标签:android style blog http color io 使用 ar strong
Fragment是作为Activity的UI的一部分,它内嵌在Activity中,多个Fragment可以把一个Activity分成多个部分,这在大屏幕手机或者平板电脑中会比较多的用到,这样就不用使用多个Activity来切换这么麻烦了。当然Fragment也可以不显示,只在后台处理一些数据,这篇文章中就暂时不谈到这个。以下来看怎么静态地在Activity的布局文件中添加Fragment.
自定义的Fragment通常要继承Fragment这个类,也有一些特殊的是继承ListFragment,DialogFragment等。继承Fragment类通常要实现三个方法:onCreate(), onCreateView(), onPause();
我在Activity中定义了两个Fragment,一个是放在左边的LeftFragment,一个是放在右边的RightFragment.以下是代码:首先我们要实现自己的Fragment类
LeftFragment类:
public class LeftFragment extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); System.out.println("LeftFragment onCreate"); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { System.out.println("LeftFragment onCreateView"); // 第一个参数是这个Fragment将要显示的界面布局,第二个参数是这个Fragment所属的Activity,第三个参数是决定此fragment是否附属于Activity return inflater.inflate(R.layout.leftfragment, container, true); } @Override public void onResume() { super.onResume(); System.out.println("LeftFragment onResume"); } @Override public void onPause() { super.onPause(); System.out.println("LeftFragment onPause"); } @Override public void onStop() { super.onStop(); System.out.println("LeftFragment onStop"); } }
这里实现了几种回调函数,主要是为了看清Activity和Fragment生命周期之间的关系.其中onCreateView()方法是将本Fragment对应的布局返回给Activity的布局,让Activity进行加载. inflater.inflate(R.layout.leftfragment, container, true)方法中的第一个参数R.layout.leftfragment是这个Fragment对应的布局文件ID, 第二个参数container是要插入的目标Activity, 第三个参数是决定这个Fragment是否依附于这个container.
LeftFragment对应的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/holo_orange_dark" android:orientation="vertical" > <Button android:id="@+id/previous_button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/previous_button" /> <Button android:id="@+id/next_button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/next_button" /> <Button android:id="@+id/exit_button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/exit_button" /> </LinearLayout>
RightFragment类:和LeftFragment类似
public class RightFragment extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); System.out.println("RightFragment onCreate"); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { System.out.println("RightFragment onCreateView"); return inflater.inflate(R.layout.rightfragment, container, true); } @Override public void onResume() { super.onResume(); System.out.println("RightFragment onResume"); } @Override public void onPause() { super.onPause(); System.out.println("RightFragment onPause"); } @Override public void onStop() { super.onStop(); System.out.println("RightFragment onStop"); } }
RightFragment对应的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/show_message" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/holo_blue_dark" android:text="@string/show_message" /> </LinearLayout>
最后是Activity的布局文件:
<?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="horizontal" > 6 7 <fragment 8 android:id="@+id/left_fragment" 9 android:name="com.sunflower.LeftFragment" 10 android:layout_width="match_parent" 11 android:layout_height="fill_parent" 12 android:layout_weight="3" /> 13 14 <fragment 15 android:id="@+id/right_fragment" 16 android:name="com.sunflower.RightFragment" 17 android:layout_width="match_parent" 18 android:layout_height="fill_parent" 19 android:layout_weight="1" /> 20 </LinearLayout>
在Activity中的布局文件中加入Fragment标签,其中android:name属性对应的就是自定义Fragment类的全名,系统会根据这个调用指定的Fragment的onCreateView()方法来得到这个Fragment的布局,然后加入Activity中. onCreateView()方法中的Container参数就是这时候传递过去的。
看看显示结果:

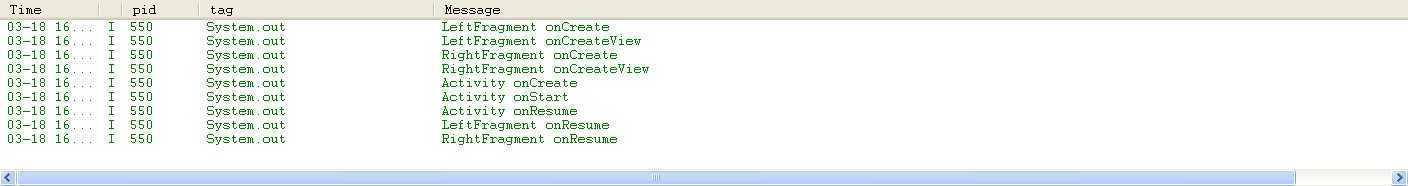
打开程序时生命周期显示:

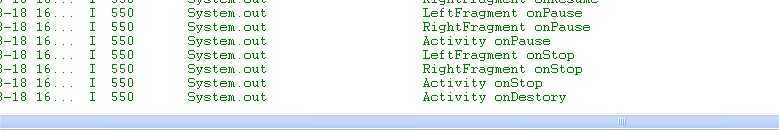
按返回键时生命周期显示:

标签:android style blog http color io 使用 ar strong
原文地址:http://www.cnblogs.com/a354823200/p/3989024.html