2018-04-01
HTML表单&CSS
一、表单介绍
1.表单标签
表单标签:
需要提交到服务器端的表单标签必须使用<form></form>括起来。
<form action="" method="">
<!--此处内容可能被提交到服务器-->
</form>
<!--此处内容在<form>标签外部,不能被提交到服务器-->
属性:
-action:请求路径,整个表单提交的位置(可以是一个页面,也可以是后台java代码)。
-method:请求方式,表单提交的方式(get/post/delect...等7种)。
-get:默认值,提交的数据追加在请求路径上,但请求路劲长度有限,所以get请求提交的数据有限。
-post:提交的数据不再请求路径上追加(及不显示在地址栏上)。
2.input标签:
2.1 文本输入项:
<input type="text" />
属性:
name:提交到服务器端必须指定,值任意
size:设置输入框的宽度
maxlength:设置输入内容的长度
readonly:设置只读
placehoder:设置输入内容的提示信息
2.2 密码输入项:
<input type="password" />
属性:
name:提交到服务器端必须指定,值任意
2.3 单选按钮:
<input type="radio" />
属性:
name:分组
value:提交到服务器端必须指定,值任意
checked:默认选中
2.4 多选按钮:
<input type="checkbox" />
属性:
name:分组
value:提交到服务器端必须指定,值任意
checked:默认选中
3.下拉列表标签:
<select name="">
<option value="" selected="">北京</option>
<option >上海</option>
<option >广州</option>
</select>
属性:
name:分组
value:提交到服务器端必须指定,值任意
checked:默认选中
4.文件上传项标签:
<input typpe="file" name=""/>
5.文本输入项:
<textarea name=""></textarea>
属性:
cols:文本域列数
rows:文本域行数
6.提交按钮:
<input type="submit" value=""/>
属性:
type="submit":将整个表单提交到服务器
value:修改按钮上面的内容
7.提交按钮:
<input type="reset" value=""/>
8.隐藏项:
<input type="hidden" name="">
用于用户隐藏一些敏感信息。
面试题:
Get与post提交方式的区别(默认提交方式为get)
Get:所有内容显示在地址栏,不够安全,长度有限制。
Post:所有内容不会显示在地址栏,比较安全,长度没有限制。
二、CSS介绍
1. DIV相关技术
Div它是一个html标签,一个块级元素(单独显示一行)。它单独使用没有任何意义,必须结合CSS来使用,主要用于页面的布局。
Span它是一个html标签,一个内联元素(显示一行)。它单独使用没有任何意义,必须结合CSS来使用,主要用于对括起来的内容进行样式的修饰。
2. CSS相关知识
2.1什么是CSS
css指层叠样式表, 样式定义如何显示HTML元素,
样式通常储存在样式表中,
把样式添加到HTML4.0中,是为了解决内容与表现分离的问题,
外部样式表可以极大提高工作效率,
外部样式表通常存储在CSS文件中,
多个样式定义可层叠为一。
2.2 CSS作用
HTML:整个网站的骨架
CSS:对整个网站骨架的内容进行美化(修饰)
2.3 CSS如何使用
语法和规范:
选择器{
属性名1:属性值1;(此处分号不能省略)
属性名2:属性值2;
属性名3:属性值3;(此处粉红可以省略,但建议写上)
}
2.4 CSS的引入方式
第一种:行内引入
1 <div style="color:red;font-size:50"> 2 JAVAEE就业班 3 </div>
第二种:内部引入
1 <style> 2 div{ 3 color:red; 4 font-size:50px; 5 } 6 </style>
第三种:外部引入
CSS文件:
1 div{ 2 color:red; 3 font-size:50px; 4 }
html文件:
1 <link rel="stylesheet" type="text/css" href=""/>
优先级问题:
谁离修饰的元素近,谁的样式生效,其他的被覆盖(就近原则)
2.5 CSS的选择器
基本选择器:元素选择器、类选择器、id选择器
其他选择器:层级选择器、属性选择器
属性名1:属性值1;(此处分号不能省略)
属性名2:属性值2;
属性名3:属性值3;(此处粉红可以省略,但建议写上)
}
类选择器(部分(多个)标签设置成相同样式,使用类选择器):
.属性名{
属性名1:属性值1;(此处分号不能省略)
属性名2:属性值2;
属性名3:属性值3;(此处粉红可以省略,但建议写上)
}
id选择器(id保证唯一,如果单个标签设置样式,使用id选择器):
#属性名{
属性名1:属性值1;(此处分号不能省略)
属性名2:属性值2;
属性名3:属性值3;(此处粉红可以省略,但建议写上)
}
层级选择器(可以使用层级选择器设置列表的样式):
元素名 子元素名{
属性名1:属性值1;(此处分号不能省略)
属性名2:属性值2;
属性名3:属性值3;(此处粉红可以省略,但建议写上)
}
1 例: 2 ul li{ 3 display:inline; 4 color:white; 5 }
属性选择器(可以使用层级选择器设置列表的样式):
元素名[属性名="属性值"]{
属性名1:属性值1;(此处分号不能省略)
属性名2:属性值2;
属性名3:属性值3;(此处粉红可以省略,但建议写上)
}
例:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>属性选择器</title> 5 <style> 6 input[type=‘text‘]{ 7 background-color: red; 8 } 9 input[type=‘password‘]{ 10 background-color: blue; 11 } 12 </style> 13 </head> 14 <body> 15 用户名:<input type="text" name="username" /> 16 密码:<input type="password" name="password" /> 17 </body> 18 </html>
2.6 CSS的样式
2.6.1 border:设置边框样式
格式:宽度 样式 颜色
样式取值:solid 实线,none 无边,double 双线
例:style="1px solid red"
2.5.2 去掉超链接的下划线
text-decoration: none;
2.5.3 div居中显示
margin: 0px auto;
2.5.4 块级元素居中显示
text-align: center;
2.7 css布局:float、clear
默认排版方式,将页面中的元素从上到下一一罗列,如果需要左右方式进行排版,那么需要使用浮动
选择器{
float:属性值;
}
属性值:
left:元素向左浮动
right:元素向右浮动
none:元素不浮动(默认值)
由于浮动元素不再占用原文档流的位置,所以它会对页面中其他元素的排版产生影响。如果要避免影响,需要使用clear属性清楚浮动。
选择器{
clear:属性值;
}
属性值:
left:清除左侧浮动影响
right:清除右侧浮动影响
none:同时清除左右两侧浮动影响
2.8 css块级元素行级元素相互转换:display
选择器{
display:属性值;
}
属性值:
inline:将此元素显示为行内元素
block:将此元素显示为块元素
inline-block:将对象呈递为内联对象,但是对象的内容作为块对象呈递。
none:将此元素隐藏,不显示,也不占用页面空间。
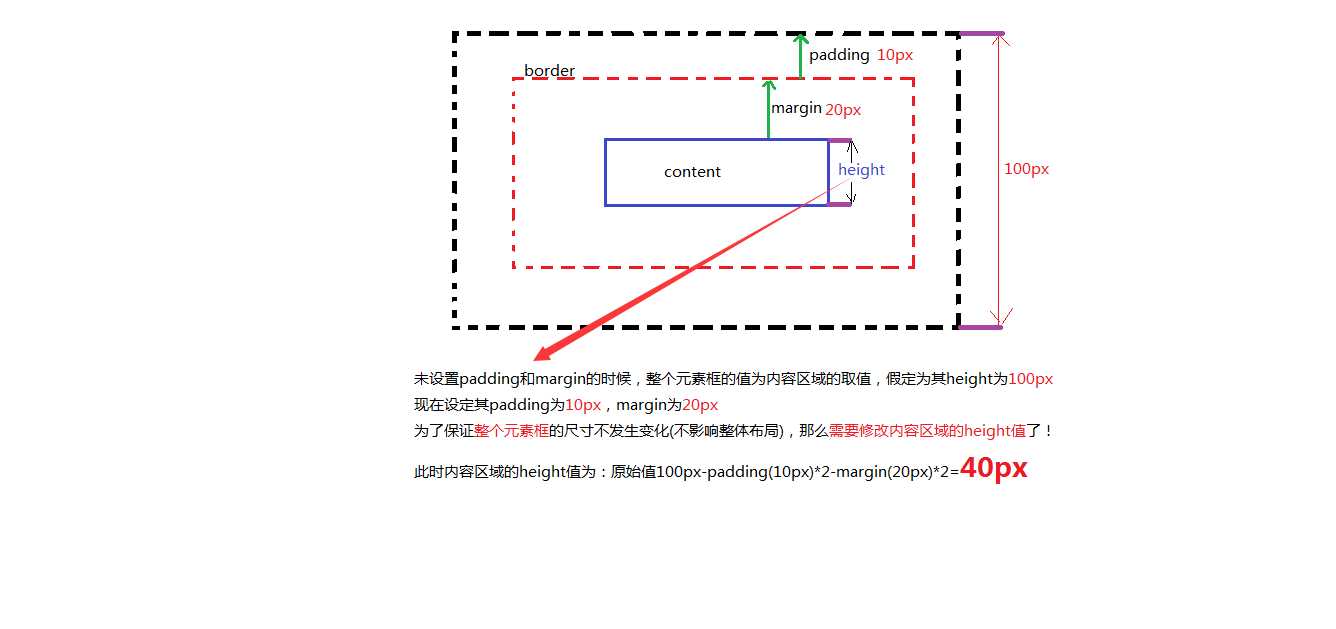
2.9 盒子模型
boder:边框
margin:外边距
padding:内边距
content:内容
单个盒子:

多个盒子:

取值计算问题: