在做WEB开发的时候,我们不可避免的就是在前端页面之间进行跳转,中间进行数据的查询等等操作。我们在使用SpringBoot之前包括我在内其实大部分都是用的是JSP页面,可以说使用的已经很熟悉。但是我们在使用springBoot开发框架以后我们会发现一个致命的问题,就是SpringBoot对Jsp的支持可以说是惨不忍睹,官方推荐我们进行使用的是Thymeleaf模板引擎进行。其实我这里也没搞清楚模板引擎原理是什么,以后有机会再深入了解,我们只需要学会怎么用就行,目前而言。当然模板引擎有很多,比如freemarker等等,但是我这一直感觉thymeleaf相对于freemarker来说好用的还是不少的。在这里我们就只讲一下thymeleaf这个模板引擎!
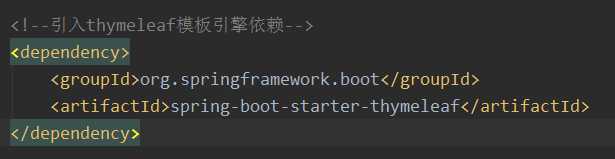
使用是非常简单的,首先我们需要在pom.xml文件中导入依赖:

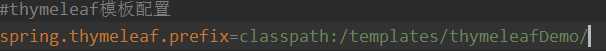
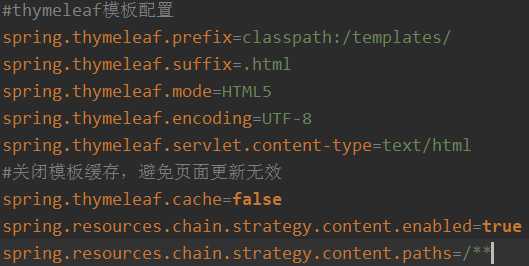
接下来我们可以去application.properties文件中进行相关的配置:

在这里我们需要进行一下说明:
1>这个配置不是必须的,因为SpringBoot它自身有相关的默认配置,我们的配置会覆盖相关的默认配置
2>我们在进行页面返回的时候,页面是默认储存在resource文件下的templates文件里面的。
3>使用Thymeleaf默认页面就是HTML页面,所以这是非常方便的。
4>我们就算不配置的时候最好还是讲模板缓存进行关闭,上图已经做了相应的注释,因为这么做的目的是为了在页面进行改变的时候,我们可以很快的看到直观效果。
紧接着我们只需要建立相关的页面,然后在Controller控制层里面进行相应的跳转编写即可:


所以我们在使用SpringBoot框架利用Thymeleaf进行页面的渲染返回也是很方便的,有很多小伙伴有疑问,如果我在templates文件下面新建一个文件储存页面,这时候我们要进行返回的话应该怎么办,其实我们只不过仅仅加了一层路径而已,一般而言,我们不会说采用在控制层返回路径里面添加,只需要在配置文件里面加上即可: