本文的动静分离主要是通过nginx+tomcat来实现,其中nginx处理图片、html、JS、CSS等静态文件,tomcat处理jsp、servlet等动态请求
服务器名称 系统版本 预装软件 IP地址
Nginx服务器 CentOS 7 最小安装 Nginx 192.168.22.228
Web服务器A CentOS 7 最小安装 tomcat+jdk 192.168.22.229
Web服务器B CentOS 7 最小安装 tomcat+jdk 192.168.22.300
Nginx服务器做负载均衡、高可用、反向代理和动静分离,服务器A,B做集群。
Nginx安装(192.168.22.228)
官网下载:http://nginx.org/en/download.html
版本号: nginx-1.8.0.tar.gz
① 解压文件
[root@localhost ~]# cd /usr/local/software/
[root@localhost software]# tar -zxvf nginx-1.8.0.tar.gz② 进步Nginx目录进行编译安装
[root@localhost local]# cd /usr/local/software/nginx-1.8.0
[root@localhost nginx-1.8.0]# ./configure --prefix=/usr/local/nginx
[root@localhost nginx-1.8.0]# make & make install③ 启动Nginx
[root@localhost local]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf[root@localhost local]#ln –s /usr/local/nginx/sbin/nginx /usr/local/sbin/ #这样执行命令就不用决定路径了常见错误
在进行./configure 命令的时候经常会因为缺少库文件而报错,如下:
错误一:缺少gc++库文件
解决方式:在线安装gcc gcc-++
yum -y install gcc gcc-++ autoconf automake错误二:缺少PCRE库
./configure: error: the HTTP rewrite module requires the PCRE library.
解决方式:安装pcre-devel解决问题
yum -y install pcre-devel错误三:
错误提示:./configure: error: the HTTP cache module requires md5 functions
from OpenSSL library. You can either disable the module by using
解决方式:
yum -y install openssl openssl-devel安装后继续执行configure命令,即可完成Nginx的安装
[root@localhost nginx-1.8.0]# ./configure --prefix=/usr/local/nginx
[root@localhost nginx-1.8.0]# make & make install
Nginx的启动、停止、重启
首先介绍如何查看Nginx的进程号:
用命令:ps -ef|grep nginx 查看
[root@localhost local]# ps -ef|grep nginx
root 13421 1 0 02:55 ? 00:00:00 nginx: master process /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
nobody 13422 13421 0 02:55 ? 00:00:00 nginx: worker process
root 13448 7858 0 03:04 pts/0 00:00:00 grep --color=auto nginx
① 启动方式
【Nginx启动文件地址】 -c 【Nginx配置文件地址】
例如:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf当然上面ln做了软链接 直接输入 nginx 即可启动② 关闭方式
强制停止 : pkill -9 nginx nginx stop③ 重启
第一种reload命令:
[root@localhost local]# cd /usr/local/nginx/sbin/
[root@localhost sbin]# ./nginx -s reload至此Linux环境下 Nginx的安装配置以及启动停止都已经讲解完成了
TomCat安装配置(192.168.22.229-192.168.22.300)两台安装配置一样
软件环境:jdk1.8
软件下载目录:/usr/lcoal/software
软件安装目录:/usr/local/
jdk环境安装配置:
下载jdk包:
jdk官网下载地址,下载需要的Linux版本rpm包:jdk-8u65-linux-x64.rpm
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
开始安装:
① 检查系统是否自带jdk,如果系统自带jdk,需要先将它卸载掉.然后安装我们需要的jdk.
检查是否安装jdk命令:
rpm -qa | grep jdk删除自带jdk的命令:
rpm -e --nodeps java-1.6.0-openjdk-1.6.0.0-1.41.1.10.4.el6.x86_64或者用 yum -y remove 命令删除:
yum -y remove java-1.6.0-openjdk-1.6.0.0-1.41.1.10.4.el6.x86_64执行完后,检查是否删除成功:
②通过xmanager将安装包上传至服务器 /storage/sdc-data/software/ 目录下
③获取文件权限
获取文件权限命令:
chmod -R 777 /storage/sdc-data/software/jdk-8u65-linux-x64.rpm 这个命令是给资源添加执行权限,如果没有这步,下一步会提示权限不够。绿色代表有写的权限
④安装jdk
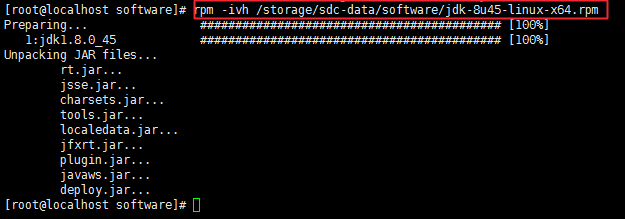
执行安装命令:
rpm -ivh /storage/sdc-data/software/jdk-8u65-linux-x64.rpm该命令将jdk默认安装到了/usr/java目录下

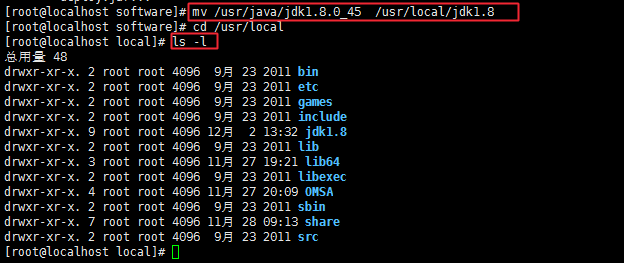
⑤.将jdk安装目录,重命名并且移动到目录/usr/local/下。并查看是否移动成功
mv命令用于文件改名,移动文件位置。
mv /usr/java/jdk1.8.0_45 /usr/local/jdk1.8

用vi命令 打开文件,打开后默认是命令模式,输入a或i可进入编辑模式
vi /etc/profile
在文件最后配置如下变量,编辑完成按ESC键退出编辑,然后输入:wq或者:x保存退出
JAVA_HOME=/usr/local/jdk1.8
PATH=$JAVA_HOME/bin:$PATH
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME export
PATH export CLASSPATH
然后输入source /etc/profile命令,使配置文件生效。
source /etc/profile
⑦.java -version
出现如下版本信息,则说明一切安装配置成功。至此,Linux环境安装配置JDK完成,开始安装tomcat
3.安装tomcat
① 进入软件包所在目录
[root@localhost local]# cd /usr/local/software/
[root@localhost software]# ls
apache-tomcat-8.0.30.tar.gz jdk-8u45-linux-x64.rpm redis-3.0.5.tar.gz② 解压tomcat
[root@localhost software]# tar -zxvf apache-tomcat-8.0.30.tar.gz
apache-tomcat-8.0.30/bin/catalina.sh
apache-tomcat-8.0.30/bin/configtest.sh
apache-tomcat-8.0.30/bin/daemon.sh
apache-tomcat-8.0.30/bin/digest.sh
apache-tomcat-8.0.30/bin/setclasspath.sh
apache-tomcat-8.0.30/bin/shutdown.sh
apache-tomcat-8.0.30/bin/startup.sh
apache-tomcat-8.0.30/bin/tool-wrapper.sh③ 移动并更名
[root@localhost software]# mv apache-tomcat-8.0.30 /usr/local/tomcat8④ 启动tomcat
[root@localhost local]# cd /usr/local/tomcat8/bin/
[root@localhost bin]# ./startup.sh
Using CATALINA_BASE: /usr/local/tomcat8
Using CATALINA_HOME: /usr/local/tomcat8
Using CATALINA_TMPDIR: /usr/local/tomcat8/temp
Using JRE_HOME: /usr/local/jdk1.8
Using CLASSPATH: /usr/local/tomcat8/bin/bootstrap.jar:/usr/local/tomcat8/bin/tomcat-juli.jar
Tomcat started.
[root@localhost bin]#
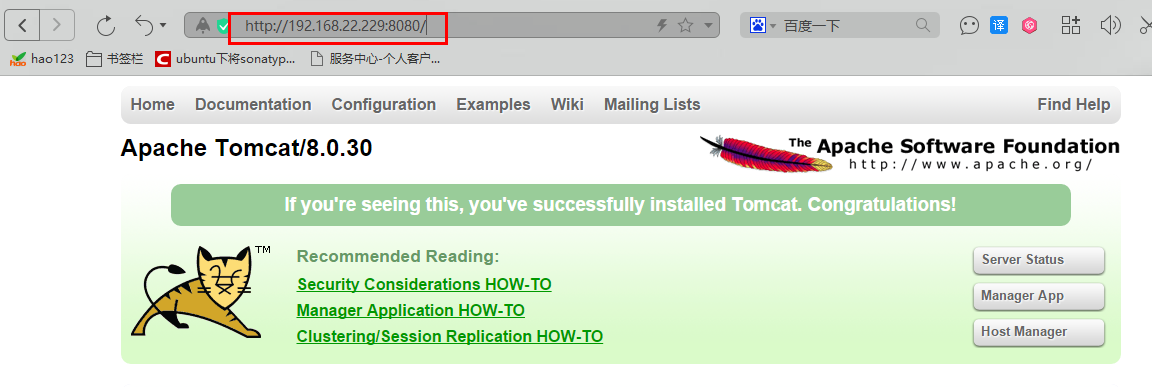
⑤ 客户机浏览器访问
PS:远程测试前,需要将Linux防火墙关闭。
CentOS7关闭防火墙命令:
systemctl stop firewalld (临时关闭防火墙)
systemctl disable firewalld (永久关闭防火墙)
tomcat可以理解为小型的web服务器,默认首页路径
/usr/local/tomcat8/webapps/examples\index.html
nginx反向代理和负载均衡
解释:正向代理就是我们访问外国网站,我们本身是访问不了的,带可以通过使用代理上
反向代理就是代理服务器,比如我们这里nginx代理tomcat ,客户访问tomcat时其实先通过nginx
以下了配置好了负载均衡和反向代理的nginx.conf
worker_processes 2;
events{
worker_connections 1024;
}
http{
keepalive_timeout 65;
gzip on;
upstream mycluster{ #配置负载均衡
server 192.168.22.299:8080 weight=1;
server 192.168.24.300:8080 weight=1;
}
server{
listen 8088; #这里不用默认的80,80也是可以用的
server_name 192.168.22.298;
location /{
proxy_pass http://mycluster; #反向代理
#如果没配置负载均衡,其实只要这里指定后面服务器ip的即可实现反向代理,当然这里配置了负载均衡,所以要指定后面服务器的IP列表,比如这里的两个tomcat 的 ip地址,下面的proxy配置可以不要
proxy_set_header X-Real-IP $remote_addr; # 真实的客户端IP
proxy_set_header Host $host; # 请求头中Host信息
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 代理路由信息,此处取IP有安全隐患
proxy_set_header X-Forwarded-Proto $scheme; # 真实的用户访问协议
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
这样nginx反向代理和负载均衡就配置完成了,当客户访问192.168.22.298,当负载均衡访问的是192.168.22.299-192.168.22.300
附加
upstream backend { #如果负载均衡集群只要一台服务器,就需要配置ip_hash
ip_hash;
server backend1.example.com max_fails=3 fail_timeout=30s;
server backend2.example.com down;
}
如果使用了该指令,那么将会导致客户端的请求以客户端的ip地址分布在upstream中的server之间,它的关键技术在于对这个请求客户端ip地址进行哈希计算,这种方式保证了客户端总是能够传递到同一台后台服务器,但是如果该服务器被认定为无效,那么这个客户端的请求将会被传递到其他服务器。因此这种机制是一个高概率将客户端请求总是连接到同一台服务器
如果使用这个指令,就不能使用weight方法,如果一个upstream中指定一台s的erver,这个服务器需要移除,那么需要在该IP或者机器名之后添加down参数。
为了区分访问192.168.22.228会自动负载均衡先访问到192.168.22.229,在刷新就访问到192.168.22.300,为了方便测试,把两台tomcat的默认首页该下内容区分
小结
这篇文章通过Nginx反向代理实现了Tomcat服务器集群的负载均衡效果。从这个Demo中,我们可以简单地感受到反向代理为我们所做的事情,并体会到什么是负载均衡。当然这次只是简单的使用了一下Nginx,做了一些很简单的配置,后续会做一些针对负载均衡的优化配置,还有就是Session共享的问题,以及Nginx高可用的问题,这些知识后续博客会介绍到,万丈高楼平地起,一步一步来。
nginx动静分离配置
新建测试目录drp(mkdir –p /usr/local/tomcat8/webapps/drp)。(两个tomcat同样配置)
建立JSP动态页面,vim /usr/local/tomcat8/webapps/drp/index.jsp
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>Nginx动静分离测试</title>
</head>
<body>
<h1>您正在访问:192.168.22.229</h1>
<img src="/drp/img/girl.jpg" alt="女孩" />
</body>
</html>
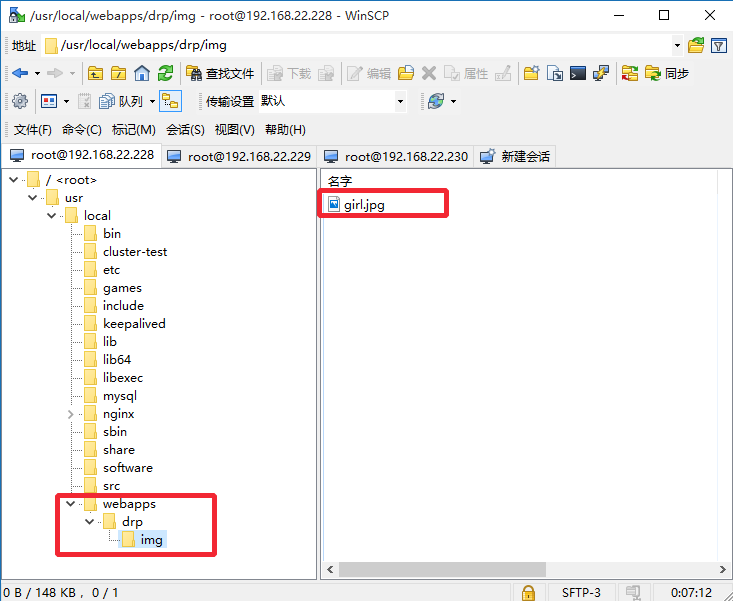
Jsp放到drp目录中(mkdir –p /usr/local/tomcat8/webapps/drp),添加一个图片标签,加载Tomcat根目录下 /usr/local/tomcat8/webapps/drp/img/girl.jpg图片文件(可以换成其他图片)。启动Tomcat测试是否能够访问。(两个tomcat同样配置)
浏览器输入网址:http://192.168.22.229:8080/drp/index.jsp
浏览器输入网址:http://192.168.22.300:8080/drp/index.jsp 测试访问正常后再继续
对Nginx进行配置,完整的Nginx配置文件:
user nobody;
worker_processes 2;
events{
worker_connections 1024;
}
http{ #设置默认类型为二进制流
default_type application/octet-stream; #这里的路径好像不对,因为文档是凑出来的,
server_names_hash_bucket_size 128;
#指定来自客户端请求头的headerbuffer大小,设置为32KB
client_header_buffer_size 32k;
#指定客户端请求中较大的消息头的缓存最大数量和大小,这里是4个32KB
large_client_header_buffers 4 32k;
#上传文件大小
client_max_body_size 356m;
#nginx的HttpLog模块指定,指定nginx日志的输出格式,输出格式为access
log_format access ‘$remote_addr - $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer" ‘ ‘"$http_user_agent"
"$http_x_forwarded_for"‘;
#access日志存在未知
access_log /var/log/nginx/access.log access;
#开启高效模式文件传输模式,将tcp_nopush和tcp_nodelay两个指另设置为on,用于防止网络阻塞。
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#设置客户端连接保持活动的超时时间
keepalive_timeout 65;
server_tokens off;
#客户端请求主体读取缓存
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_send_timeout 60;
proxy_read_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
#开启gzip
gzip on;
#允许压缩的最小字节数
gzip_min_length 1k; #4个单位为16k的内存作为压缩结果流缓存
gzip_buffers 4 16k;
#设置识别HTTP协议版本,默认是1.1
gzip_http_version 1.1;
#gzip压缩比,可在1~9中设置,1压缩比最小,速度最快,9压缩比最大,速度最慢,消耗CPU
gzip_comp_level 2;
#压缩的类型
gzip_types text/plain application/x-javascript text/css application/xml;
#让前端的缓存服务器混村经过的gzip压缩的页面
gzip_vary on;
upstream mycluster{
server 192.168.22.229:8080 weight=1;
server 192.168.22.300:8080 weight=1;
}
server{
listen 8088; server_name 192.168.22.228;
charset utf-8; #设置编码为utf-8;
#location / {
# root html;
# index index.html index.htm;
#}
#location ~ .*\.(jsp|do|action)$
location / {
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_pass http://mycluster; #① 全部的请求均转发给Tomcat进行处理
# 真实的客户端IP
proxy_set_header X-Real-IP $remote_addr;
# 请求头中Host信息
proxy_set_header Host $host;
# 代理路由信息,此处取IP有安全隐患
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 真实的用户访问协议
proxy_set_header X-Forwarded-Proto $scheme;
}
#② 个别的请求比如:html,js,css等静态资源请求,由Nginx进行处理
#静态文件交给nginx处理
location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ {
root /usr/local/webapps; expires 30d; }
#静态文件交给nginx处理
location ~ .*\.(js|css)?$ {
root /usr/local/webapps;
expires 1h;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
测试Nginx动静分离
根据上述配置文件,完成动静分离和负载均衡的配置,然后启动Nginx。
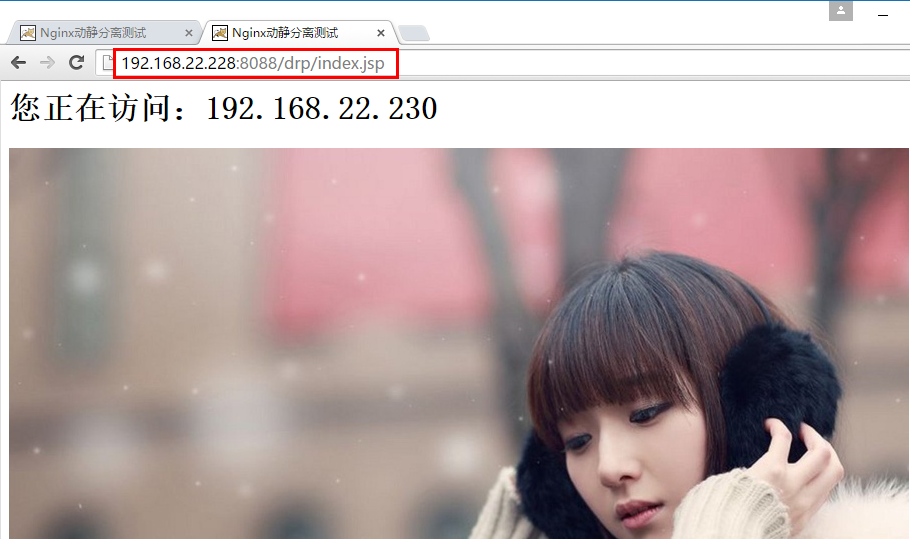
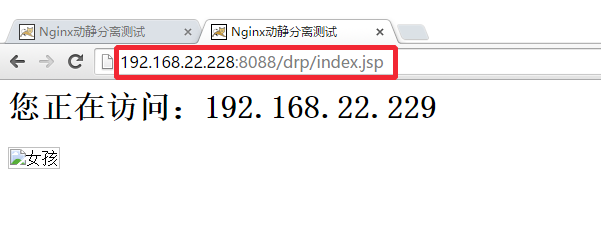
访问网址:http://192.168.22.228:8088/drp/index.jsp

可以看到图片没有加载出来。这是因为静态资源访问请求已经被Nginx拦截,由Nginx进行处理。但是Nginx服务器的 /usr/local/webapps 目录下并没有图片资源,所以图片没有加载出来。index.jsp页面能够显示,说明动态的请求已经转发到了Tomcat,Tomcat对index.jsp进行了解析。
在Nginx服务器 /usr/local/webapps 目录下放置图片文件,将tomcat上drp整个目录拷贝到其中。
然后再次刷新浏览器,图片能够正常显示。这里的192.168.22.230是192.168.22.300,做实验的时候设置的
由下来显示就可以看出,上面显示的 192.168.22.230动态文件index.jsp是由tomcat处理
下面的图片是由nginx处理
最后nginx高可用配置(nginx+keepalived)