1)JavaScript 操作DOM對象
1.DOM:是Document Object Model 的缩写,及文档对象模型
2.DOM通常分为三类:DOM Core(核心)、HTML-DOM 和 CSS-DOM
1.DOM Core
DOM Core 不是JavaScript的专属品,任何一种支持DOM的编辑器语言都可以使用它
它的用途不仅限于处理一种使用标记语言编写出来的文档如HTML文档
getElementById()/getElementByTagName()等方法都是 DOM Core的组成部分
栗子:使用Document.getElementByTagname("input")可获取页面中的<input>元素
2.HTML-DOM
获取DOM模型中的某些对象、属性、既可以使用DOM-Core实现,也可以使用HTML-DOM实现
相对于DOM Core获取对象、属性而言,当使用HTML-DOM时,代码通常较为简单,只是它
的应用范围没有DOM Core广泛,仅适用于处理HTML文档
3.CSS-DOM
CSS-DOM是针对CSS的操作,在JavaScript中,CSS-DOM技术的主要作用是获取和设置Style
对象的各种属性,即CSS属性,通过改变style对象的各种属性,可以使用网页呈现出各种
不同的效果。
2.节点和节点关系
简介:DOM是以树状结构组织的HTML文档,根据DOM概念,我们可以知道, HTML文档中每个标签
或元素都是一个节点,在DOM中是这样规定的
2-1:整个文档是一个文档节点
2-2:每个HTML标签是一个元素节点
2-3:包含在HTML元素中的文本是文本节点
2-4: 每个HTML属性是一个属性节点
2-5:注释属于注释节点
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>DOM 节点</title>
- </head>
- <body>
- <img src="#" alt="水果" id="fruit">
- <h1>喜欢水果</h1>
- <p>DOM 应用</p>
- </body>
- </html>
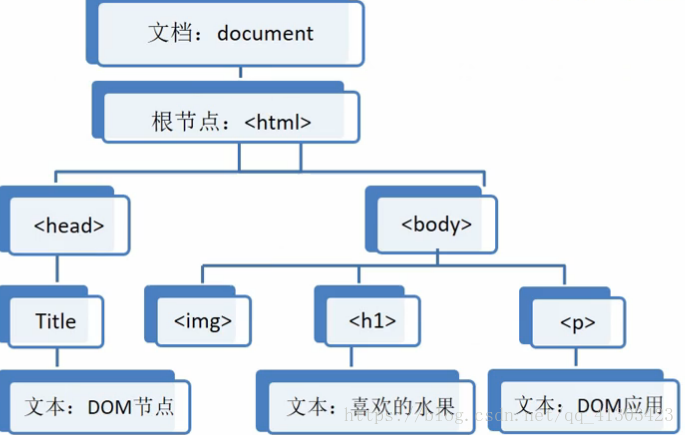
关系图........
2-6使:用父(parent)、子(child)和同胞(sibing)等术语来描述这些节点的层次关系,父节点拥有节点,
同级的子节点被称为同胞或兄弟节点,关系如下:
@在树状中,顶部节点被称为根(root),如<html>节点。
@每个节点都有父节点,除了根(他没有父节点)如<head>和<body>的父节点 都是<html>,
文本 节点DOM应用的父节点是<p>节点。
@一个节点可以拥有任意数量的子节点,如<body>节点的子节点有<img>、<h1>和<p>
@同胞节点是拥有相同父节点的节点、如<img>、<h1>和<p>就是兄弟节点、他们的父节点均
为 <body>
3.访问节点
使用DOM Core访问HTML文档的节点主要有两种方式,一种是使用getElement系列方法访问节点、另外一
种是根据节点的层次关系访问节点。
3-1:使用getElement系列方法访问指定节点getElementById
1.getElementById()返回按id属性查找的第一个对象对象的引用
2.getElementByName()返回按带有指定名称name查找的对象集合
3.getElementByTagName()返回带有指定标签 TagName查找的对象的集合
3-2:根据层次关系访问节点
通过getEleMent三种方法都会忽略文档的结构,因此在HTML DOM中提供了一些节点属性如下
节点属性:
1.parentNodes 返回节点的父节点
2.childNods 返回子节点集合,childNods[i]
3.firstChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
4.lastChild 返回节点的最后一个子节点
5.nextSibling 下一个节点
6.prebiousSiling 上一个节点
来一个栗子尝尝:
- <body>
- <section id="news">
- <header>京东快报<a href="">更多</a></header>
- <ul>
- <li><a href="">我是测试A</a> </li>
- <li><a href="">我是测试B</a> </li>
- <li><a href="">我是测试C</a> </li>
- <li><a href="">我是测试D</a> </li>
- <li><a href="">我是测试E</a> </li>
- </ul>
- </section>
- /*
- section 的子节点(childNodes)是header 和 ul
- header 和 ul 的父节点是section(parentNode),
- header 是 section的第一个子节点(firstChild)
- ul是section节点的最后一个子节点(lastChild)
- 后面省略....请自行思考
- */
- </body>
要是访问第三个li节点,该怎么做那?不妨再吃个栗子
第一种做法:
var obj = document.getElementById("news");
var xx=obj.lastChild.firstChild.nextSibling.nextSibling.innerHTML;
alert(xx);
运行结果:<li><a href="">我是测试C</a> </li>
要是在第一个li标签打一个回车,相当于一个空行,则运行结果有变化?
运行结果:<li><a href="">我是测试B</a> </li>
解析:浏览器把空行也当做了标签,这就是浏览器的不兼容问题
避免上述现象应该怎么办那?
在JavaScript中给大家提供了一组可兼容不同浏览器的element属性,可以消除空行
firstElementChild 返回节点的第一个子节点,最普遍的用法是访问
lastElementChild 返回节点的最后一个节点
nextElementSibling 下一个节点
previousElementSibling 上一个节点
var obj = document.getElementById("news");
var xx=obj.lastElementChild.firstElementChild.nextElementSibling.nextElementSibling.innerHTML;
alert(xx);
注意事项:
在IE下支持 firstChild lastChild previousSibing nextSibling,但是在FireFox 下由于它会把标签之间
的空格、换行等当成文本节点,因为为了准确地找到相应的元素,使用firsElementChild
、lastElementChild 、previousElementSibling、nextElementSibling 来兼容浏览器
2)节点信息
节点是DOM层次结构中的任何类型的对象的通用名称,每个节点都拥有包含着关于节点某些信息的属性,
这些属性如下:
nodeName (节点名称)
nodeValue (节点值)
nodeType (节点类型)
1. nodeName 属性包含某个节点名称,元素节点的nodeName 是标签名称,文本节点的nodeName永远是#text
文档节点的nodeName 永远是#document。
2. nodeValue 节点值,对于节点,nodeValue 属性包含文本;对于属性节点,nodeValue属性包含属性值,nodevalue
属性对于文本节点,和元素节点是不可用的
3.nodeType 属性可返回节点的类型,是一个只读属性,如返回的是元素节点、文本节点、注释节点。
节点类型:
节点类型 NodeType值
元素element 1
属性attr 2
文本text 3
注释comments 8
文本document 9
来一个栗子:
- <body>
- <ul id="nodelist">
- <li>nodeName</li>
- <li>nodeValue</li>
- <li>nodeType</li>
- </ul>
- <script>
- //拿到根节点
- var nodes=document.getElementById("nodelist");
- //拿到根节点下的第一个子节点的类型
- var type1=nodes.firstElementChild.nodeType;
- //拿到拿到根节点下的第一个子节点的子节点的类型值
- var type2=nodes.firstElementChild.firstChild.nodeType;
- // \\ var type2=nodes.firstElementChild.childNodes[0].nodeType;
- //拿到拿到根节点下的第一个子节点的子节点的类型名称
- var name1=nodes.firstElementChild.firstChild.nodeName;
- //拿到拿到根节点下的第一个子节点的子节点的文本值
- var str=nodes.firstElementChild.firstChild.nodeName;
- alert("type1:"+type1+"\n"+"type2:"+type2+"\n"+"name1:"+name1+"\n"+"str:"+str);
- </script>
- </body>
运行结果:
3)操作节点
1.操作节点属性
语法: getAttribute(“属性名”);
setAttribute(“属性名”,“属性值”);
小栗子:
- <body>
- <p>选择你喜欢的书:<input type="radio" name="book" onclick="book()">我和狗狗一起活下来<input type="radio" name="book" onclick="book()">林允儿 </p>
- <div>
- <img src="" alt="" id="image" onclick="ing()">
- <span></span>
- </div>
- <script>
- function book()
- {
- //拿到book节点的集合
- var ele=document.getElementsByName("book");
- //拿到图片元素
- var img=document.getElementById("image");
- //判断选中的是第几个按钮
- if(ele[0].checked){
- img.setAttribute("src","img//dog.jpg");
- img.setAttribute("alt","我和狗狗一起活下来");
- img.nextElementSibling.innerHTML="我和狗狗一起活下来";
- }else if(ele[1].checked)
- {
- img.setAttribute("src","img//xxx.jpg");
- img.setAttribute("alt","林允儿");
- img.nextElementSibling.innerHTML="林允儿";
- }
- }
- //用来测试是否修改值成功,点击图片测试
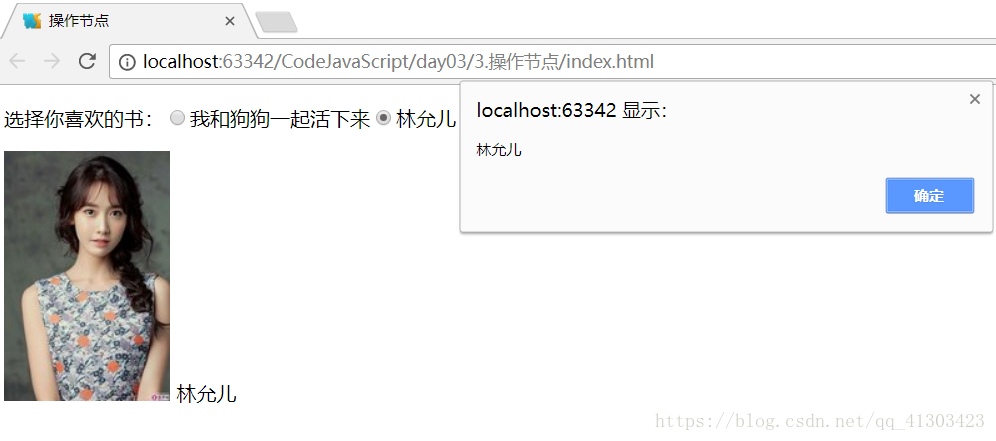
- function ing()
- {
- //拿到图片元素
- var img=document.getElementById("image");
- alert(img.getAttribute("alt"));
- }
- </script>
- </body>
运行结果:
2.创建和插入节点
名称 描述
createElement(tagName) 创建一个标签名为tagName的新元素节点
A.appendChild(B) 把B节点追加至A节点的末尾
insertBefore(A,B) 把A节点插入到B节点之前
cloneNode(deep) 复制某个指定的节点
小栗子:
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>操作节点</title>
- </head>
- <body>
- <p>选择你喜欢的书:<input type="radio" name="book" onclick="book()">我和狗狗一起活下来<input type="radio" name="book" onclick="book()">林允儿 </p>
- <div></div>
- <script>
- function book() {
- //拿到book节点的集合
- var ele = document.getElementsByName("book");
- //拿到第一个DIV
- var domDiv=document.getElementsByTagName("div")[0];
- if(ele[0].checked)
- {
- var img=document.createElement("img");
- img.setAttribute("src","img//ccc.jpg");
- img.setAttribute("onclick","cotyNode()")
- domDiv.appendChild(img);
- }else if(ele[1].checked)
- {
- var img=document.createElement("img");
- img.setAttribute("src","img//xxx.jpg");
- img.setAttribute("onclick","cotyNode()")
- domDiv.appendChild(img);
- }
- }
- function cotyNode()
- {
- var domDiv=document.getElementsByTagName("div")[0];
- var newDom=domDiv.lastChild.cloneNode(false);
- domDiv.insertBefore(newDom,domDiv.firstChild);
- }
- </script>
- </body>
- </html>
3.删除和替换节点
名称 描述
removeChild( node ) 删除指定的节点
replaceChild( newNode,oldNode) 属性attr 用其他的节点替换指定的节点
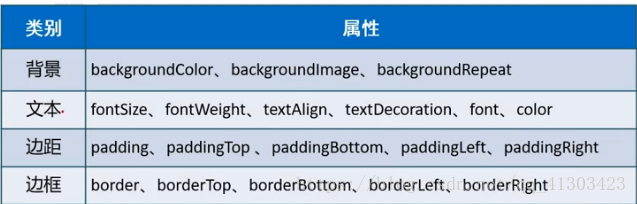
4.操作节点样式
style属性:HTML元素 . style . 样式属性 = “值”
document . getElementById("titles").style.color="#00000";
document . getElementById("titles").style.fonSize="25px";
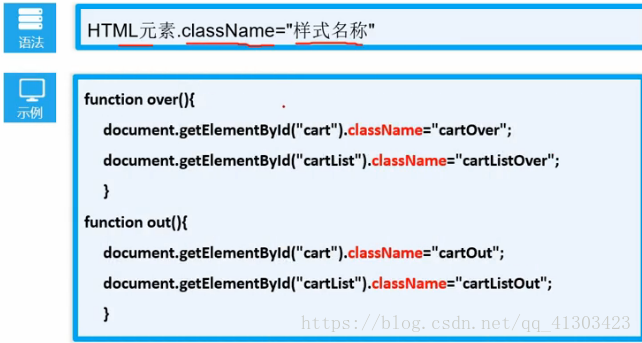
className属性:
5.获取元素的样式
语法一: HTML 元素 . style . 样式属性;
示例: alert( document . getElementById(“carList”). style . display );
语法一: 只能获取内联样式的属性值, 无法获取内部样式表 或 外部样式表的属性值。
语法二:document.defaultView.getComputedStyle( 元素,null ) . 属性;
示例:var carList = document.getElementById( "carList" );
alert( documen . defaultView.getComputedStyle(carList,null). dispaly );
语法二:可以实现获取样式属性值
语法三:HTML元素 . currentStyle . 样式属性;
alert(document . getElementById(“carList”). currentStyle . display);
语法三指兼容 IE 浏览器
4)JavaScript 获取元素位置
1)元素属性应用
document . documentElement . scrollTop;
document . documentElement . scrollLeft;
或者
document . body . scrollTop;
document . body . scrollLeft;
两者的区别在于:针对于不同的浏览器 上述针对 标准浏览器使用 下着针对 Chrome