标签:style blog http color io os ar strong for
最近用了一个多月时间终于把看C#看完了(其实之前也看过曾瑛老师的视频教程,无奈看完后基本都忘记差不多了,当时尝试wp开发时非常吃力,只得扔下wp重新学习C#)。再次看完C#,于是又重新开始了学习wp开发。此后,我会把我学习过程中的笔记与大家分享,共同交流和学习。我的微博账号是@马and康;
页面导航也就是在应用内在的几个页面之间切换,本例是可以从主界面导航到界面1、界面2、当然也支持从界面1、界面2导航到主界面,这是一个很简单的例子,不过无论多复杂的其应用原理跟这也都是一样的。导航主要可以运用两个控件,一个是HyPerLinkButon,还有一个是Button;一般在页面导航中只要通过HyperlinkButton即可,当然你可以根据个人爱好选择自己习惯的控件;
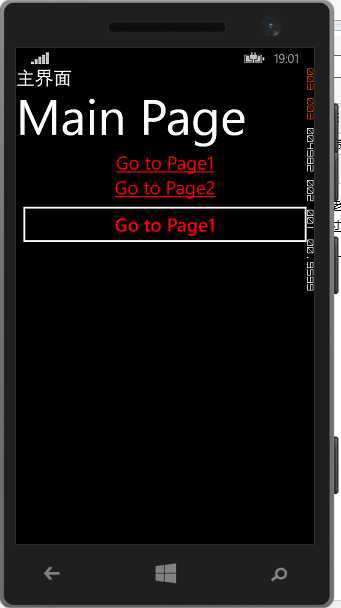
主界面(MainPage)如下:

主界面(MainPage)XAML代码如下:
<phone:PhoneApplicationPage x:Class="页面导航.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <Grid x:Name="LayoutRoot" Background="Black" > <StackPanel x:Name="TitlePanel" Grid.Row="0" > <TextBlock Text="主界面" FontSize="30" FontFamily="宋"/> <TextBlock Text="Main Page" FontSize="80" FontFamily="仿宋"/> <HyperlinkButton Content="Go to Page1" FontSize="30" Foreground="Red" NavigateUri="/Page1.xaml"/> <HyperlinkButton Content="Go to Page2" FontSize=" 30" Foreground="Red" NavigateUri="/Page2.xaml"/> <Button Content="Go to Page1" FontSize=" 30" Foreground="Red" Click="Button_Click" /> </StackPanel> </Grid> </phone:PhoneApplicationPage>
主界面(MainPage)C#主要代码如下;
private void Button_Click(object sender, RoutedEventArgs e) { this.NavigationService.Navigate(new Uri("/Page1.xaml", UriKind.Relative)); }
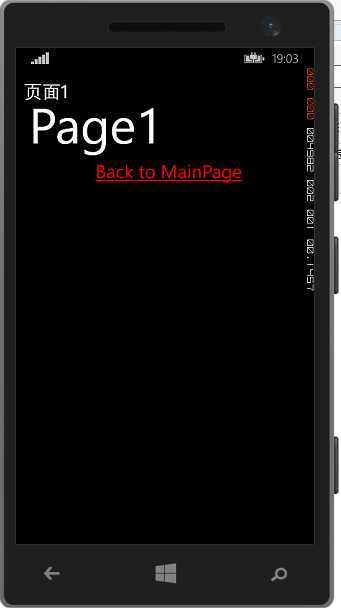
界面一(Page1)如下;

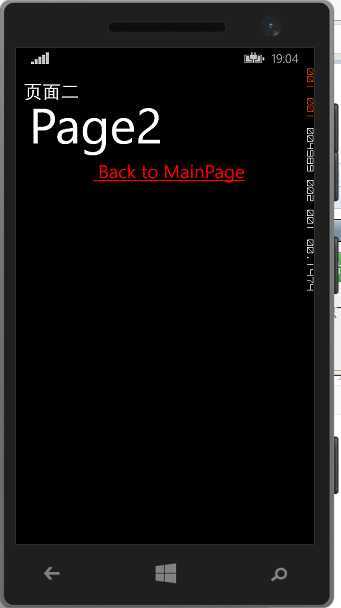
界面二(Page2)如下;

至于Page1,Page2的代码就不写出来了,因为其代码跟主界面的HyperlinkButton中的代码类似,可以自行参考MainPage中加红加粗部分;
标签:style blog http color io os ar strong for
原文地址:http://www.cnblogs.com/kangma/p/3988078.html