---恢复内容开始---
参考:https://guides.gradle.org/building-java-web-applications
打包war只需要Gradle面板中选择build.build任务即可,就不详细说了,下面主要说如何调试
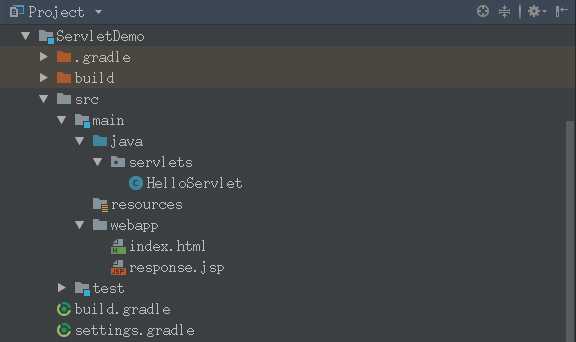
IDEA创建gradle项目,项目结构如下

各个文件:
build.gradle
// https://guides.gradle.org/building-java-web-applications plugins { id ‘java‘ id ‘war‘ id ‘org.akhikhl.gretty‘ version ‘1.4.2‘ } group ‘ServletDemo‘ version ‘1.0-SNAPSHOT‘ sourceCompatibility = 1.8 repositories { mavenCentral() } dependencies { // https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api providedCompile group: ‘javax.servlet‘, name: ‘javax.servlet-api‘, version: ‘3.1.0‘ testCompile group: ‘junit‘, name: ‘junit‘, version: ‘4.12‘ }
HelloServlet.java
package servlets; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "HelloServlet", urlPatterns = {"hello"}, loadOnStartup = 1) public class HelloServlet extends HttpServlet { int i = 0; // Servlet "persistence" protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException { response.getWriter().print("Hello, World! " + i++); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String name = request.getParameter("name"); if (name == null) name = "World"; request.setAttribute("user", name); request.getRequestDispatcher("response.jsp").forward(request, response); } } ///:~
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Servlet Demo</title> </head> <body> <p>Say <a href="hello">Hello</a></p> <form method="post" action="hello"> <h2>Name:</h2> <input type="text" id="say-hello-text-input" name="name" /> <input type="submit" id="say-hello-button" value="Say Hello" /> </form> </body> </html>
response.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Hello Page</title> </head> <body> <h2>Hello, ${user}!</h2> </body> </html>
然后点击左侧的Gradle面板,选择任务gretty.appRun就可以启动app,通过localhost:8080访问
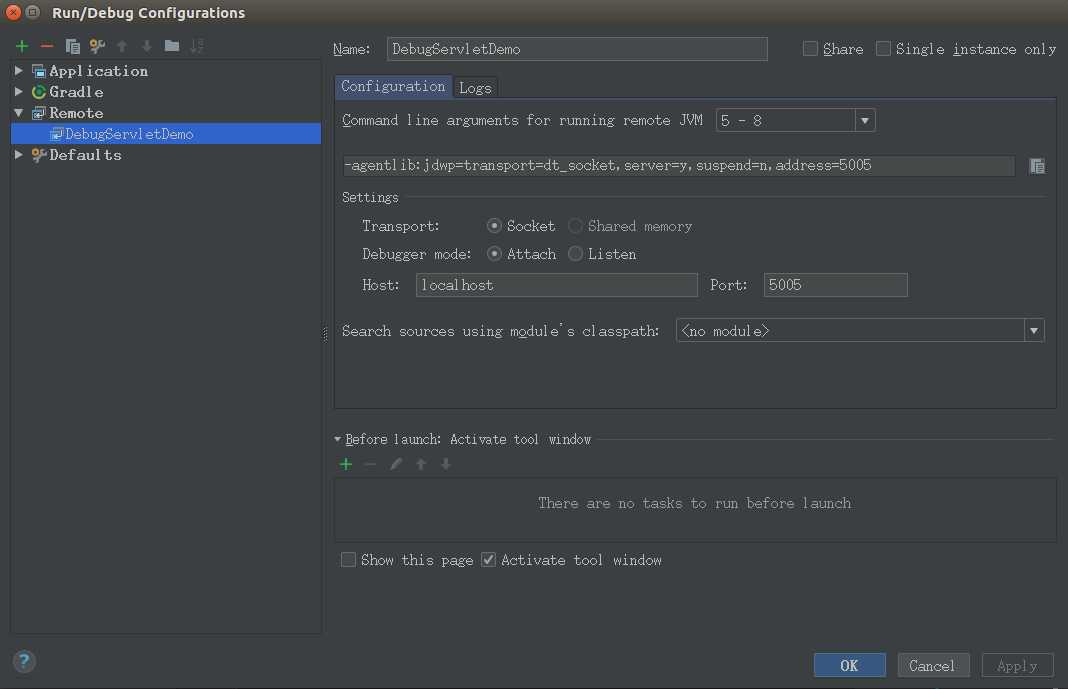
如果要 调试,那么在Gradle面板中选择任务gretty.appRunDebug,启动该任务后,选择Run->Edit Configurations 然后添加一个Remote Run/Debug,如下图,名为DebugServletDemo,根据gretty官方文档,默认debug port是5005,所以这里填好host和port

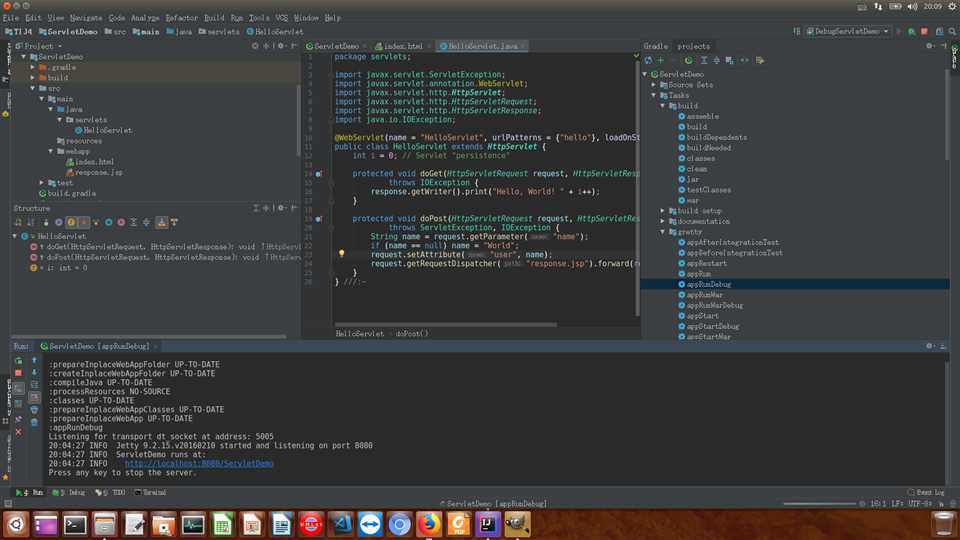
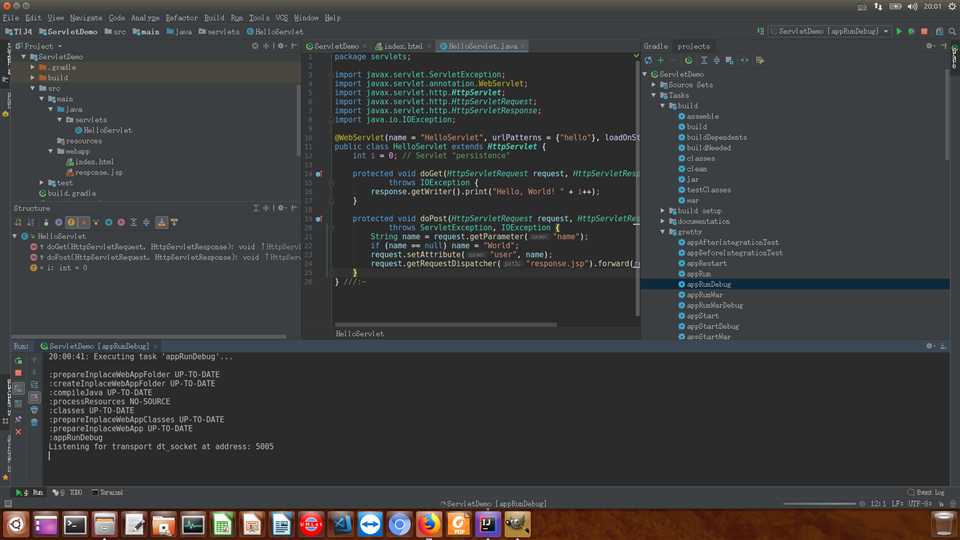
然后在Gradle面板中启动任务gretty.appRunDebug,如下图Run选项卡中所示,在5005端口等待Debugger的连接

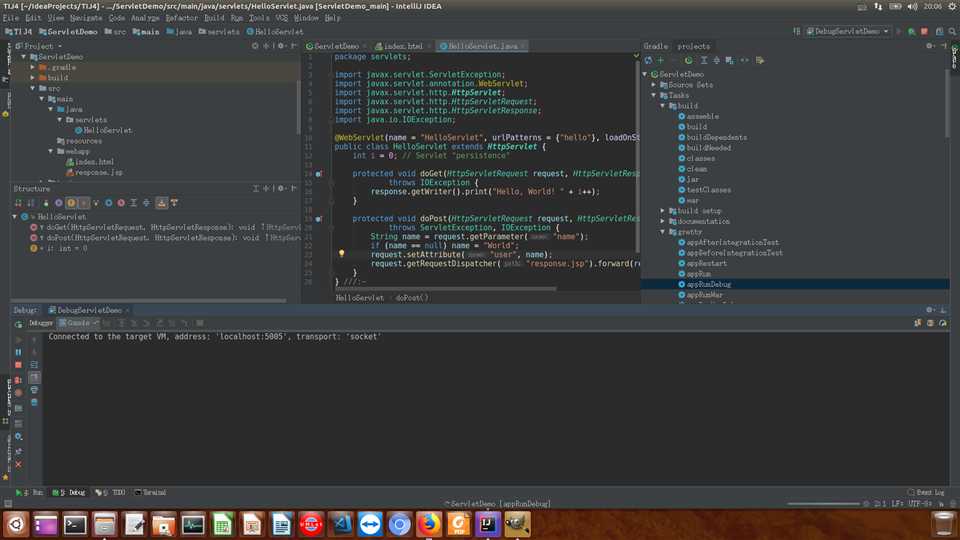
接下来再启动Run->Debug->DebugServletDemo,如下图Debug选项卡中所示,Debugger已连接上5005端口

此时再次查看Run选项卡,会发现其中内容如下,点击该http链接开始调试