背景:
- SPA的vue应用,采用webpack2构建,打包入口为main.js
- 输出:main模块打包成app.js,公共lib打包成vendor.js,公共样式打包成app.css,运行时依赖打包成mainfest.js,路由页面动态加载,输出以ID开头的js文件
- 缓存策略:对所有输出的文件加载hash值,服务器加上永久缓存的标志,通过hash来判断是否有新文件
改造前hash值改变的场景:
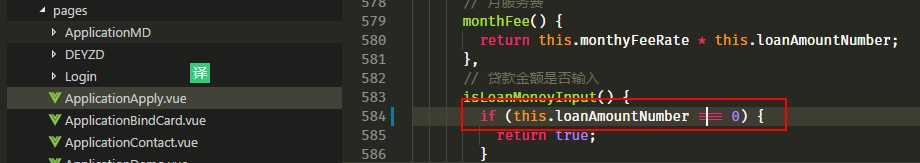
1、修改某个页面的业务代码:只有对应页面js的hash值改变 √

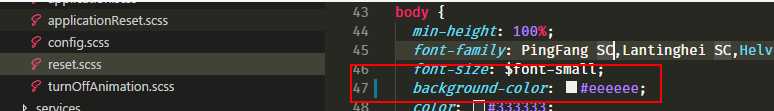
2、修改公共样式:只有app.css文件的hash值改变 √

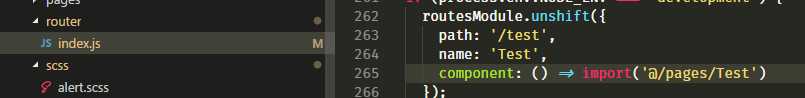
3、增加页面(即在路由中动态导入模块):所有模块的hash值都改变,包括app、vendor、mainfest和所有页面的js模块文件 ×(不能忍,会导致浏览器重新下载所有模块)
PS:没测试过之前,我一直以为不会改变所有的hash值。。。。

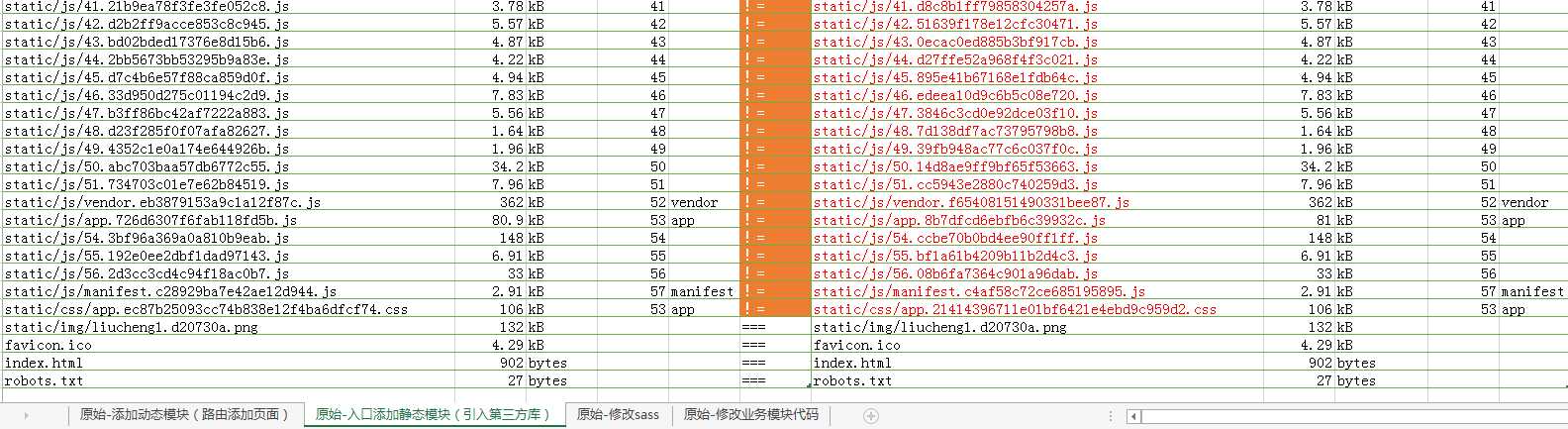
3、引入新库(即在Main中静态导入模块):所有模块的hash值都改变,包括app、vendor、mainfest和所有页面的js模块文件 ×(同上)

原因分析:
1、默认情况下webpack的模块都是以一个有序数列命名的,也就是[0,1,2....]。
2、当引入/删除模块时,原有的顺序被打乱,导致所有模块的hash值变动,进而导致chunkhash改变。
上述场景【4】为例:
- app.js因为内容变化(引入新模块)而变化
- 页面模块因为module.id变化(新引入静态模块,打乱顺序)而变化
- vendor因为打包进的各个模块module.id发生变化
- runtime因为它维护依赖关系而变化
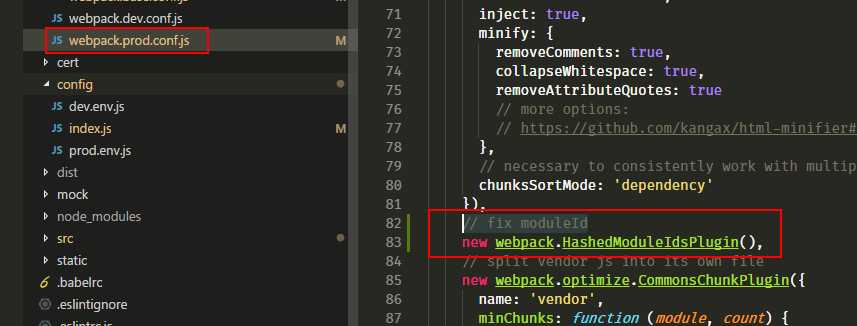
优化步骤:
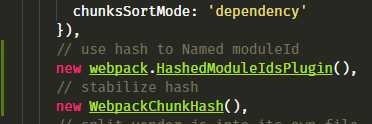
1、稳定moduleId,
2、稳定chunkhash,(var WebpackChunkHash = require(‘webpack-chunk-hash‘);)
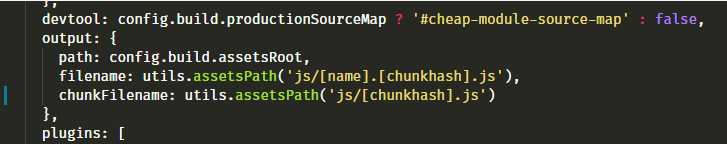
3、去除命名中的chunkId
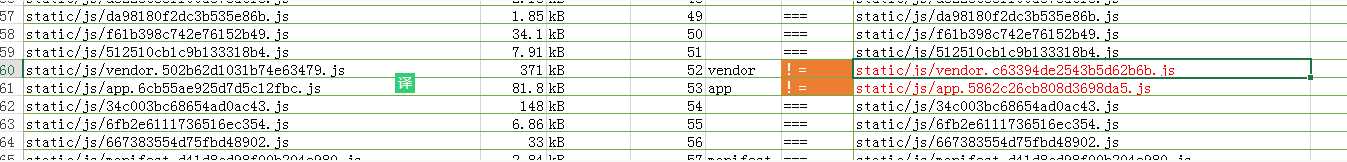
优化后测试:
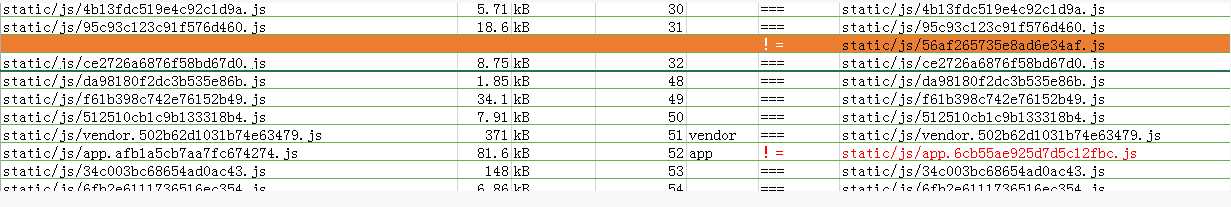
1、修改某个页面的业务代码:只有对应页面js的hash值改变 √
2、修改公共样式:只有app.css文件的hash值改变 √
3、增加页面(即在路由中动态导入模块):仅改变代码的app发生变化 √
4、引入新库(即在Main中静态导入模块):仅改变代码的app和打包新库的vendor发生变化` √

优化后的速度和压缩率 比对:
| 构建总时间(第一次) | 构建总时间(3次平均) | 构建总大小(第一次) | 构建总大小(3次平均) | |
| 初始 | 64849ms | 64882ms | 2.50MB | 2.50MB |
| 优化后 | 63867ms | 62276ms | 2.50MB | 2.50MB |
改动后构建速度和大小没有明显变化,构建时间稍微减少1~2秒。稳定hash不会对性能有影响。