在使用vs自动控件ListView控件时候,更新里面的部分代码时候出现闪烁的情况
如图:

解决以后:

解决办法使用双缓冲:添加新类继承ListView 对其重写
1 public class DoubleBufferListView : ListView
2 {
3 public DoubleBufferListView()
4 {
5 SetStyle(ControlStyles.DoubleBuffer |
6 ControlStyles.OptimizedDoubleBuffer |
7 ControlStyles.AllPaintingInWmPaint, true);
8 UpdateStyles();
9 }
10 }
新建一个DemoTest测试
1.添加一个DoubleBufferListView的实例
DoubleBufferListView doubleBufferListView1= new DoubleBufferListView();
//
// doubleBufferListView1
//
this.doubleBufferListView1.Font = new System.Drawing.Font("微软雅黑", 10.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.doubleBufferListView1.FullRowSelect = true;
this.doubleBufferListView1.HideSelection = false;
this.doubleBufferListView1.Location = new System.Drawing.Point(50, 37);
this.doubleBufferListView1.Name = "doubleBufferListView1";
this.doubleBufferListView1.Size = new System.Drawing.Size(400, 191);
this.doubleBufferListView1.TabIndex = 2;
this.doubleBufferListView1.UseCompatibleStateImageBehavior = false;
this.doubleBufferListView1.View = System.Windows.Forms.View.Details;
2.将其添加到form窗体里面
this.Controls.Add(this.doubleBufferListView1);
3.给添加列
doubleBufferListView1.Clear();
doubleBufferListView1.Columns.Add("Action", 80, System.Windows.Forms.HorizontalAlignment.Left);
doubleBufferListView1.Columns.Add("value", 80, System.Windows.Forms.HorizontalAlignment.Right);
doubleBufferListView1.Columns.Add("Action", 80, System.Windows.Forms.HorizontalAlignment.Left);
doubleBufferListView1.Columns.Add("value", 80, System.Windows.Forms.HorizontalAlignment.Left);
4.随便添加点内容
string[] listViewData = new string[4];
listViewData[0] = "Action";
listViewData[1] = "1";
listViewData[2] = "Action";
listViewData[3] = "1";
ListViewItem lvItem = new ListViewItem(listViewData, 0);
doubleBufferView1.Items.Add(lvItem);
5.点击按钮开始运行
private void button1_Click(object sender, EventArgs e)
{
Thread th = new Thread(PlayGame);
if (state == false)
{
state = true;
button1.Text = "停止";
th.IsBackground = true;
th.Name = "新线程";
th.Start();
}
else
{
state = false;
button1.Text = "开始";
}
}
private void PlayGame()
{
Random r = new Random();
while (state)
{
string temp = r.Next(0, 10).ToString();
label1.Text = temp;
this.doubleBufferListView1.Items[0].SubItems[1].Text = temp;
}
}
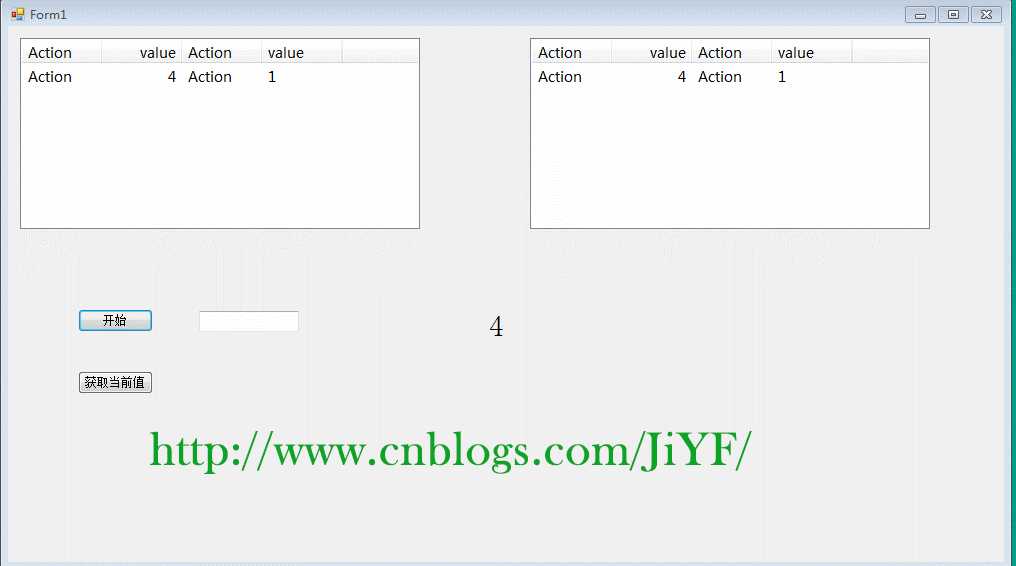
6.运行对比图:
左侧是解决闪屏后,右侧是自带的ListView效果

原文链接:https://www.cnblogs.com/JiYF/p/6233313.html

