使用vue项目,线上部署的时候,访问首页以及通过路由打开二级页面没有问题,但是一刷新就出现404现象
因为刷新页面时访问的资源在服务端找不到,因为vue-router设置的路由不是真实存在的路径。
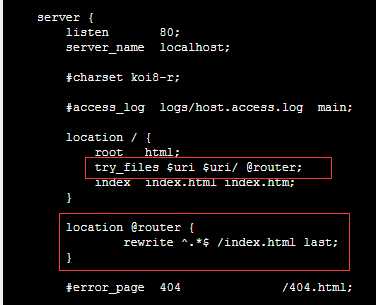
解决办法是:在nginx.conf配置修改如下:
location / {
root html;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}

红色字体是添加的配置,然后保存重启nginx即可解决。
