标签:des blog http io os 使用 ar for 数据
1、 QueryString
当页面上的form以get方式向页面发送请求数据时,web server将请求数据放入一名为QEURY_STRING的环境变量中,QeueryString方法从这个变量中取出相应的值。
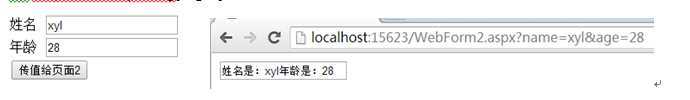
先建立两个WebForm,分别为WebForm1和WebForm2,WebForm1添加两个文本框用于输入客户端的输入,一个按钮用于导航到要传值的页面WebForm2,在目的页添加一个文本框用于显示传递过来的值。
WebForm1按钮单击代码:
string url = "WebForm2.aspx?name=" + txtName.Text + "&age=" + txtAge.Text;
Response.Redirect(url);
WebForm2按钮单击代码:
TextBox1.Text = "姓名是:" + Request.QueryString["name"] + "年龄是:" + Request.QueryString["age"];

优点:使用简单
缺点:安全性低,传递的值会显示在浏览器的url中;不能传递对象;
涉及知识:HTTP协议,request和response对象,get和post区别,redirect和method区别;
2、 Session
把需要传的值放在Session变量,然后在另外一个变量中使用它,session存放在服务器端,在Session变量中存储过多的变量会消耗较多的服务器资源,也该及时清理不需要的Session变量。
优点:能传递复杂对象,数据量大小不限制
缺点:作为全局变量,容易误操作
WebForm1按钮单击代码:
Session["name"] = txtName.Text;
Session["age"] = txtAge.Text;
Server.Transfer("WebForm2.aspx");
WebForm2按钮单击代码:
TextBox1.Text = "姓名是:" + Session["name"].ToString() + "年龄是:" + Session["age"].ToString();
Session.Remove("name");
Session.Remove("age");
涉及:Session对象,Server对象,transfer方法
3、 Application
Application在整个应用程序生命周期都是有效的,类似于使用全局变量,是所有的用户共用的全局变量,session是各个用户独有的全局变量,一般用于记录用户信息。
WebForm1按钮单击代码:
Application.Lock();
Application["name"] = txtName.Text;
Application["age"] = txtAge.Text;
Server.Transfer("WebForm2.aspx");
Application.UnLock();
WebForm2按钮单击代码:
TextBox1.Text = "姓名是:" + Application["name"].ToString() + "年龄是:" + Application["age"].ToString();
涉及:application对象,从一个页面转到另一个页面的方式;全局变量的改变,加锁
4、 Cookie
Cookie用于在客户端保存用户的相关信息,它通过HTTP头传递信息,只能包含字符串的值,通过Request对象的Cookie集合可以获得浏览器所有的Cookie
优点:使用简单,用户保存用户状态
缺点:被认为用来收集用户隐私而遭到批评
WebForm1按钮单击代码:
HttpCookie name = new HttpCookie("name1");
HttpCookie age = new HttpCookie("age1");
name.Value = txtName.Text;
age.Value = txtAge.Text;
Response.Cookies.Add(name);
Response.Cookies.Add(age);
Server.Transfer("WebForm2.aspx");
WebForm2按钮单击代码:
TextBox1.Text = "姓名是:" + Request.Cookies["name1"].Value.ToString() + "年龄是:"+ Request.Cookies["age1"].Value.ToString();
涉及:cookie,Response.AppendCookie和Response.Cookies.Add区别,cookie保存
5、 Server.Transfer
上面四种方式常常在ASP中使用,这个方法是在ASP.NET中才出现的,它用在从当前页面转到新的ASPX页面,服务器端执行新页面并输出,在新页面中通过Context.Handler来获得前一个页面传递的各种类型的值、表单数据、QueryString;使用Server.Transfer时,当前页面终止执行,执行流转入另一个页面,但新的页面仍使用前一个页面创建的应答流。
(1)Server.Transfer在服务器端完成,所以客户端浏览器中的URL地址是不会改变的;Response.Redirect是客户端完成,向服务器端提出新的页面处理请求,所以客户端浏览器中的URL地址是会改变的。
(2)Server.Transfer在服务器端完成,不需要客户端提出请求,减少了客户端对服务器端提出请求。
(3)Server.Transfer只能够转跳到本地虚拟目录指定的页面,也就是工程项目中的页面,而Response.Redirect则十分灵活,可以跳转到任何URL地址。
(4)Server.Transfer可以将前一个页面的各种类型的值传到新的页面;Response.Redirect则只能借助URL中带参数或是结合上面四种办法把各种类型的值传到新的页面。
优点:直接在服务器端重定向,使用简单方便,减少了客户端对服务器端提出请求;可以传递各种数据类型的值和控件的值。
缺点:客户端浏览器中的URL地址是不改变,会导致在新的页面可能出现一些意想不到的问题。比如如果源页面和目的页面不在同一个虚拟目录或其子目录下,那么使用相对路径的图片、超链接都会导致错误的指向。
需要注意的是获取这些值必须在新的页面首次加载时,才能正确获取上一页面的各种数据类型或是控件的值。在以后的postback时,就无法获取上一页面的 各种数据类型或是控件的值了,因为此时得到的当前页面的实例. 所以需要在新页面(destinationWebForm.aspx)的Page_Load()事件中使用if(!IsPostBack)把获取前一个页 面的值的代码包含起来,才能获得前一个页面传递的各种数据类型的值、表单数据、QueryString。
Server.Transfer第二参数如果为true,表示本页面的Form和QuerryString的值在新页面继续有效
WebForm1按钮单击代码:
ArrayList myList = new ArrayList(3);
myList.Add("first");
myList.Add("second");
myList.Add("third");
Context.Items["destList"] = myList;
Context.Items.Add("newContext", "hello");
Server.Transfer("WebForm2.aspx",true);
WebForm2按钮单击代码:
if (!IsPostBack)
{
try
{
WebForm1 formPage = (WebForm1)Context.Handler;
ArrayList list = (ArrayList)Context.Items["destList"];
TextBox1.Text = "姓名是:" + formPage.Name + "年龄是:" + formPage.Age
+ " " + Context.Items["newContext"].ToString() + "first:" + list[0];
}
catch
{
Response.Write("error");
}
}
涉及:IsPostBack,context
标签:des blog http io os 使用 ar for 数据
原文地址:http://www.cnblogs.com/xyl-share-happy/p/3989453.html