---恢复内容开始---
Input新增类型
Range Input类型
<input type="range" name="range" min="1" max="10">
Search Input类型
<input type="search" name="search">
Color Input类型
<input type="color" name="color">
表单属性
1.autocomplete属性
form或者input域应该拥有的自动完成的功能
<form autocomplete="on"></form>
2.autofocus属性
规定在页面加载时,域自动地获取焦点
备注:autofocus属性适用于所有的<input>标签类型
<input autofocus="autofocus">
3.multiple属性
规定输入域中可以选择多个值,适用于:email和file。
<input type="file" multiple="multiple">
4.placeholder属性
提供一种提示,描述输入域所期待的值
<input type="search" placeholder="search Content"/>
适用于:text、search、url、telephone、email、password
5.required属性
规定必须在提交之前填写输入域(不能为空)
<input type="text" required="required"/>
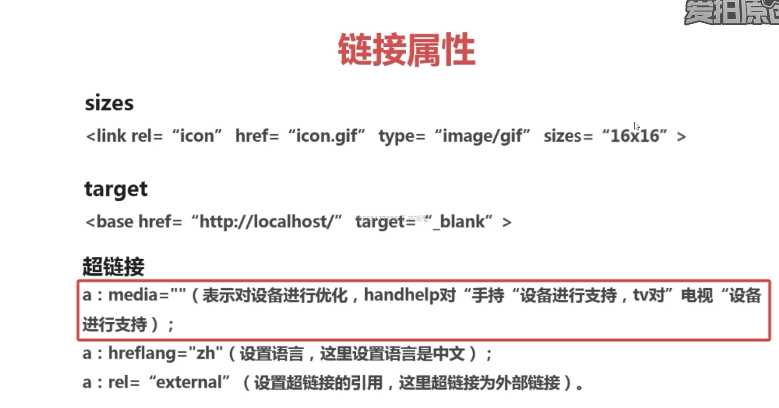
链接属性

---恢复内容结束---
