学习教材:Beginning JavaScript, 3th Edition(中文版)
测试环境:Firefox Quantum 59.0.2(64位)
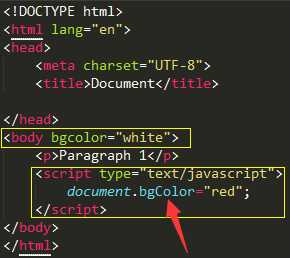
第一个例子:
目标:使用JavaScript改变浏览器页面背景色

*注意:使用JS时,调用方法为documen.bgColor,其中bgColor中的C一定要大写
过程:浏览器自上而下解析(parsing)页面,按标记在页面中出现的顺序对其逐一呈现(rendering)。首先遇到<body>标记,将页面背景色设置为白色;然后,遇到JS代码,并将页面背景色设置为红色。最终,页面背景显示为红色。
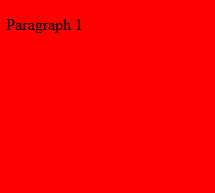
结果:

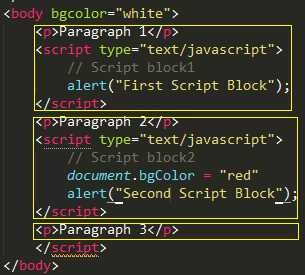
第二个例子:
目标:对页面解析顺序作进一步说明,第一个例子的扩展

*注意:// 注释符号
过程:三块脚本自上而下执行
使用alert()函数来显示一个消息框,用来发送通知或警告信息。
在使用alert()函数时,只需将要发送的信息放在括号之中即可。
结果:



收获:可以通过两种不同的方法来设置页面的属性。比如设置背景色,可通过HTML标记进行设置,也可通JS代码设置。通过HTML标记的属性设置是一种静态方法,它将属性值直接写在HTML中,除非直接修改HTML,否则其值不会改变。通过JS进行设置则可以在程序中动态地改变属性的值。
*注意:实际当中一般用JS来添加一些智能或逻辑。如利用JS自适应显示器分辨率来调整页面内容,利用JS修改属性来实现一些诸如页面颜色的渐变效果。
插入内容
如何使网站为低版本的浏览器预留退路?
在页面完全加载或部分加载时,可以使用JS判断正在载入页面的是哪一种浏览器。利用此信息,可以决定某段脚本代码是否被运行,或者将用户重定向到一个为特定浏览器编写的页面上。
第三个例子:
目标:
