标签:android style blog http color io os java ar
上学的时候学的HTML现在都已经忘得差不多了,CSS也基本不认识了,现在趁着学习javaWeb再重新联系下吧
代码如下
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>表格+表单练习</title> 6 </head> 7 <body bgcolor="#F0F0F0"> 8 <form method="post"> 9 <table width="100%"> 10 <tr> 11 <th colspan="2" ALIGN=CENTER><font size="5">注册新用户</font> 12 </th> 13 </tr> 14 <tr> 15 <td colspan="3"><hr> 16 </td> 17 </tr> 18 <tr> 19 <td width="400"></td> 20 <td ALIGN=CENTER BGCOLOR="#ffffff"> 21 <table width="400" cellpadding="4"> 22 <tr> 23 <td ALIGN=RIGHT><font size="3" face="微软雅黑">用户名</font></td> 24 <td ALIGN=LEFT><input tyoe="texe"></td> 25 </tr> 26 <tr> 27 <td ALIGN=RIGHT><font size="3" face="微软雅黑">登陆邮箱</font></td> 28 <td ALIGN=LEFT><input type="text"></td> 29 </tr> 30 <tr> 31 <td ALIGN=RIGHT><font size="3" face="微软雅黑">密码</font></td> 32 <td ALIGN=LEFT><input type="password"></td> 33 </tr> 34 <tr> 35 <td ALIGN=RIGHT><font size="3" face="微软雅黑">再输一次</font></td> 36 <td ALIGN=LEFT><input type="password"></td> 37 </tr> 38 </table></td> 39 <td width="400"></td> 40 </tr> 41 <tr> 42 <td width="400"></td> 43 <td ALIGN=CENTER BGCOLOR="#ffffff"> 44 <table width="400" cellpadding="4"> 45 <tr> 46 <td colspan="2" ALIGN=CENTER><font size="3" face="微软雅黑">个人资料</font> 47 </td> 48 </tr> 49 <tr> 50 <td ALIGN=RIGHT><font size="3" face="微软雅黑">性别</font></td> 51 <td>男士<input type="radio" name="sex" value="man" checked> 52 女士<input type="radio" name="sex" value="woman"> 53 </td> 54 </tr> 55 <tr> 56 <td ALIGN=RIGHT><font size="3" face="微软雅黑">学历</font></td> 57 <td> 58 <select name="city"> 59 <option value="benke">本科</option> 60 <option value="dazhuani">大专</option> 61 <option value="yanjiusheng">研究生</option> 62 <option value="boshi">博士</option> 63 <option value="zixue">自学</option> 64 </select> 65 </td> 66 </tr> 67 <tr> 68 <td ALIGN=RIGHT><font size="3" face="微软雅黑">职业</font></td> 69 <td> 70 <select name="occupation"> 71 <option value="student">在校学生</option> 72 <option value="PHP">PHP工程师</option> 73 <option value="Android">Android工程师</option> 74 <option value="UI">UI设计师</option> 75 <option value="IOS">IOS工程师</option> 76 <option value="java">Java工程师</option> 77 <option value="test">程序测试员</option> 78 </select> 79 </td> 80 </tr> 81 <tr> 82 <td ALIGN=RIGHT><font size="3" face="微软雅黑">所在城市</font></td> 83 <td> 84 <select name="city"> 85 <option value="beijing">帝都</option> 86 <option value="shanghai">魔都</option> 87 <option value="guangzhou">广州</option> 88 <option value="hangzhou">杭州</option> 89 <option value="tianjin">天津</option> 90 <option value="haiwai">海外</option> 91 </select> 92 </td> 93 </tr> 94 <tr> 95 <td ALIGN=RIGHT><font size="3" face="微软雅黑">出生年月</font> 96 <td><select name="year"> 97 <option value="1985">1985</option> 98 <option value="1986">1986</option> 99 <option value="1987">1987</option> 100 <option value="1988">1988</option> 101 <option value="1989">1989</option> 102 <option value="1990">1990</option> 103 <option value="1991">1991</option> 104 <option value="1992">1992</option> 105 <option value="1993">1993</option> 106 <option value="1994">1994</option> 107 <option value="1995">1995</option> 108 <option value="1996">1996</option> 109 <option value="1997">1997</option> 110 <option value="1998">1998</option> 111 <option value="1999">1999</option> 112 <option value="2000">2000</option> 113 <option value="2001">2001</option> 114 <option value="2002">2002</option> 115 <option value="2003">2003</option> 116 <option value="2004">2004</option> 117 <option value="2005">2005</option> 118 <option value="2006">2006</option> 119 <option value="2007">2007</option> 120 <option value="2008">2008</option> 121 </select> <select name="month"> 122 <option value="1">1月</option> 123 <option value="2">2月</option> 124 <option value="3">3月</option> 125 <option value="4">4月</option> 126 <option value="5">5月</option> 127 <option value="6">6月</option> 128 <option value="7">7月</option> 129 <option value="8">8月</option> 130 <option value="9">9月</option> 131 <option value="10">10月</option> 132 <option value="11">11月</option> 133 <option value="12">12月</option> 134 </select></td> 135 </tr> 136 <tr> 137 <td ALIGN=RIGHT><font size="3" face="微软雅黑">猜你喜欢</font></td> 138 <td width="300"><input type="checkbox" name="hobby" 139 value="tiyu">体育 <input type="checkbox" name="hobby" 140 value="yinyue">音乐 <input type="checkbox" name="hobby" 141 value="youxi">游戏 <input type="checkbox" name="hobby" 142 value="bagua">八卦 <input type="checkbox" name="hobby" 143 value="tucao">吐槽</td> 144 </tr> 145 <tr> 146 <td ALIGN=RIGHT><input type="checkbox" name="accept" 147 value="accept"> 148 </td> 149 <td><font size="3" face="微软雅黑">我已仔细阅读并接受 <a 150 href="Deom01.html">注册条款</a> </font> 151 </td> 152 153 </tr> 154 <tr> 155 <td ALIGN="center" colspan="3"> 156 <input type="submit" value="注册"> 157 <input type="reset" value="重置"> 158 </tr> 159 </table></td> 160 <td width="400"></td> 161 </tr> 162 </table> 163 </form> 164 </body> 165 </html>
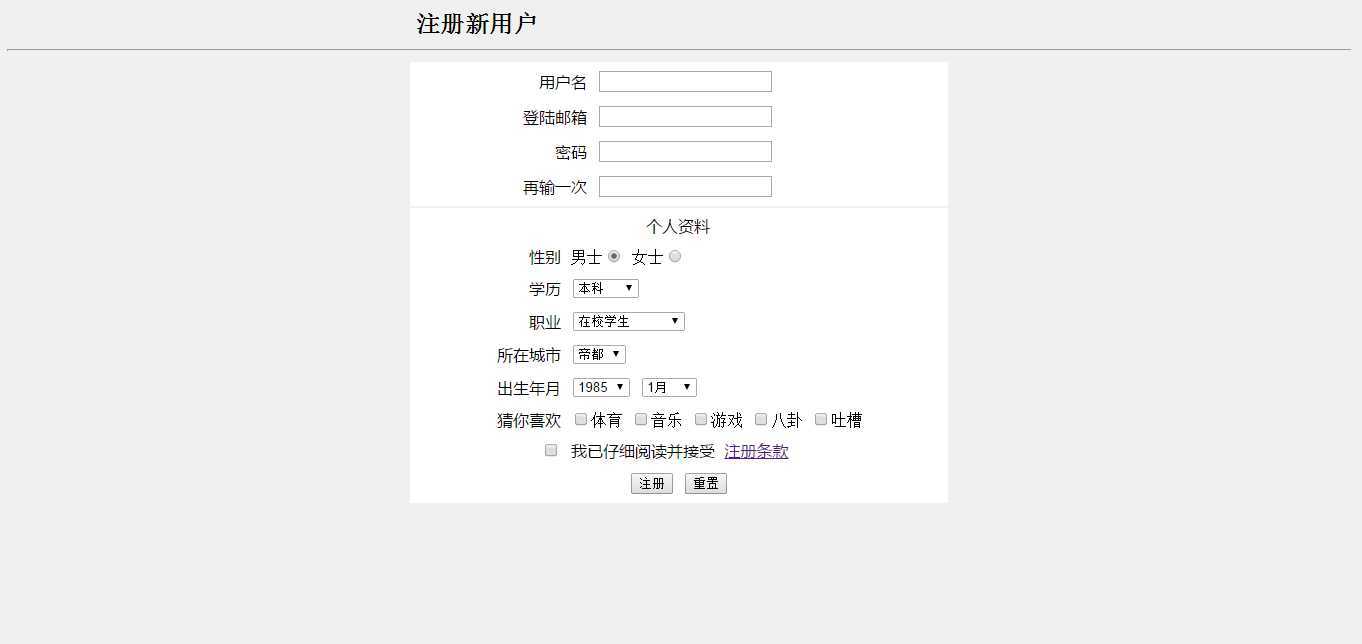
效果图如下:

还有继续加油~~哦也~~
标签:android style blog http color io os java ar
原文地址:http://www.cnblogs.com/zzsakurazz/p/3989440.html