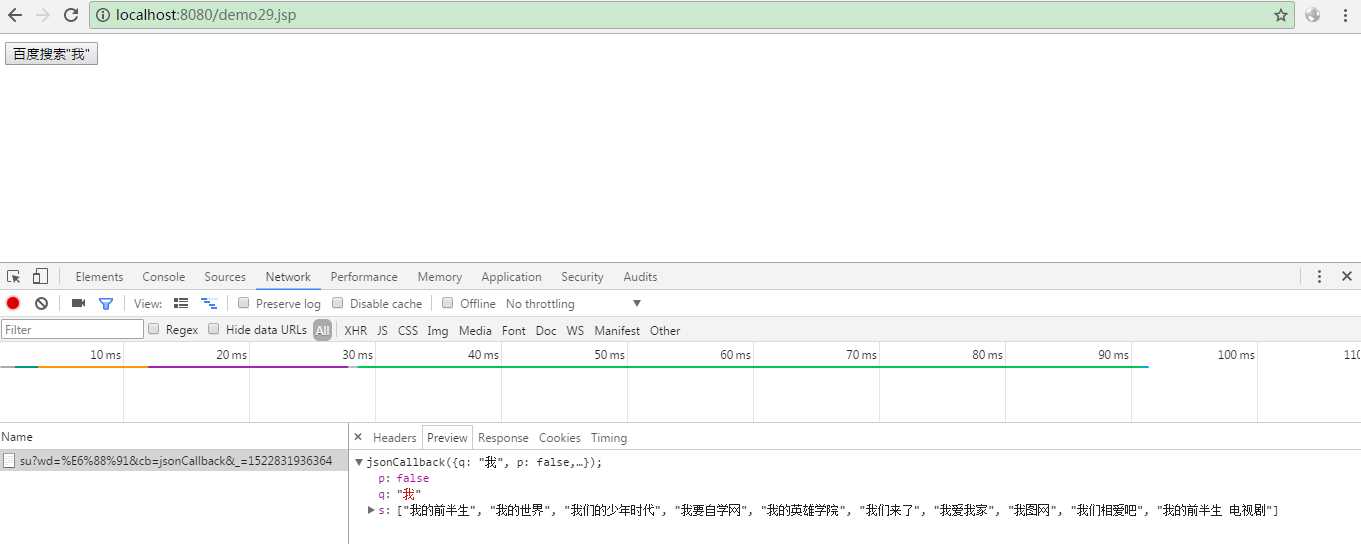
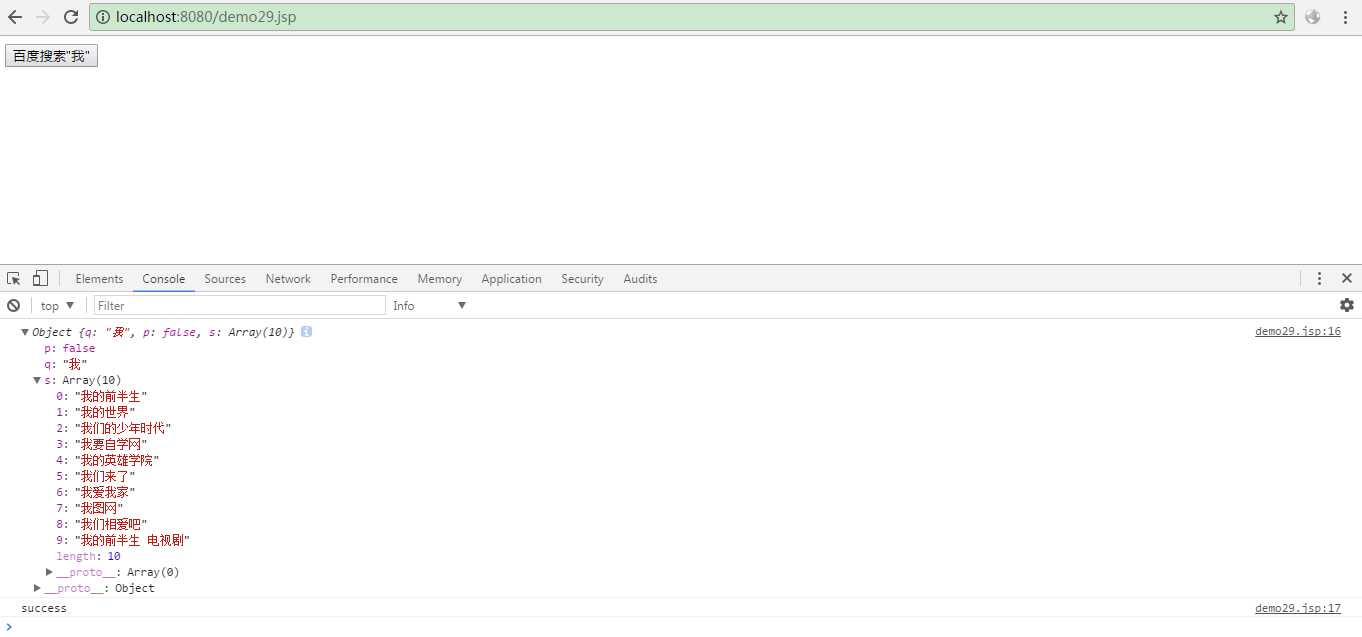
1.效果图


2.源码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <script type="text/javascript" src="/js/jquery.min.js"></script> <script type="text/javascript"> function getData(keyword) { var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword; $.ajax({ type: "get", async: false, url: encodeURI(url), dataType: "jsonp", jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback) jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名) success: function(data,status){ console.log(data); console.log(status); }, error: function(){ alert(‘fail‘); } }); } </script> </head> <body> <button onclick="getData(‘我‘);">百度搜索"我"</button> </body> </html>
