— Java攻城狮学习路线 —
一. JavaScript基础
输出
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
函数
函数定义
//无参函数 function functionname(){ 执行代码 } //带参函数 function myFunction(var1,var2){ 代码 } //带返回值函数 function myFunction(){ var x=5; return x; }函数访问
//访问无参函数 functionname(); //访问带参函数 myFunction(var1,var2); //访问带返回值函数 var a=myFunction();
对象
对象定义
var person = { firstName:"John", lastName:"Doe", age:50, eyeColor:"blue" };对象属性
// 访问对象的两种方式 person.lastName; person["lastName"];对象方法
//定义对象方法 methodName : function() { code lines } //访问对象方法 objectName.methodName()
javascript:void(0)
Javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
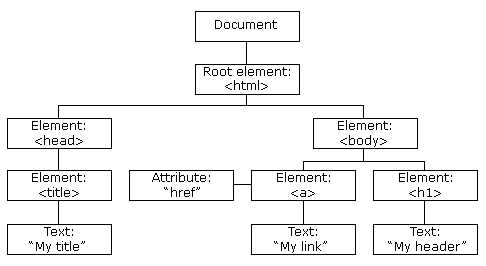
二. JavaScript HTML DOM

- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
改变HTML
访问
//通过ID获取 var id = document.getElementById("thisId"); //通过标签获取(获取为一个数组) var tags = document.getElementsByTagName("div"); //通过类名获取(也为数组) var class = document.getElementsByClassName("className");修改
1.修改HTML内容 document.getElementById(id).innerHTML = "HelloWorld"; 2.修改属性 //获取属性 element.getAttribute("属性名"); //设置属性 element.attribute=新属性值; element.setAttribute("属性名","修改值"); img.src = "img.jpg"; //设置img的src a.href = "www.baidu.com"; //设置a的链接
改变CSS
document.getElementById(id).style.property=新样式;
document.getElementById("p2").style.color="blue"; //改变p2的字体颜色为蓝色事件
事件组成:元素 + 动作 + 反应过程

//事件属性
<h1 onclick="this.innerHTML=‘Ooops!‘">点击文本!</h1>
//HTML DOM分配事件
element.onclick = function(){dispalyDate();};
//HTML DOM EventListener
element.addEventListener("click", function(){dispalyDate();});
element.removeEventListener("mousemove", myFunction);
//onload 和 onunload 事件:用户进入或离开页面时被触发
<body onload="checkCookies()">
//onchange 事件:结合对输入字段的验证来使用
<input type="text" id="fname" onchange="upperCase()">
//onmouseover 和 onmouseout 事件:户的鼠标移至 HTML 元素上方或移出元素时触发
element.onmouseover = function(){...};
element.onmouseout = function(){...};DOM节点
添加节点
//添加前需要新键节点 var p = document.createElement("p"); //新建元素p var word = document.createTextNode("文本内容"); //添加文本内容 p.appendChild(word);//作为父元素最后一个子元素添加插入节点
element.insertBefore(para,child); //插入指定位置替换节点
parent.replaceChild(para,child);删除节点
div.removeChild(p);
三. JavaScript 浏览器BOM
浏览器对象模型(Browser Object Model (BOM))
Window
表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
Window 尺寸
window.innerHeight - 浏览器窗口的内部高度(包括滚动条) window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)window 方法
window.open() - 打开新窗口 window.close() - 关闭当前窗口 window.moveTo() - 移动当前窗口 window.resizeTo() - 调整当前窗口的尺寸
Window Screen
window.screen 对象包含有关用户屏幕的信息。
Window Screen 可用宽度
screen.availWidth;Window Screen 可用高度
screen.availHeight
Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
- 属性
方法
//location.assign() 方法加载新的文档。 window.location.assign("http://www.w3cschool.cc");
Window History
window.history 对象包含浏览器的历史
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击向前按钮相同
- history.go() - 跳转到指定页面
JavaScript 弹窗
警告框
//用于确保用户可以得到某些信息 alert("sometext");确认框
//用于验证是否接受用户操作 //返回true或false var a = confirm("sometext");提示框
//用于提示用户在进入页面前输入某个值 //如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null var a = prompt("sometext","defaultvalue");
JavaScript 计时事件
setInterval()方法
//间隔指定的毫秒数不停地执行指定的代码。 var timer = setInterval("javascript function",milliseconds);clearInterval()方法
//用于停止 setInterval() 方法执行的函数代码 clearInterval(timer);setTimeout()方法
//在指定的毫秒数后执行指定代码 var timer= setTimeout("javascript function", milliseconds);clearTimeout()方法
//停止执行setTimeout()方法的函数代码 clearTimeout(timer);
