标签:des style blog http color os ar for 文件
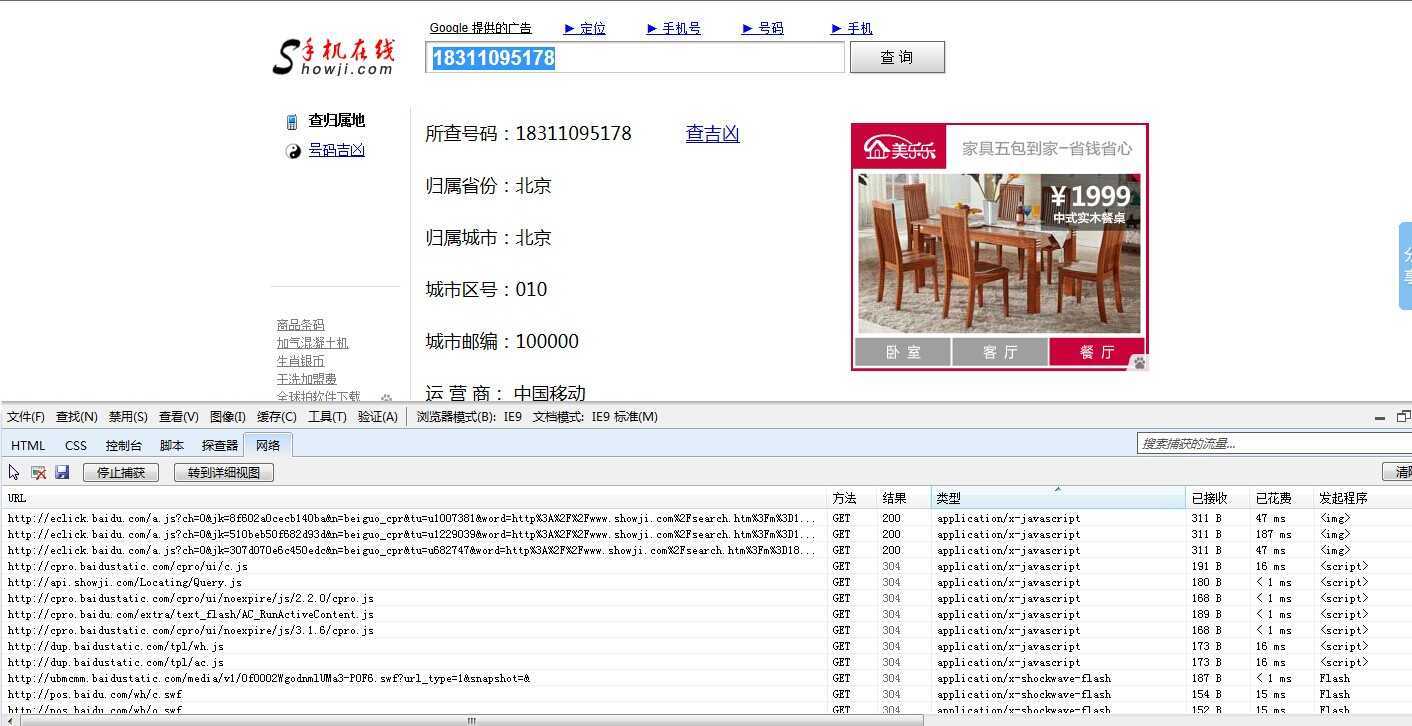
今天通过查资料了解到web的页面抓取功能,应用HttpWebRequest和HttpWebResponse功能,从http://www.showji.com网站中抓取归属地信息
应该说这个方法是从别的论坛中学习来的,具体过程如下:
通过IE9的网络监控功能:

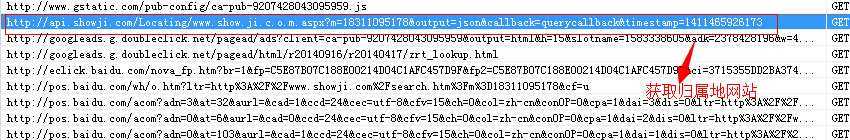
通过分析抓取的数据,将获取归属的地信息

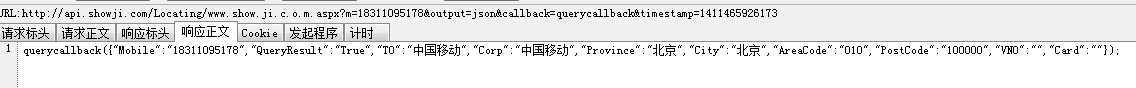
分析一条数据我们可以得到以下信息

返回的是一条json数据,我们通过http://api.showji.com/Locating/www.show.ji.c.o.m.aspx?m=18311095178&output=json&callback=querycallback×tamp=1411465926173 这个网址也可得到相对于的JSON数据;
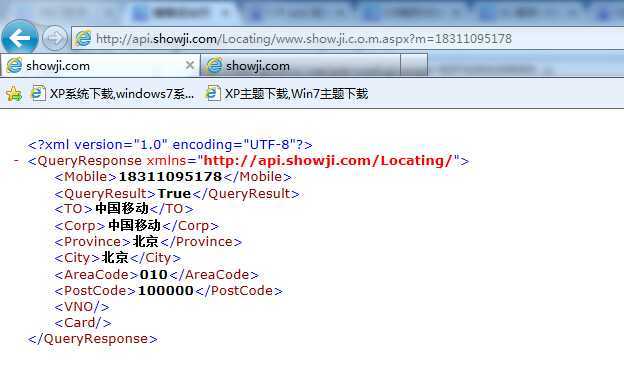
当我们把这个网址从电话后面截取只用前一半的时候页面数据就变成下面这样:XML文件

剩下的步骤就简单了,只要通过分析获得的XML文件,我们就可以得到我们想要的数据
web页面具体代码如下
1 protected void Button1_Click(object sender, EventArgs e) 2 { 3 string Phone = this.Txt_Con.Text; 4 string url = "http://api.showji.com/Locating/www.show.ji.c.o.m.aspx?m=" + Phone; 5 6 foreach (string item in GetHttpXml(url)) 7 { 8 9 TextBox1.Text += item + "\n"; 10 } 11 } 12 13 public string[] GetHttpXml(string url) 14 { 15 XmlDocument xml = new XmlDocument(); 16 xml.Load(url); 17 18 XmlNamespaceManager xmlNm = new XmlNamespaceManager(xml.NameTable); 19 xmlNm.AddNamespace("content", "http://api.showji.com/Locating/"); 20 XmlNodeList nodes = xml.SelectNodes("//content:QueryResult|//content:Mobile|//content:Province|//content:City|//content:Corp|//content:Card|//content:AreaCode|//content:PostCode", xmlNm); 21 if (nodes.Count == 8) 22 { 23 if ("True".Equals(nodes[1].InnerText)) 24 { 25 26 return new string[] { "手机号:"+nodes[0].InnerText, "运行商:"+nodes[2].InnerText, "归属省:"+nodes[3].InnerText, "归属市:"+nodes[4].InnerText,"城市区号:"+nodes[5].InnerText,"城市邮编"+nodes[6].InnerText}; 27 } 28 } 29 return new string[] { "FALSE" }; 30 }
运行效果:

标签:des style blog http color os ar for 文件
原文地址:http://www.cnblogs.com/xiao-bei/p/3989025.html