在css中为适配浏览器,新特性总加 -webkit,-o, -moz 来适配浏览器,写的烦心,看着也臃肿,让css可读性降低,下面以阴影为例,如何使用scss让我们的css看起来更简洁。
本人使用的IDE为intellij_idea,关于scss怎么用,出门左转
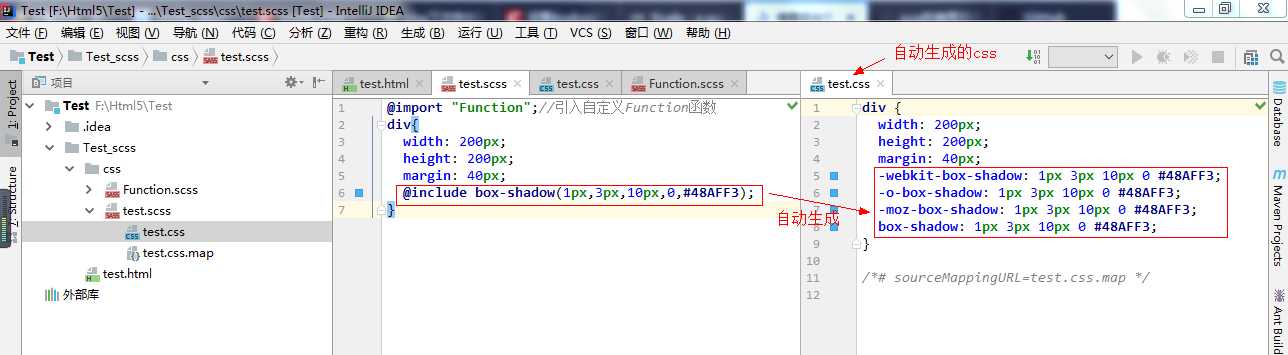
以阴影为例:当你在test.scss中写:
1 @import "Function";//引入自定义Function函数 2 div{ 3 width: 200px; 4 height: 200px; 5 margin: 40px; 6 @include box-shadow(1px,3px,10px,0,#48AFF3); 7 }
便会自动生成:test.css
div { width: 200px; height: 200px; margin: 40px; -webkit-box-shadow: 1px 3px 10px 0 #48AFF3; -o-box-shadow: 1px 3px 10px 0 #48AFF3; -moz-box-shadow: 1px 3px 10px 0 #48AFF3; box-shadow: 1px 3px 10px 0 #48AFF3; } /*# sourceMappingURL=test.css.map */
如下:然后在HTML中引用该css即可


附:Function.scss
1 //阴影(水平移值,垂直移值,阴影模糊值,阴影外延值,颜色) 2 @mixin box-shadow($h,$v,$vage,$extende,$color) { 3 -webkit-box-shadow: $h $v $vage $extende $color; 4 -o-box-shadow: $h $v $vage $extende $color; 5 -moz-box-shadow: $h $v $vage $extende $color; 6 box-shadow: $h $v $vage $extende $color; 7 }
当你使用其他新特性时,不妨封装成方法调用,一次辛苦,以后轻松,做个快乐的敲码者。
