1 学习计划
1、业务受理需求分析
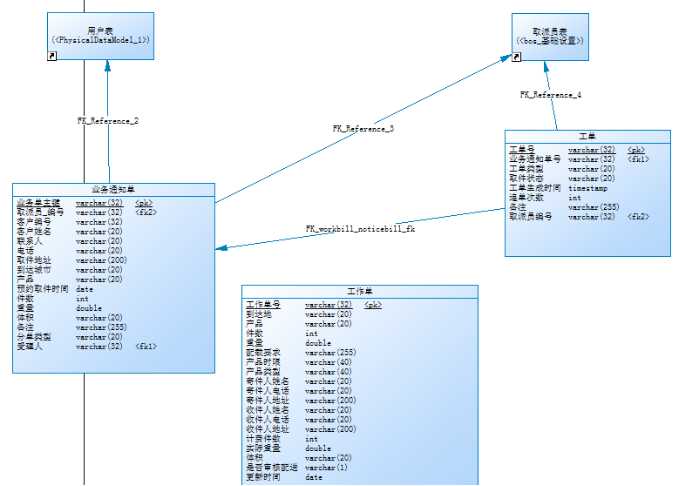
n 业务通知单
n 工单
n 工作单
2、创建业务受理环节的数据表
n 业务通知单
n 工单
n 工作单
3、实现业务受理自动分单
n 在CRM服务端扩展方法根据手机号查询客户信息
n 在CRM服务端扩展方法根据取件地址查询定区id
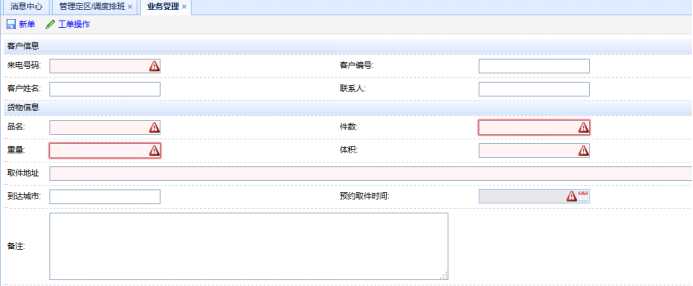
n 调整业务受理页面回显客户信息
n 实现自动分单
4、数据表格编辑功能使用方法
5、工作单快速录入
2 业务受理需求分析
整个BOS项目分为基础设置、取派、中转、路由、报表等几大部分。
受理环节,是物流公司业务的开始,作为服务前端,客户通过电话、网络等多种方式进行委托,业务受理员通过与客户交流,获取客户的服务需求和具体委托信息,将服务指令输入我司服务系统。
客户通过打电话方式进行物流委托,物流公司的客服人员需要将委托信息录入到BOS系统中,这个录入的信息称为业务通知单。
当客服人员将业务通知单信息录入到系统后,系统会根据客户的住址自动匹配到一个取派员,并为这个取派员产生一个任务,这个任务就称为工单。
取派员收到取货任务后,会到客户住址取货,取派员会让客户填写纸质的单子(寄件人信息、收件人信息等),取派员将货物取回物流公司网点后,需要将纸质单子上的信息录入到BOS系统中,录入的信息称为工作单。
3 创建业务受理环节的数据表

4 业务受理自动分单
页面:WEB-INF/pages/qupai/noticebill_add.jsp

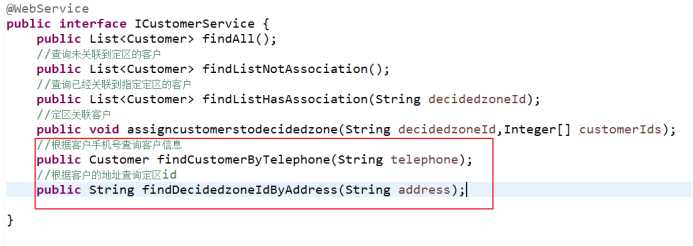
4.1 在crm服务中扩展方法
l 根据客户的手机号查询客户信息
l 根据客户的取件地址查询定区id
接口:

实现类:
//根据手机号查询客户信息 public Customer findCustomerByTelephone(String telephone) { String sql = "select * from t_customer where telephone = ?"; List<Customer> list = jdbcTemplate.query(sql, new RowMapper<Customer>(){ public Customer mapRow(ResultSet rs, int arg1) throws SQLException { int id = rs.getInt("id");//根据字段名称从结果集中获取对应的值 String name = rs.getString("name"); String station = rs.getString("station"); String telephone = rs.getString("telephone"); String address = rs.getString("address"); String decidedzone_id = rs.getString("decidedzone_id"); return new Customer(id, name, station, telephone, address, decidedzone_id); } },telephone); if(list != null && list.size() > 0){ return list.get(0); } return null; } public String findDecidedzoneIdByAddress(String address) { String sql = "select decidedzone_id from t_customer where address = ?"; String decidedzoneId = jdbcTemplate.queryForObject(sql, String.class, address); return decidedzoneId; }
4.2 页面调整
<td>来电号码:</td>
<td><input type="text" class="easyui-validatebox" name="telephone" required="true" />
<script type="text/javascript">
$(function(){
//页面加载完成后,为手机号输入框绑定离焦事件
$("input[name=telephone]").blur(function(){
//获取页面输入的手机号
var telephone = this.value;
//发送ajax请求,请求Action,在Action中远程掉调用crm服务,获取客户信息,用于页面回显
$.post(‘noticebillAction_findCustomerByTelephone.action‘,{"telephone":telephone},function(data){
if(data != null){
//查询到了客户信息,可以进行页面回显
var customerId = data.id;
var customerName = data.name;
var address = data.address;
$("input[name=customerId]").val(customerId);
$("input[name=customerName]").val(customerName);
$("input[name=delegater]").val(customerName);
$("input[name=pickaddress]").val(address);
}else{
//没有查询到客户信息,不能进行页面回显
$("input[name=customerId]").val("");
$("input[name=customerName]").val("");
$("input[name=delegater]").val("");
$("input[name=pickaddress]").val("");
}
});
});
});
</script>
</td>
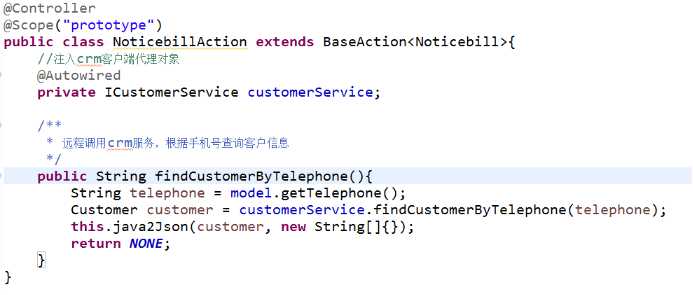
第二步:创建NoticebillAction,注入crm代理对象,提供方法根据手机号查询客户信息,返回json

注意:配置struts.xml
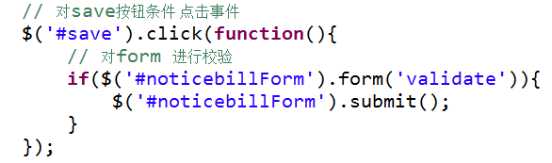
第三步:为页面中“新单”按钮绑定事件

4.3 在NoticebillAction中提供方法实现业务受理自动分单

@Service @Transactional public class NoticebillServiceImpl implements INoticebillService { @Autowired private INoticebillDao noticebillDao; @Autowired private IDecidedzoneDao decidedzoneDao; @Autowired private IWorkbillDao workbillDao; @Autowired private ICustomerService customerService; /** * 保存业务通知单,还有尝试自动分单 */ public void save(Noticebill model) { User user = BOSUtils.getLoginUser(); model.setUser(user);//设置当前登录用户 noticebillDao.save(model); //获取客户的取件地址 String pickaddress = model.getPickaddress(); //远程调用crm服务,根据取件地址查询定区id String decidedzoneId = customerService.findDecidedzoneIdByAddress(pickaddress); if(decidedzoneId != null){ //查询到了定区id,可以完成自动分单 Decidedzone decidedzone = decidedzoneDao.findById(decidedzoneId); Staff staff = decidedzone.getStaff(); model.setStaff(staff);//业务通知单关联取派员对象 //设置分单类型为:自动分单 model.setOrdertype(Noticebill.ORDERTYPE_AUTO); //为取派员产生一个工单 Workbill workbill = new Workbill(); workbill.setAttachbilltimes(0);//追单次数 workbill.setBuildtime(new Timestamp(System.currentTimeMillis()));//创建时间,当前系统时间 workbill.setNoticebill(model);//工单关联页面通知单 workbill.setPickstate(Workbill.PICKSTATE_NO);//取件状态 workbill.setRemark(model.getRemark());//备注信息 workbill.setStaff(staff);//工单关联取派员 workbill.setType(Workbill.TYPE_1);//工单类型 workbillDao.save(workbill); //调用短信平台,发送短信 }else{ //没有查询到定区id,不能完成自动分单 model.setOrdertype(Noticebill.ORDERTYPE_MAN); } } }
5 datagrid编辑功能使用方式
数据表格编辑功能是以列为单位。
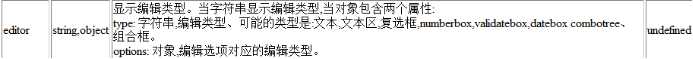
l 通过数据表格中的列属性定区具体那一列具有编辑功能:

l 开始编辑:

结束编辑:

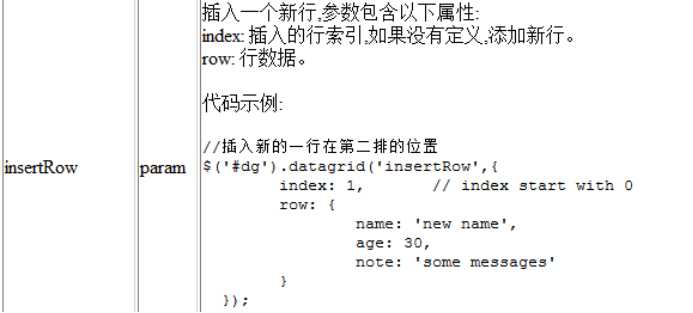
l 插入一行数据:

l 删除一行:

l 获得指定行对象的索引

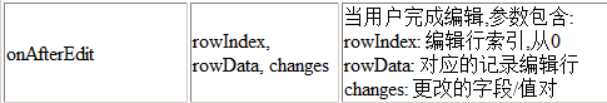
l 数据表格提供的用于监听结束编辑事件

<table id="mytable"></table>
<!-- 方式三:使用easyUI提供的API创建datagrid -->
<script type="text/javascript">
$(function(){
var myIndex = -1;//全局变量,值为正在编辑行的索引
//页面加载完成后,创建数据表格datagrid
$("#mytable").datagrid({
//定义标题行所有的列
columns:[[
{title:‘编号‘,field:‘id‘,checkbox:true},
{width:150,title:‘姓名‘,field:‘name‘,editor:{
type:‘validatebox‘,
options:{}
}},
{width:150,title:‘年龄‘,field:‘age‘,editor:{
type:‘numberbox‘,
options:{}
}},
{width:150,title:‘日期‘,field:‘address‘,editor:{
type:‘datebox‘,
options:{}
}}
]],
//指定数据表格发送ajax请求的地址
url:‘${pageContext.request.contextPath }/json/datagrid_data.json‘,
rownumbers:true,
singleSelect:true,
//定义工具栏
toolbar:[
{text:‘添加‘,iconCls:‘icon-add‘,
//为按钮绑定单击事件
handler:function(){
$("#mytable").datagrid("insertRow",{
index:0,//在第一行插入数据
row:{}//空行
});
$("#mytable").datagrid("beginEdit",0);
myIndex = 0;
}
},
{text:‘删除‘,iconCls:‘icon-remove‘,handler:function(){
//获得选中的行对象
var rows = $("#mytable").datagrid("getSelections");
if(rows.length == 1){
var row = rows[0];
//获得指定行对象的索引
myIndex = $("#mytable").datagrid("getRowIndex",row);
}
$("#mytable").datagrid("deleteRow",myIndex);
//$.post();
}},
{text:‘修改‘,iconCls:‘icon-edit‘,handler:function(){
//获得选中的行对象
var rows = $("#mytable").datagrid("getSelections");
if(rows.length == 1){
var row = rows[0];
//获得指定行对象的索引
myIndex = $("#mytable").datagrid("getRowIndex",row);
}
$("#mytable").datagrid("beginEdit",myIndex);
}},
{text:‘保存‘,iconCls:‘icon-save‘,handler:function(){
$("#mytable").datagrid("endEdit",myIndex);
}}
],
//显示分页条
pagination:true,
pageList:[3,5,7,10],
//数据表格提供的用于监听结束编辑事件
onAfterEdit:function(index,data,changes){
console.info(data);
$.post();
}
});
});
</script>
6 基于数据表格编辑功能实现工作单快速录入
quickworkorder.jsp
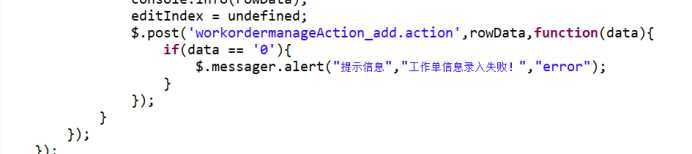
添加ajax。

添加后台代码:
public String add() throws IOException { String f = "1"; try{ workordermanageService.save(model); }catch(Exception exception){ f= "0"; } ServletActionContext.getResponse().setContentType("text/html;charset=utf-8"); ServletActionContext.getResponse().getWriter().print(f); return NONE; }
