1.http的缓存类型
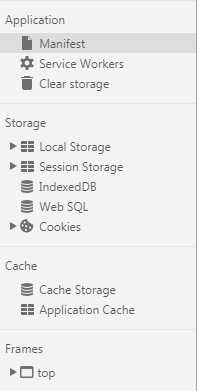
缓 存对于一个网站来说非常重要,可以提高网站性能,减少冗余的数据传输,增加服务器负担,web存储则给浏览器提供了更加强大的保存文件的接口。关于web下的http缓存类型比较多,打开浏览器的开发者模式,在Application中就可以看到详细的缓存类型。
 能够看到类型颇多,简单的介绍下类型。
能够看到类型颇多,简单的介绍下类型。
一个比较陌生:Mainfest:网络应用清单:是一个 JSON 文件,您(即开发者)可以利用它控制在用户想要看到应用的区域(例如移动设备主屏幕)中如何向用户显示网络应用或网站,指示用户可以启动哪些功能,以及定义其在启动时的外观。
网络应用清单提供了将网站书签保存到设备主屏幕的功能。当网站以这种方式启动时:
- 它具有唯一的图标和名称,以便用户将其与其他网站区分开来。
- 它会在下载资源或从缓存恢复资源时向用户显示某些信息。
- 它会向浏览器提供默认显示特性,以避免网站资源可用时的过渡过于生硬。
它通过一个文本文件中的元数据这一简单机制完成所有这些工作。那就是网络应用清单。
2.http进行缓存的关键属性

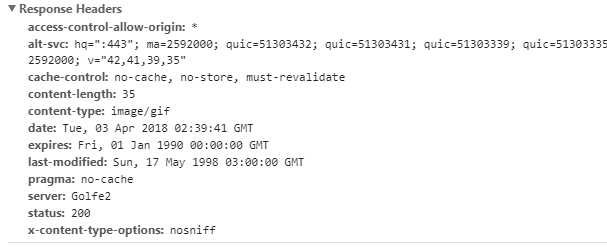
还是应用开发者模式看到我们在请求资源时的响应报文。
出现名词解释(上到下)
cache-conttol:每一个用http请求的资源都可以在响应头用这个属性来给浏览器定义缓存策略,比如:浏览器可以缓存,中间的中继器不能缓存,浏览器在什么条件下可以缓存想用,有效的缓存周期,具体的属性值如下:
| 属性 | 作用 |
| no-cache | 不使用缓存,先和服务器确认要返回的资源是否有修改 |
| no-store | 比较直接的禁止所有的中继器缓存响应的资源 |
| max-age =100 | 表示缓存的有效期,单位是秒,这一段时间内,除非缓存文件法还是能一些变动,否则会一直使用之前的缓存。在这段时间内是不会发生Etag等方法去验证资源有没有修改,缓存的文件发生变动,主要有:资源名字更改、资源地址更改,缓存被删除,页面强制刷新 |
| public | 用max-age是默认的public, |
| private | 私人缓存,中继缓存不能允许。 |
expires: 表示存在的时间,使客户端在这个设置的时间之前不去请求资源,表示的是一个具体的时间,而且可能是服务器和客户端时间不一致,对于http的版本也不一样,在http1.1版本的可以用更加功能强的cache-control来替代max-age同时存在的expires会被覆盖到。
ETag:其实就是一个验证令牌,用来标识一个资源,可能是一个hash值,也可能是一个版本号,每当资源有修改时候Etag的值就会改变浏览器第一次请求之后保存的响应头Etag值,以便下一次发送请求的时候教研Etag是否有更改。
Etag属性用来让浏览器告诉服务器本地存储有相应的资源。
if-None-Match:通过请求头添加if-None-Match(如果存在Etag,浏览器会自动添加),赋值为上一次请求后在本地存储的Etag值,服务器会和服务器端新获取的Etag值进行比较,如果没有更改,就会直接返回304 no-modified给浏览器,而浏览器直接使用本地的存储文件。
Last-Modified/If-Modified-Sinc:
ETag的验证要优先于Last-Modified,此外ETag也是有缺点的,在分布式的环境中,Etag在不同服务器上的同步问题可能会给服务器带来一些压力.
