an Array-like object corresponding to the arguments passed to a function.
也就是说 arguments 是一个 object,c 就是 arguments[2],所以对于 c 的修改就是对 arguments[2] 的修改。所以答案是 21。
然而!!!!!!
当函数参数涉及到 any rest parameters, any default parameters or any destructured parameters 的时候,这个 arguments 就不在是一个 mapped arguments object 了。对c的修改就不会反应到arguments上,arguments就是函数传的参数。
function sidEffecting(ary) {
ary[0] = ary[2];
}
function bar(a,b,c=3) {
c = 10;
sidEffecting(arguments);
return a + b + c;
}
bar(1,1,1)
//答案是 12
请读者细细体会:
[1 < 2 < 3, 3 < 2 < 1]
17、这个题也还可以,考察运算符的计算法则。
这个题会让人误以为是 2 > 1 && 2 < 3 其实不是的。这个题等价于
1 < 2 => true;
true < 3 => 1 < 3 => true;
3 < 2 => false;
false < 1 => 0 < 1 => true;
所以答案是:[true,true]
3.toString()
3..toString()
3...toString()
18、这个题也挺逗,我做对了,答案是:error, ‘3‘, error
因为在 js 中 1.1, 1., .1 都是合法的数字。那么在解析 3.toString 的时候这个 . 到底是属于这个数字还是函数调用呢? 只能是数字,因为3.合法。我们放到浏览器上看这颜色就看的出来。

(function(){
var x = y = 1;
})();
console.log(y);
console.log(x);
19、这题比较简单:y 被赋值到全局, x 是局部变量。所以答案是:1和报错x is not defined
var a = /123/,
b = /123/;
a == b
a === b
20、正则是对象,所以即使正则的字面量一致,他们也不相等。答案 false, false
var a = {}, b = Object.prototype;
[a.prototype === b, Object.getPrototypeOf(a) === b]
21、知识点:
只有 Function 拥有一个 prototype 的属性,所以 a.prototype 为 undefined。
而 Object.getPrototypeOf(obj) 返回一个具体对象的原型(该对象的内部[[prototype]]值)。答案 false, true
function f() {}
var a = f.prototype, b = Object.getPrototypeOf(f);
a === b
f.prototype is the object that will become the parent of any objects created with new f while Object.getPrototypeOf returns the parent in the inheritance hierarchy.
f.prototype 是使用使用 new 创建的 f 实例的原型,而 Object.getPrototypeOf 是 f 函数的原型。请看:
a === Object.getPrototypeOf(new f()) // true
b === Function.prototype // true
function foo() { }
var oldName = foo.name;
foo.name = "bar";
[oldName, foo.name]
22、知识点:
答案 [‘foo‘, ‘foo‘]。因为函数的名字不可变。
[,,,].join(", ")
23、知识点:[,,,] => [undefined × 3]
因为javascript 在定义数组的时候允许最后一个元素后跟一个,, 所以这是个长度为三的稀疏数组(这是长度为三, 并没有 0, 1, 2三个属性哦)。答案: ", , "
var min = Math.min(), max = Math.max()
min > max
24、知识点:
有趣的是, Math.min 不传参数返回 Infinity, Math.max 不传参数返回 -Infinity 。答案:true
var a = Function.length,
b = new Function().length
a === b
25、我们知道一个function(Function 的实例)的 length 属性就是函数签名的参数个数,所以 b.length == 0。另外 Function.length 定义为1。所以不相等,答案 false
var a = Date(0);
var b = new Date(0);
var c = new Date();
[a === b, b === c, a === c]
26、关于Date 的题,需要注意的是
(1)如果不传参数等价于当前时间。
(2)如果是函数调用,返回一个字符串。
答案 false, false, false
function foo(a) {
var a;
return a;
}
function bar(a) {
var a = ‘bye‘;
return a;
}
[foo(‘hello‘), bar(‘hello‘)]
27、在两个函数里, a作为参数其实已经声明了,所以 var a; var a = ‘bye‘ 其实就是 a; a =‘bye‘。所以答案 ["hello", "bye"]
