HTTP协议,全名hypertext transfer protocol 。中文名超文本传输协议,其是提供WWW服务的重要组成部分,这几HTTP协议的最初目的是提供一种发布和接受HTML页面的方法。
特点:相对于0.9版本增加了请求头,可支持多种请求方法,并且能对多媒体对象进行处理,使得含图片的web界面和交互式表格称为可能,其规定浏览器与服务器之间只保持短暂链接,浏览器每次请求都需要与服务器建立一个TCP连接,服务器完成请求后继断开TCP,服务器不跟踪客户,也不记录请求,同时支持身份认证,状态管理和cache缓存等机制。
特点:从可扩展性、缓存处理、带宽优化、持久链接、host头、错误消息、消息传递、内容协商等部分做了改进
连接方面:支持持久化链接,一个TCP可以传送多个HTTP报文。
请求头方面:增加了更多请求头和响应头消息,以增加HTTP的功能。host主机头功能,可以让web浏览器使用主机名头来明确来访问服务器的那个web站点,这样就可以使用web服务器在同一个IP地址和端口上配置多个虚拟web站点。
持久化链接方面:当请求头的值为keep-alive时,表示链接不中断,当为close时,表示关闭链接
| HTTP方法 | 作用描述 |
|---|---|
| GET | 客户端请求指定资源信息,服务器返回指定资源 |
| HEAD | 只请求相应报文中HTTP首部 |
| POST | 将客户端的数据提交到服务器 |
| PUT | 从客户端向服务器传送的数据取代指定的文档内容 |
| DELETE | 请求服务器删除requst-URI所标识的资源 |
| MOVE | 请求服务器将制定的页面移至另一个网络地址 |
用于标识web服务器相应HTTP请求状态的数字代码,状态码是三位数字,作用是告知web客户端此次请求是否成功,或需要采取其他动作。
| 状态码范围 | 作用描述 |
|---|---|
| 100-199 | 用于指定客户端相应的某些动作 |
| 200-299 | 用于标识请求成功 |
| 300-399 | 用于已经移动的文件,并且长被包含在定位头信息中指定的地址信息 |
| 400-499 | 用于指出客户端的错误 |
| 500-599 | 用于之处服务器的错误 |
常用状态码及对应作用
| 状态码 | 描述 |
|---|---|
| 200-OK | 成功的HTTP请求返回的状态码 |
| 301-moved permanently | 永久跳转,将请求的网页将永久跳转到被设定的新位置 |
| 403-forbidden | 禁止访问,合法,但服务器端设置了规则 |
| 404-not found | 服务器找不到客户端请求的指定页面 |
| 500-internal server error | 内部服务器错误,服务器遇到了想不到的情况,不能完成客户端解析 |
| 502-bad Gateway | 坏的网关,一般是代理服务器请求后端服务器,后端服务器不可用或没有完成相应网关服务器 |
| 503-service unavailable | 服务当前不可用,可能是服务器超载或停机维护。或反向代理后面没有可提供的节点 |
| 504-gateway Timeout | 网关超时,一般是网关代理服务器请求后端服务时,后端服务没有在特定的时间内完成处理请求 |
HTTP1.0 中定义了16个状态码,而HTTP1.1 照片那个新增了24个状态码

web客户端到服务器(请求报文 request message)
服务器返回web客户端(相应报文 response message)
组成:请求行、请求头部、空行、请求报文主体。
| 报文格式 | 报文信息 |
|---|---|
| 请求行 | 请求方法URL协议版本 |
| 请求头 | accept:image/gif,image/jpeg |
| 空行 | 空白无内容 |
| 请求报文主体 | GET方法没有请求报文主体,只有POST方法有 |
请求报文详述:
请求行:用来说明客户端想要做什么,内容:请求方法字段、URL字段和HTTP协议版本字段组成,之间以空格个开
| 请求方法 | URL字段示例 | HTTP协议版本 |
|---|---|---|
| GET | /index.html | HTTP/1.1 |
请求头部:由键值对组成,每一行一对,,关键字和值用:分割
| 请求头信息 | 说明 |
|---|---|
| accept:image/gif,image/jpeg | 媒体类型 |
| accept-language:zh-cn: | 语言类型 |
| accept-encoding:gzip,deflate | 支持压缩 |
| user-agent:mozilla/4.0(compatible;MSIE 6.0;windows NT;) | 客户端类型 |
| host :www.baidu.com | 主机名 |
最长用的请求头是content-type和content-length
空行:通过发送回车符和换行符,通知web服务器空行以下不会有请求头部的信息了。
请求报文主体:
请求报文主体包含了要发送给web服务器的数据信息,请求报文主体不会应用于HTTP的get方法,而是应用于POST方法,
| 报文格式 | 报文信息 |
|---|---|
| 起始行 | 协议及版本号、数字状态码、状态信息 |
| 响应头部 | 字段名1 :值....... |
| 空行 | 空白无内容 |
| 相应报文主体 | 各种html格式的内容 |
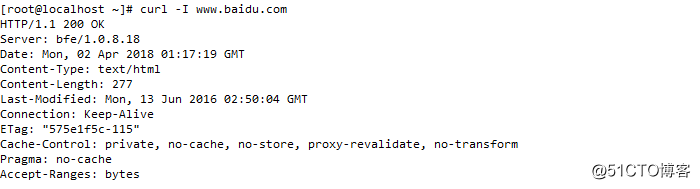
起始行 : 协议版本号,数字状态码,状态情况。 HTTP/1.1 200 OK
响应头部:与请求报文类似,起始行的后面一般都有若干个头部字段,每个头部字段都包含一个名字和一个值,两者之间用冒号分割。
空行:最后一个响应头部信息之后是一个空行,通过发送回车符和换行符,通知客户端空行下午头部信息了
响应报文主体:
装载了要返回给客户端的数据,这些数据可以是文本,也可以是二进制的
web服务器会将通过web传输的每个对象都打上MIME类型的数据格式标签,当web服务器相应HTTP请求时,会为每一个HTTP对象数据加上一个MIME类型,当浏览器获取到信息时,根据相关的MIME类型,进行相应的处理。
mime类型存在于HTTP响应报文的响应头信息中,是一种文本标记,表示一种主要的对象和一个特定的子类型。中间由一条斜杠分割。
| MIME 类型 | 文件类型 |
|---|---|
| text/html | html/htm/shtml 文本类型 |
| text/css | css 文本类型 |
| text/xml | xml文本类型 |
| image/gif | gif图像类型 |
| image/jpeg | jpef,jpg图像类型 |
| application/javascript | js 文本类型 |
| text/plain | txt 文本类型 |
| application/json | json 文本类型 |
| video/mp4 | mp4 视频类型 |
| video/quicktime | mov 视频类型 |
| video/x-flv | flv 视频类型 |
| video/x-ms-wmv | wmv视频类型 |
| video/x-msvdeo | avi 视频类型 |
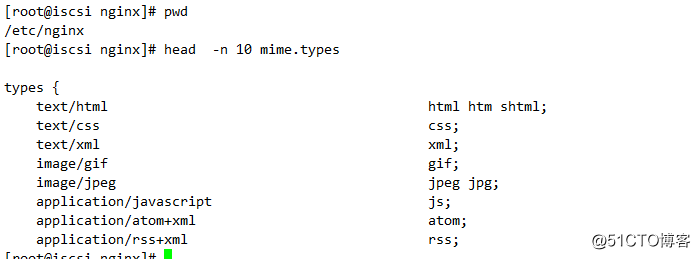
查看服务器支持的媒体类型:
URL ,全称为uniform resource location ,统一资源定位符(定位的,不具有唯一性),也被称为网页地址。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户端和服务器程序上,URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL 组成:
1 第一部分是协议:HTTP/ HTTPS
2 第二部分是主机资源服务器IP地址或域名(端口号)www.baidu.com
3 第三部分是主机资源的具体地址,如目录和文件名等,127.0.0.1/idex.html 等
| 协议 | 分割符号 | IP地址或域名 | 分割符号 | 资源目录地址 |
|---|---|---|---|---|
| http | :// | www.baidu.com | / | /index.html |
URI 全称uniform resource identifier,中文翻译就是统一资源标识符,是一个用于标识某一互联网资源名称的字符串,这个字符串唯一标识并定位某一个信息资源。互联网上的每个可用的数据资源都可以通过统一资源标识符进行定位。
用户邮箱URI
| 协议(服务类型) | 分割符号 | 用户名 | 分割符号 | 域名 |
|---|---|---|---|---|
| mailto | : | Toldboy | @ | etiantian.org |
1 静态网页介绍:
静态网页资源:在网站设计中,纯粹HTML格式的网页(可以包含图片、视频、JS前端功能实现、CSS(样式)等)通常被称为是静态网页,静态网页相对于动态网页而言,是指没有后台数据库,不含程序、不可交互的网页。
2 静态网页资源特点:
一旦编写完成,就不会改变,静态网页的维护和更新相对比较麻烦。
静态网页常见的文件资源扩展名:
纯文本类程序或文件:.HTML、.htm、.xml、.shtml、.js、.css 等
图片类文件或数据文档:.jpg、 .gif、 .phg、 .bmp、 .txt、 .doc、 .ppt 等
视频类流媒体文件如.mp4 、.swf、 .avi、 .wmv、 .glv 等
3 静态网页特征:
1 每个页面都有固定的URL地址。且URL一般以.html 、.htm、.shtml 等常见形式的后缀,而且地址中不含有"?" 或"&" 等特殊符号
2 网站的内容一旦发布到网站上,无论是否有用户访问,每个网页的内容都是保存在网站服务器文件系统上。
3 网页的内容固定,容易被搜索引擎收录
4 维护方面工作量大.
5 网页的交互性差。
6 网页程序在用户浏览端解析,程序解析效率高。因为不需要服务器端进行解析,因此其服务端可并发数将增大,
4 有关静态网页的架构思想
高并发、高访问量的场景下做架构优化,涉及的关键环节是把动态网页转换成静态网页,而不是直接请求数据库和动态服务器,并且把静态网页内容推送到前端缓存中提供服务。
1 动态网页:与静态网页相对应的状态
2 动态网页特征:
1 网页扩展名后缀:.asp、.aspx、.php、.jsp、.do、.cgi等
2 网页一般以数据库作为技术基础,大大降低了网站维护的工作量
3 采用动态网页技术的网站可以实现更多功能,如用户注册,用户登录、在线调查、投票、用户管理、订单管理、发博文等。
4 动态网页并不是独立在服务器上的网页文件,当用户请求服务器上的动态程序时,服务器解析这些程序并可能通过读取数据库来返回一个完整的网页内容。
5 动态网页中的"?"在搜索引擎的收录方面存在一定的问题,搜索一般不会从一个网站的数据库中访问全部网页,程序在服务器端进行解析,消耗大量的CPU和内存,I/O资源等。访问效率远不如静态网页,因此动态网页转静态是所有高并发网站必须的架构方案思路。
1 介绍: 通过某些技术把动态网页的URL地址伪装成静态网页URL地址,但实质上用户访问的还是动态网页,至不过看起来符合静态网页地址特征,因此,用户及某些搜素引擎会误认为是静态网页
2 伪静态网页特征
1 表面看起来是静态内容,但是是通过rewrite规则实现的URL地址重写。
2 改写后地址更加美观、有利于搜索引擎抓取,以提升用户访问体验。
3 伪静态网页不但没有提升网站性能,反而会降低网站的性能。必要时可以将动态网站转换成静态网页。
原文地址:http://blog.51cto.com/11233559/2093789