本章节将介绍如何与场景中的对象进行交互,接着上一章节的代码,我们往立方体对象
添加如下代码,并实现它的代理<HitEventDelegate> 
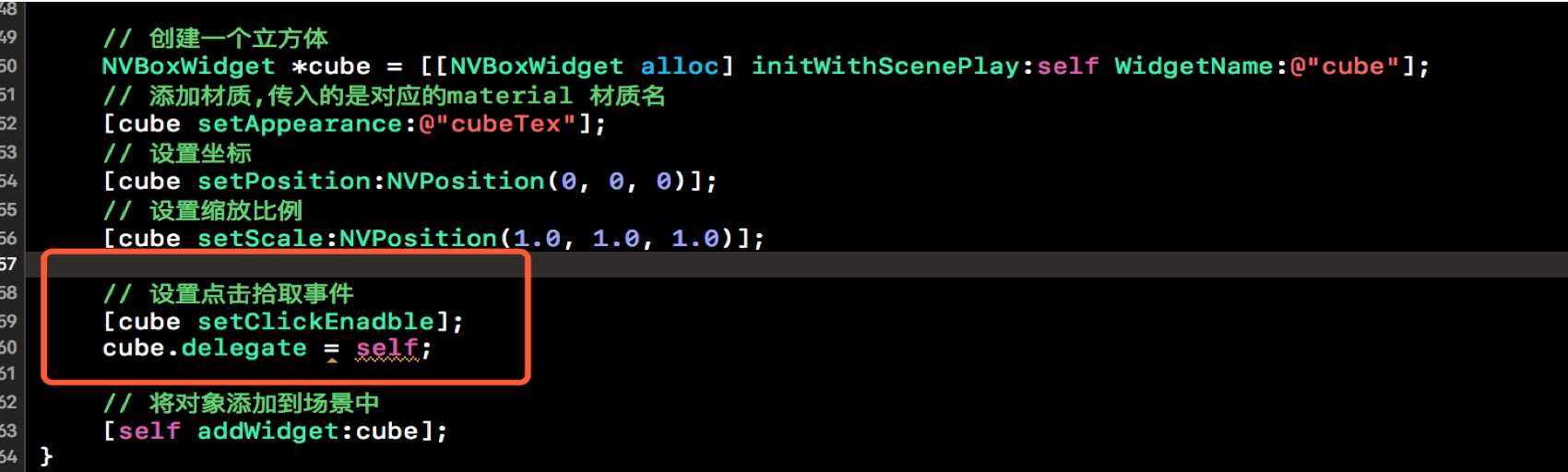
代码:
// 创建一个立方体 NVBoxWidget *cube = [[NVBoxWidget alloc] initWithScenePlay:self WidgetName:@"cube"]; // 添加材质,传入的是对应的material 材质名 [cube setAppearance:@"cubeTex"]; // 设置坐标 [cube setPosition:NVPosition(0, 0, 0)]; // 设置缩放比例 [cube setScale:NVPosition(1.0, 1.0, 1.0)]; // 设置点击拾取事件 [cube setClickEnadble]; cube.delegate = self; // 将对象添加到场景中 [self addWidget:cube];
点击代理,可以看到里面的方法,我们实现一下 
代码:
// 点击事件 - (void)onClick:(NVWidget *)widget { // 点击到的对象是否和立方体的对象名一致 if ([[widget getName] isEqualToString:@"cube"]) { NSLog(@"点击到立方体"); } }
运行项目,点击立方体,可以看到控制台打印了日志 
通过这个代理,就可以和场景中的对象进行交互。本章节内容到这里就结束了,下一章
节,我会教大家让这个立方体动起来。
欢迎联系:
- 联系方式: +86 18801341080
- 电子邮箱: manager@nvisionxr.com
- 网址:http://www.nvisionxr.com/
- QQ群:416802300

