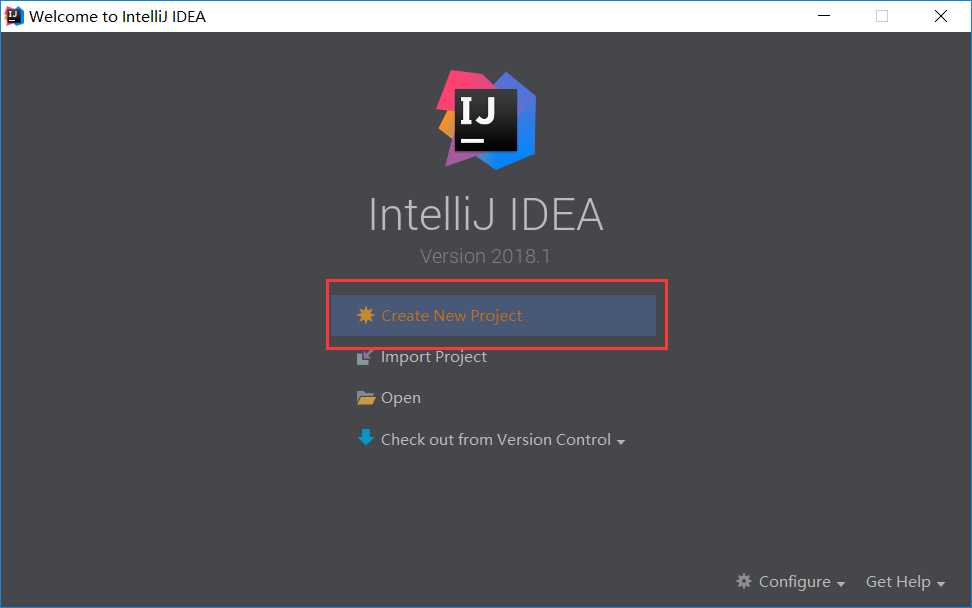
1、新建项目(工作空间)

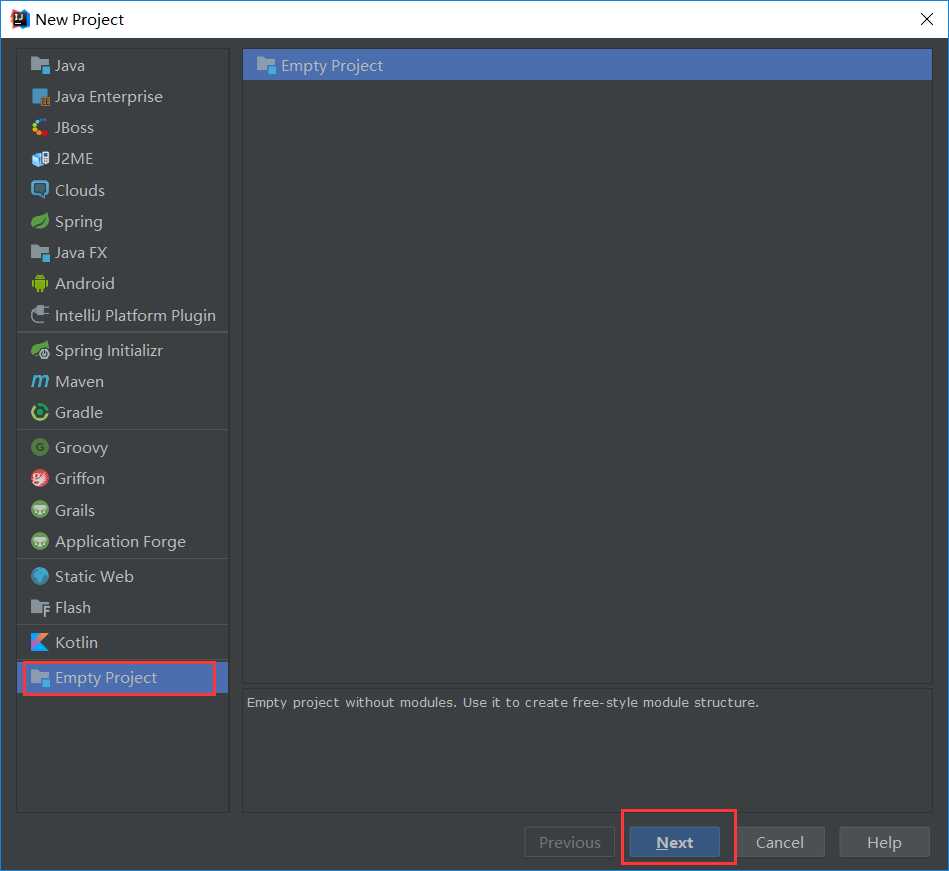
选择空项目

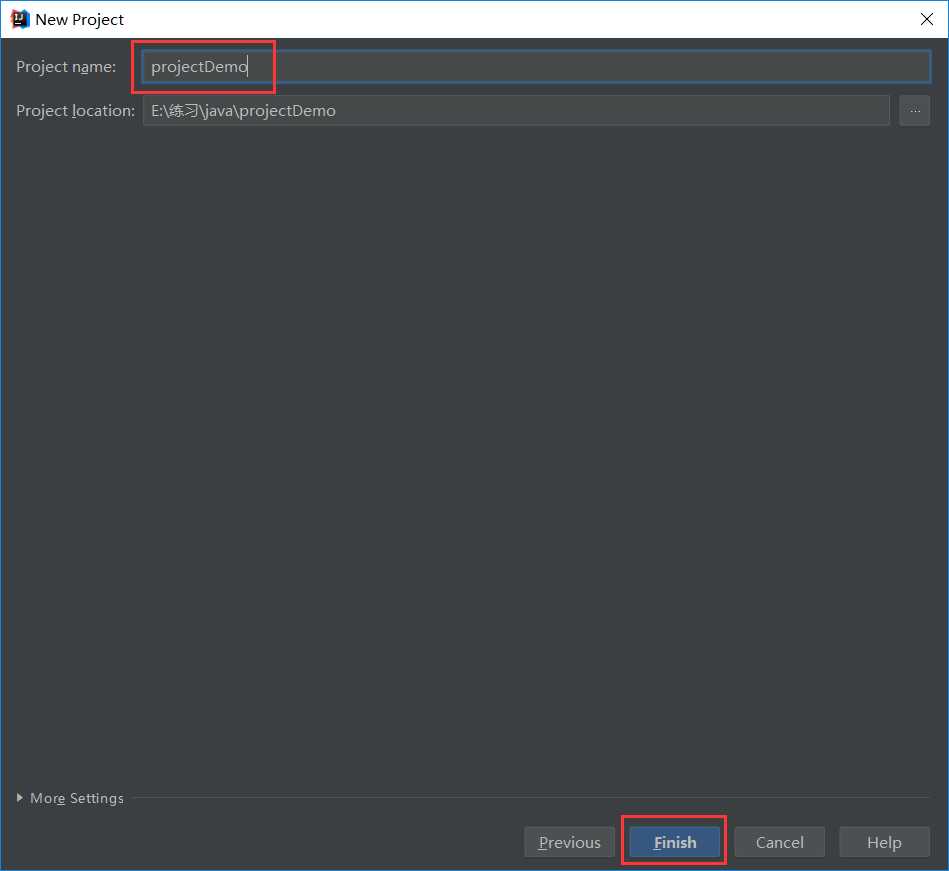
输入项目名称,点击完成

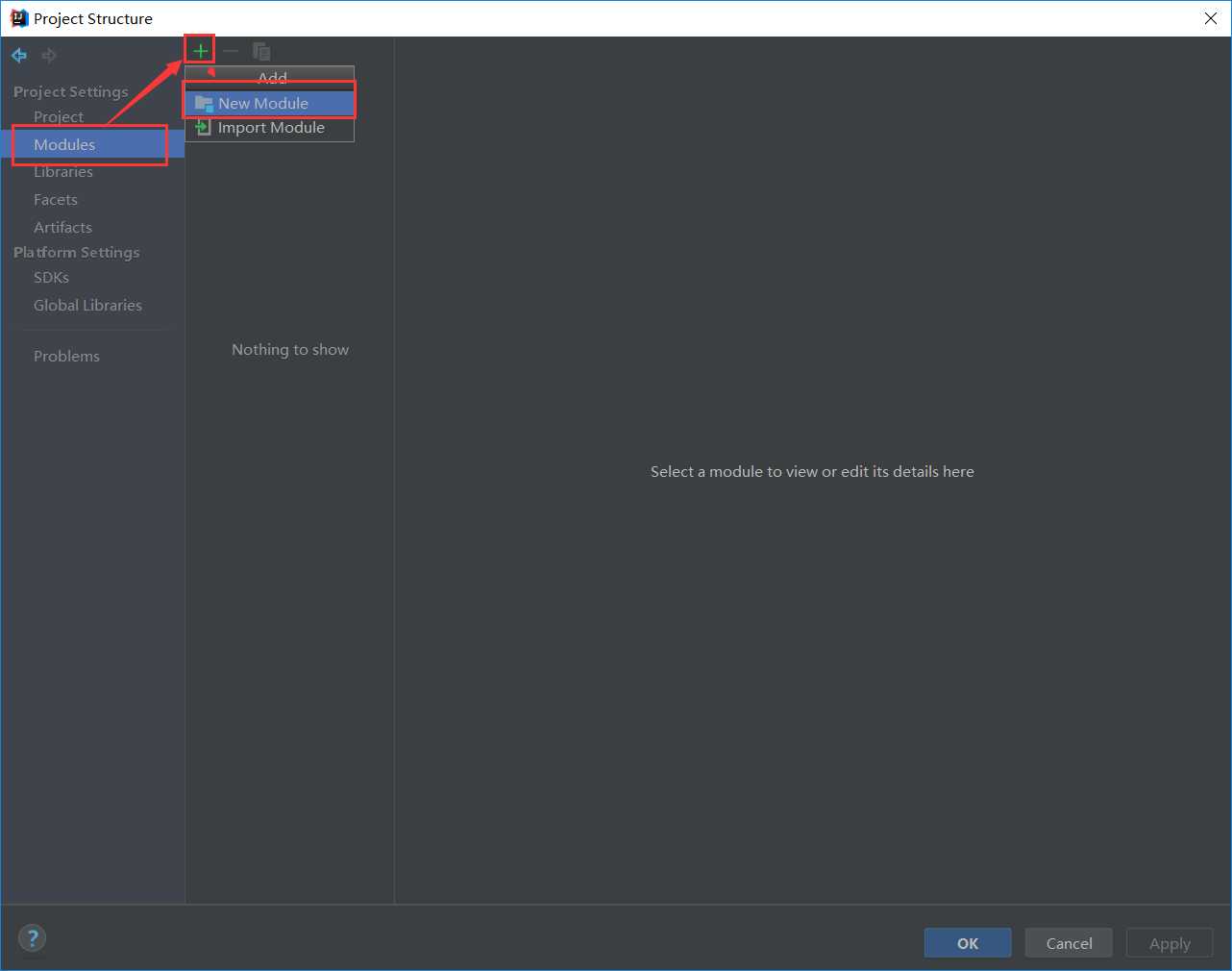
系统会默认选中Modules,点击上面的小+号创建模块->New Module

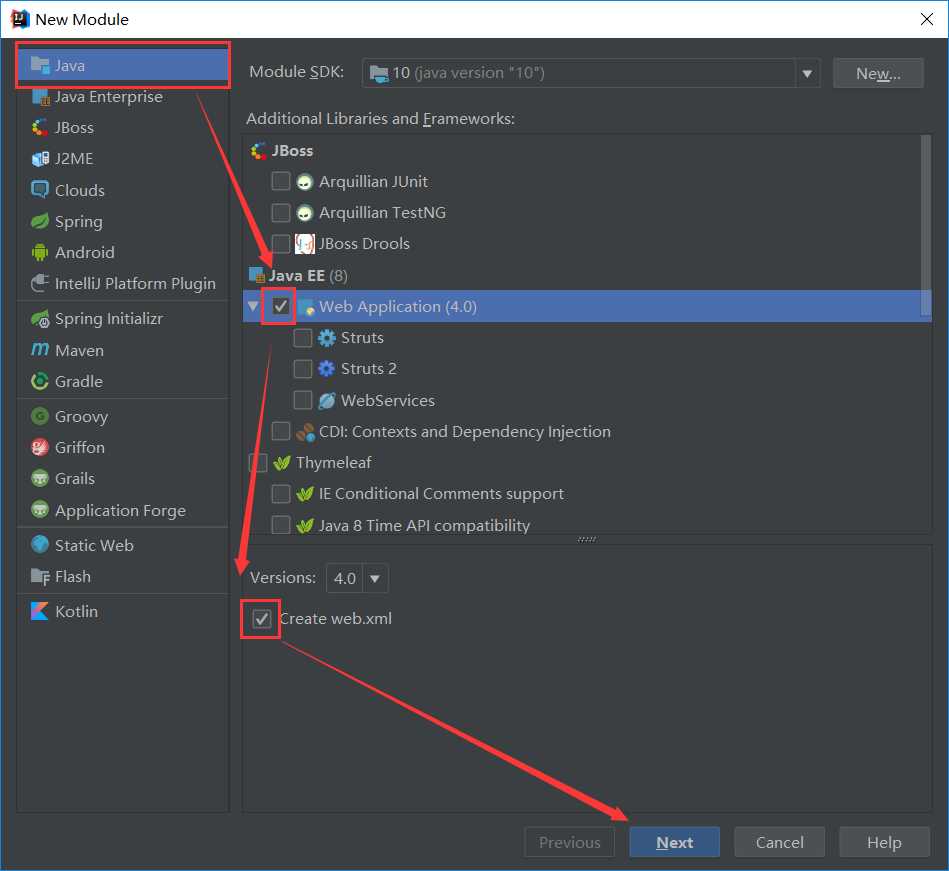
新建一个Java EE Web Application模块

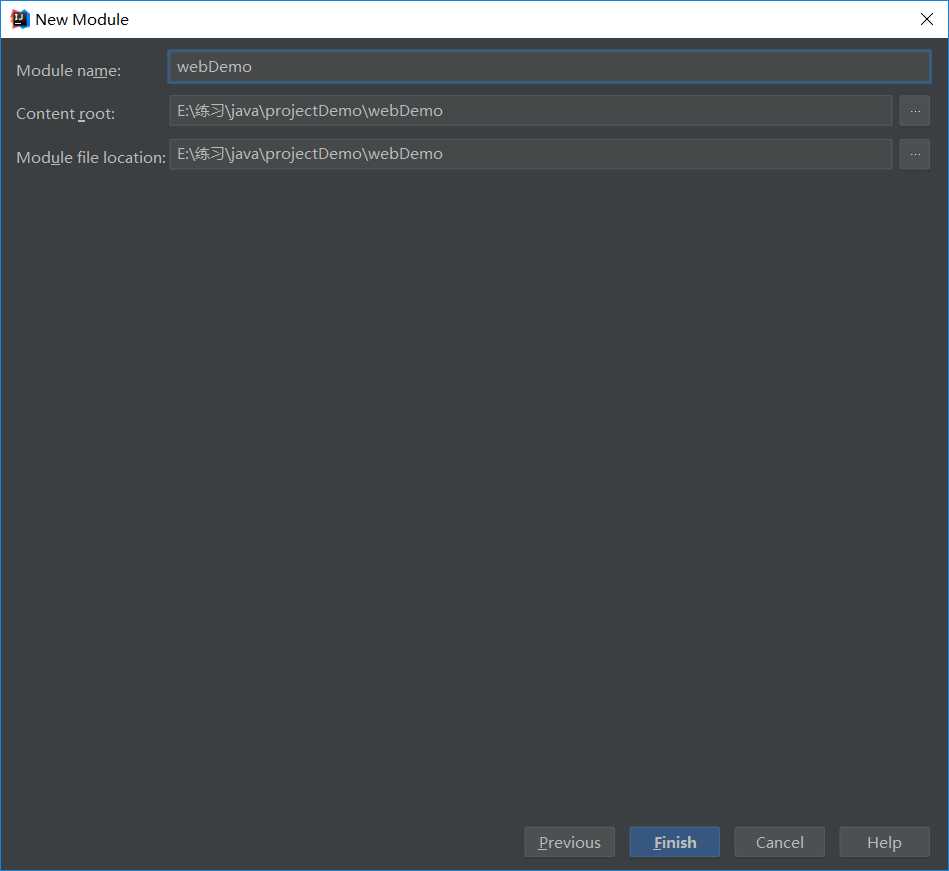
输入模块名称

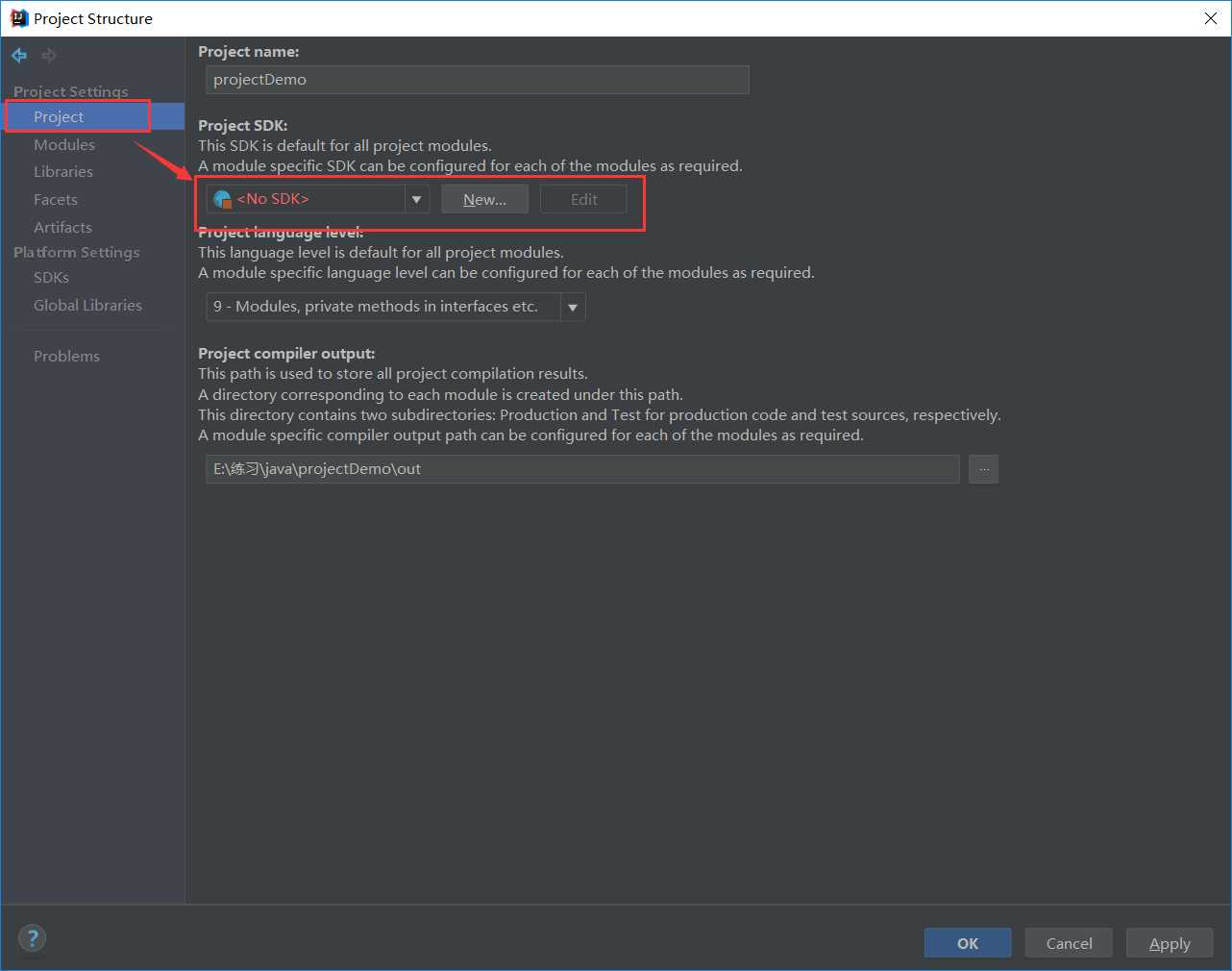
选择Project配置SDK

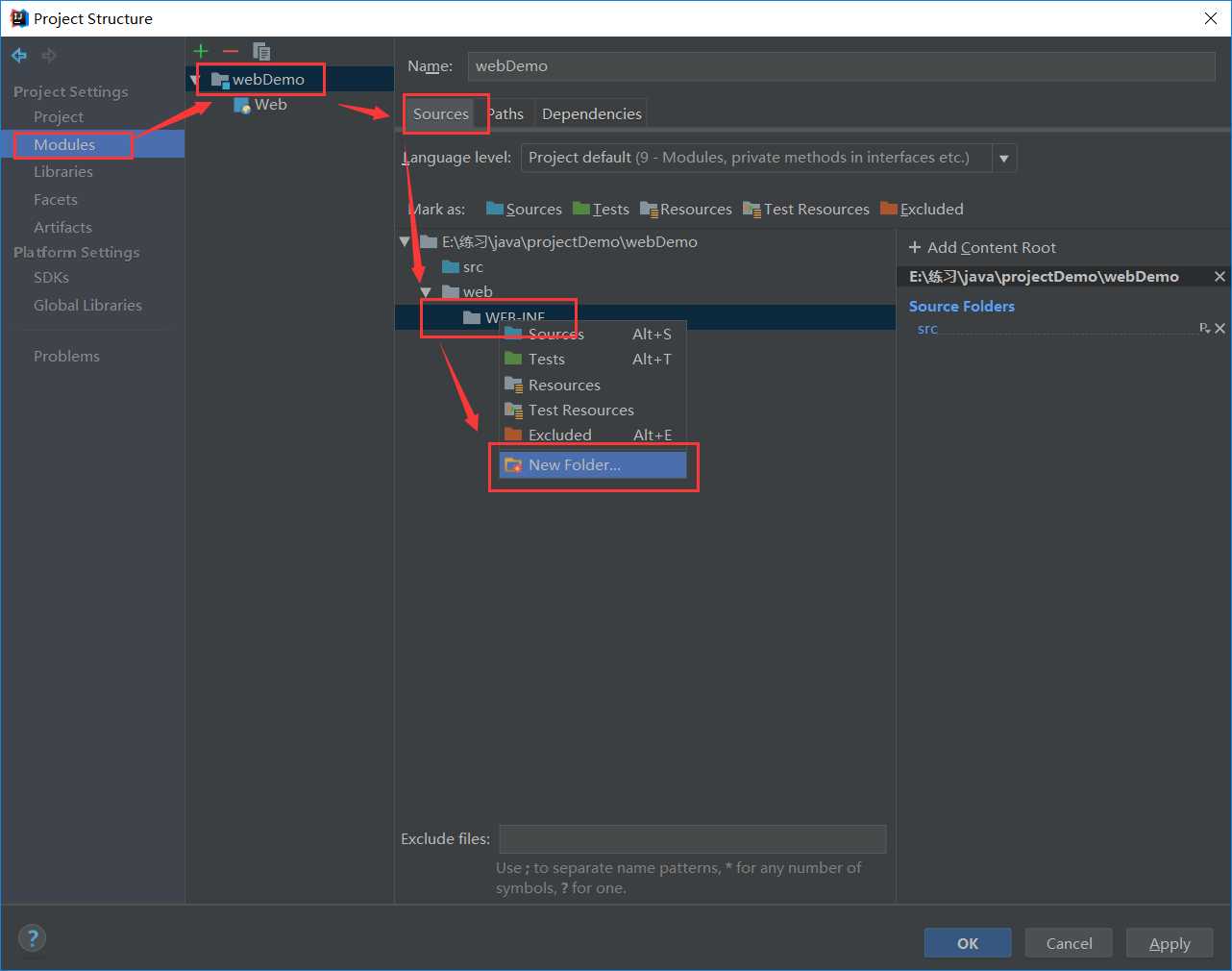
选择Modules->webDemo->Sources->在WEB-INF目录下新建classes和lib两个目录 (classes用来存放编译后输出的class文件,lib用于存放第三方jar包)

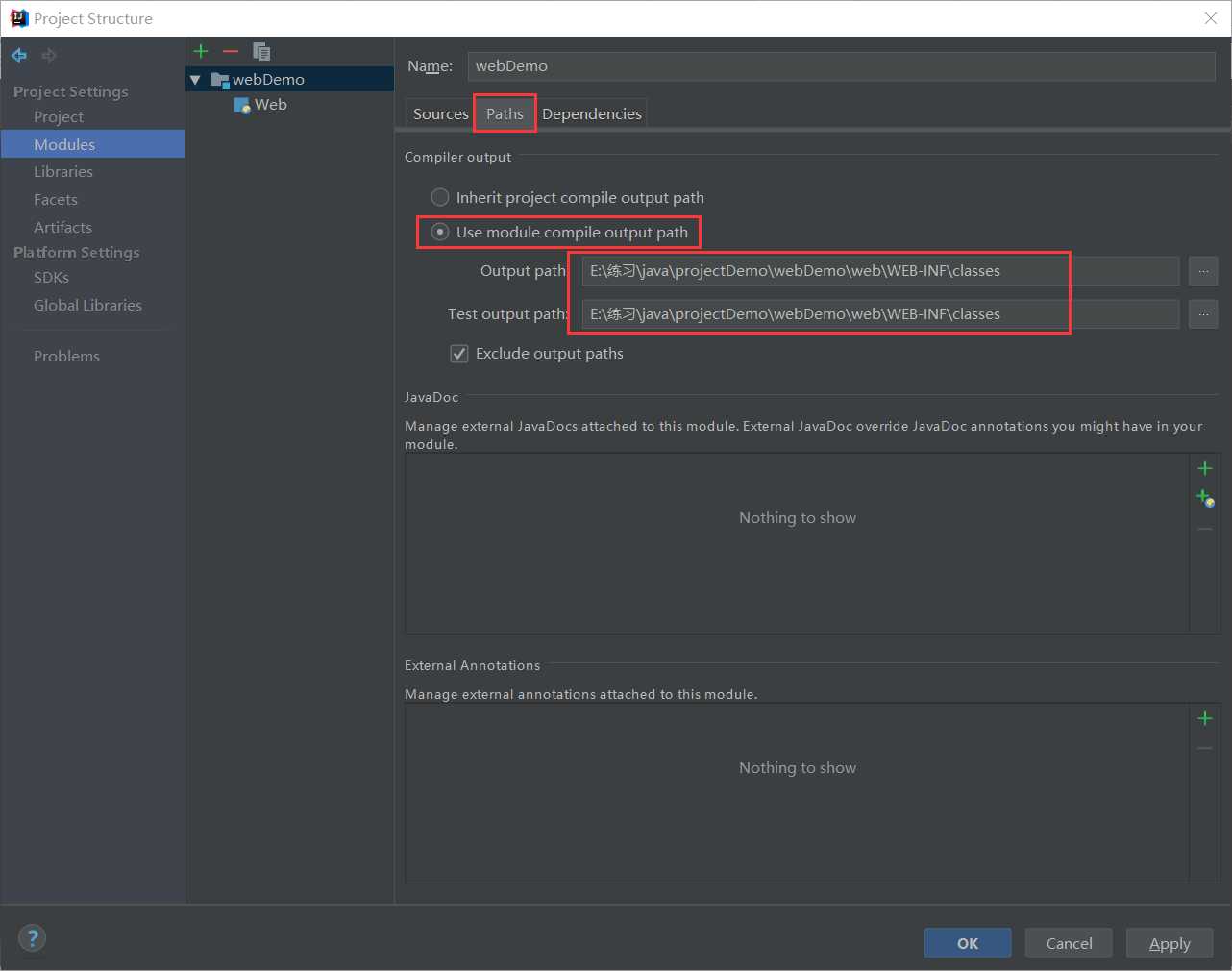
选择Paths,选择Use module compile output path,并将两个目录均设置为刚添加的classes目录(自定义编译输出目录)

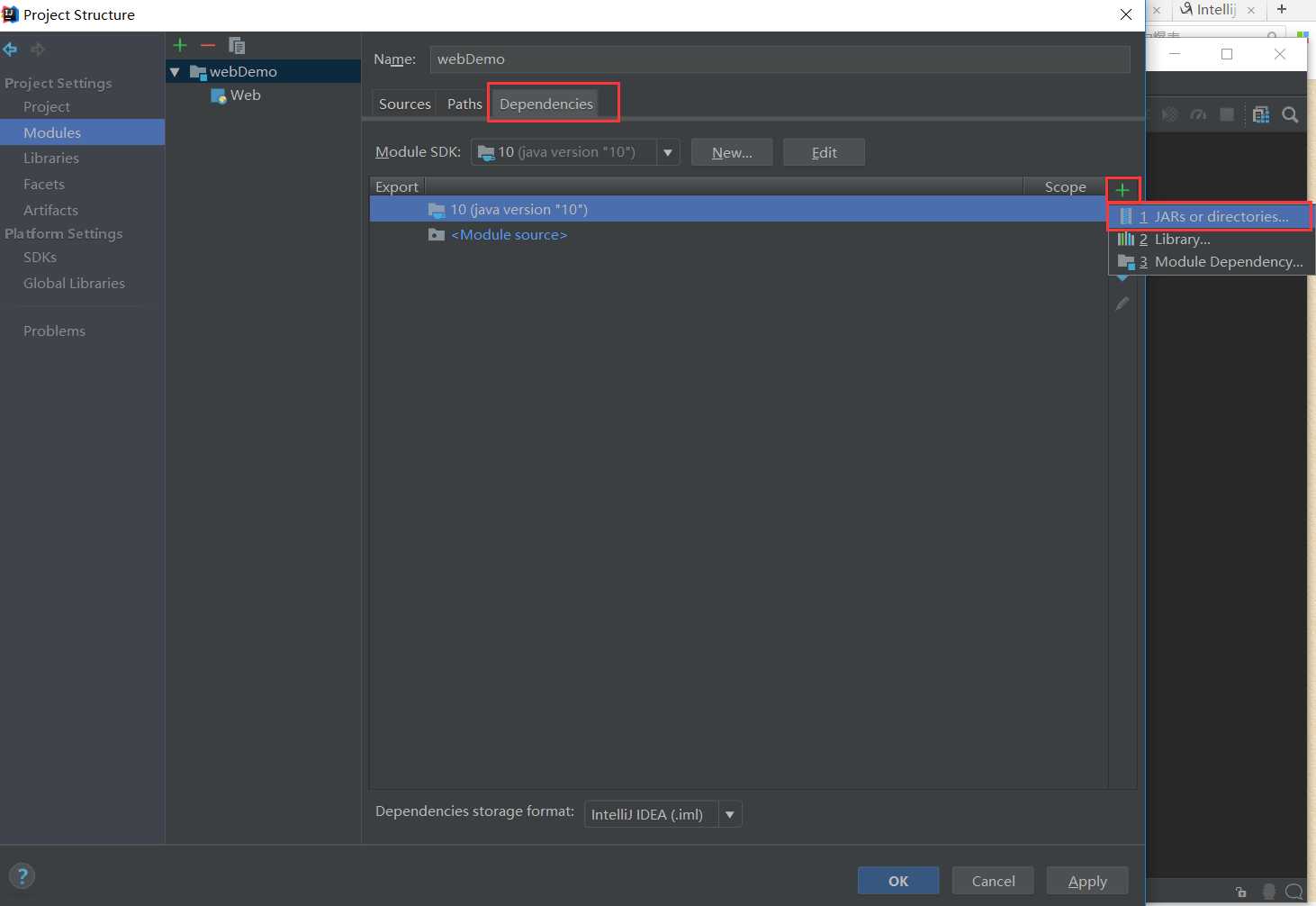
选择Dependencies,点击右侧+号,选择第一个 JARs or directories...(配置依赖)

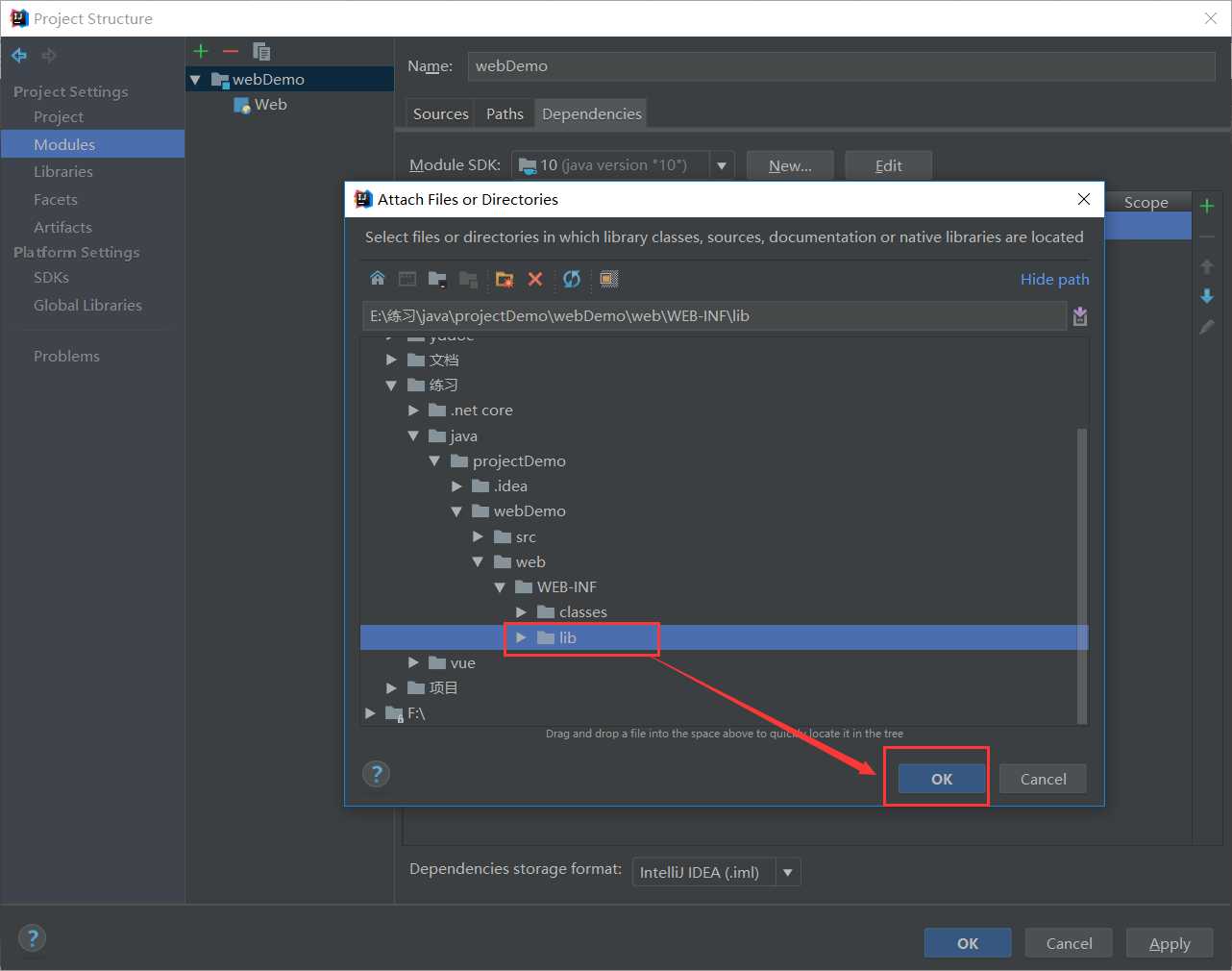
选择刚新增的lib目录,点击确定(依赖文件夹)

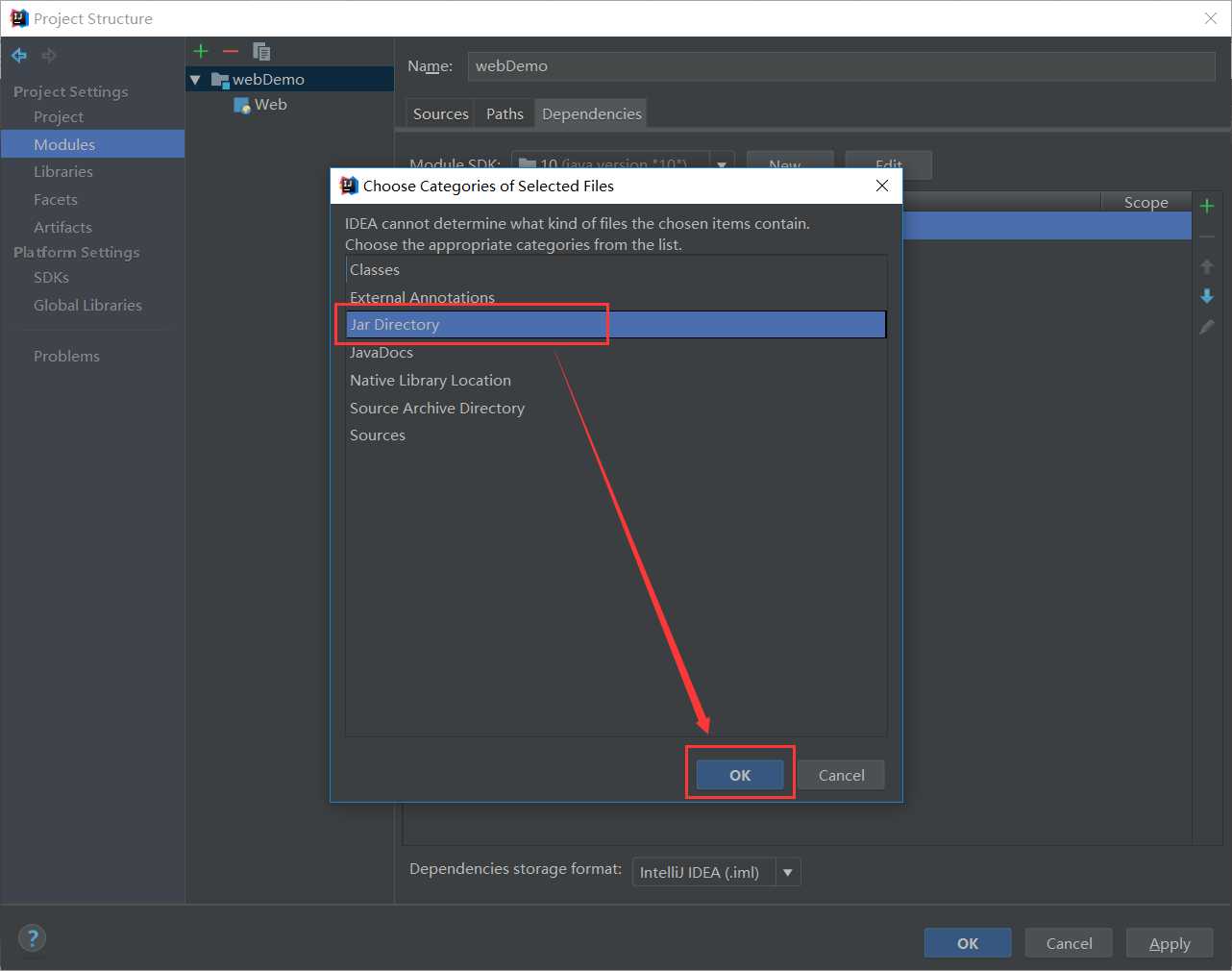
选择Jar Directory->ok

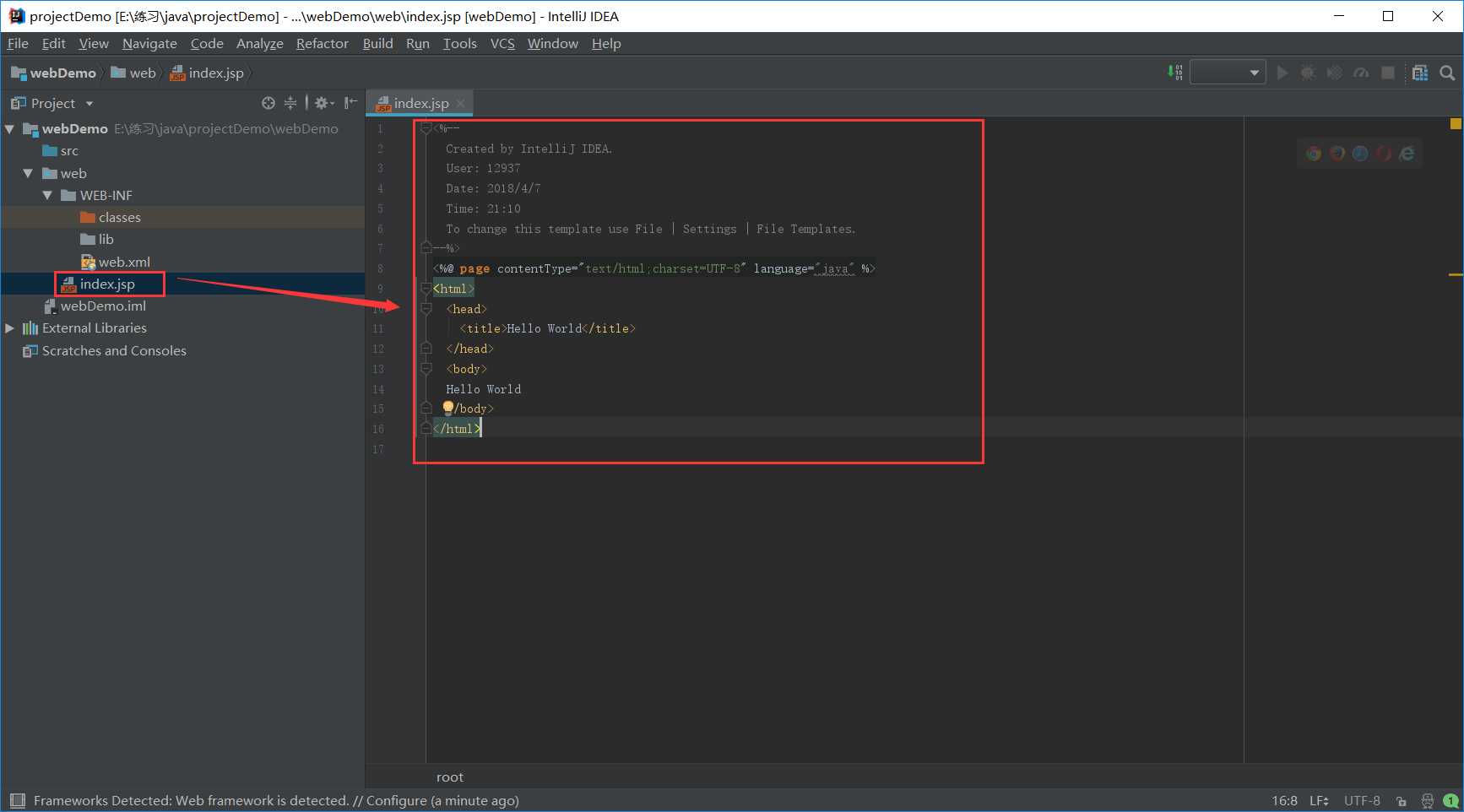
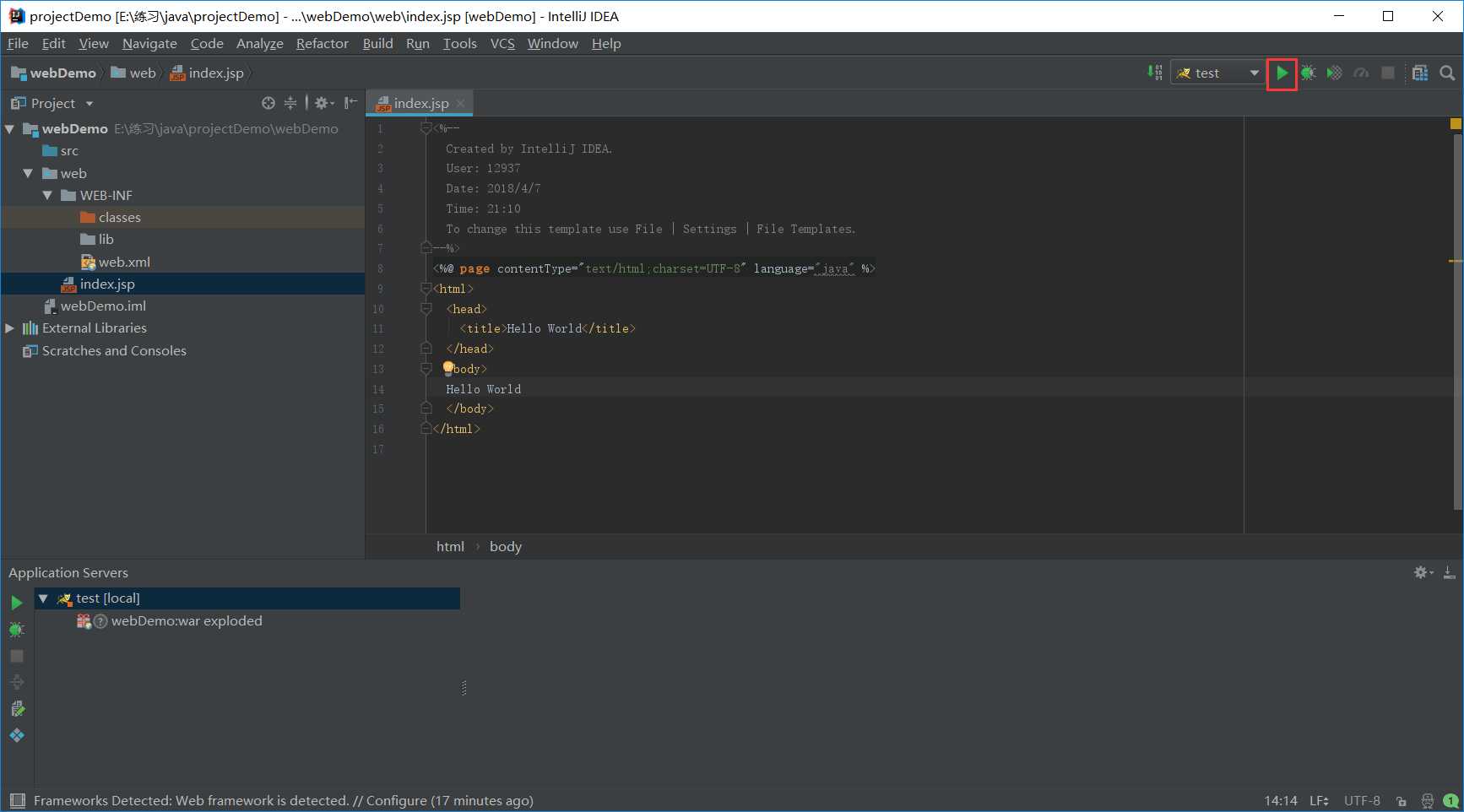
找到index.jsp,添加一些测试内容

这样我们最基本的web项目就搭建完成了!
下面该怎么运行此项目呢?
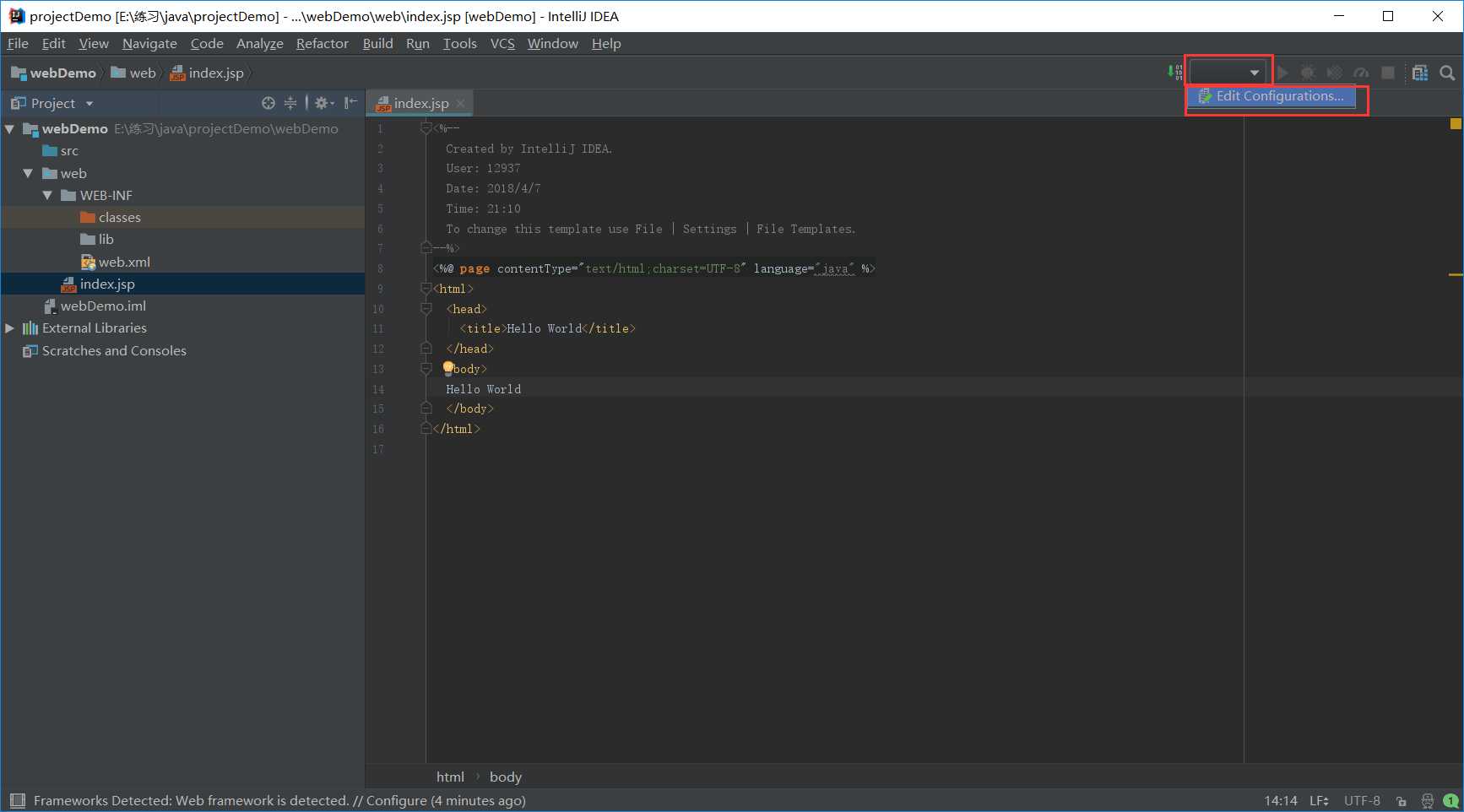
如图点击右上角,选择Edit Configurations...(编辑配置)

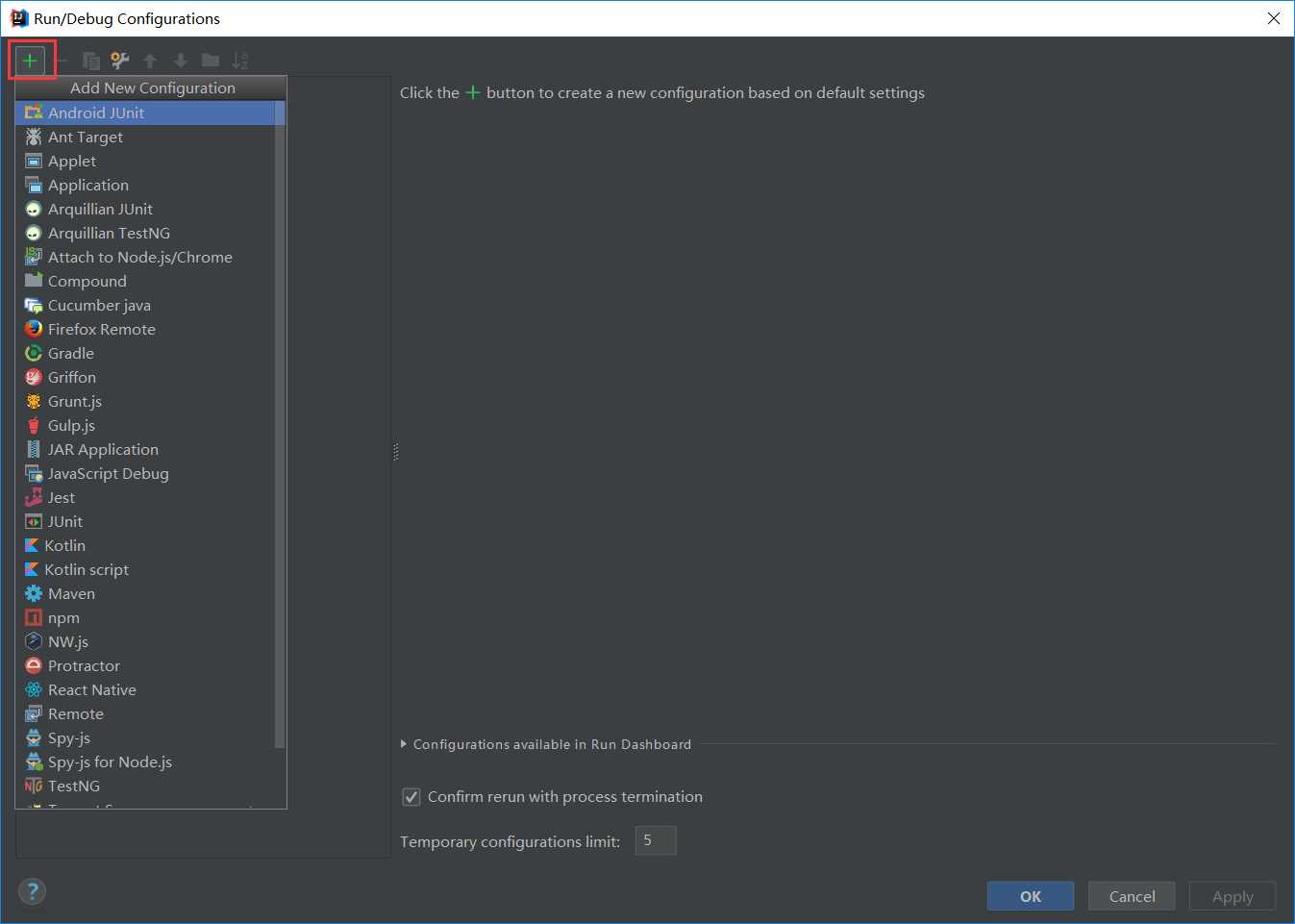
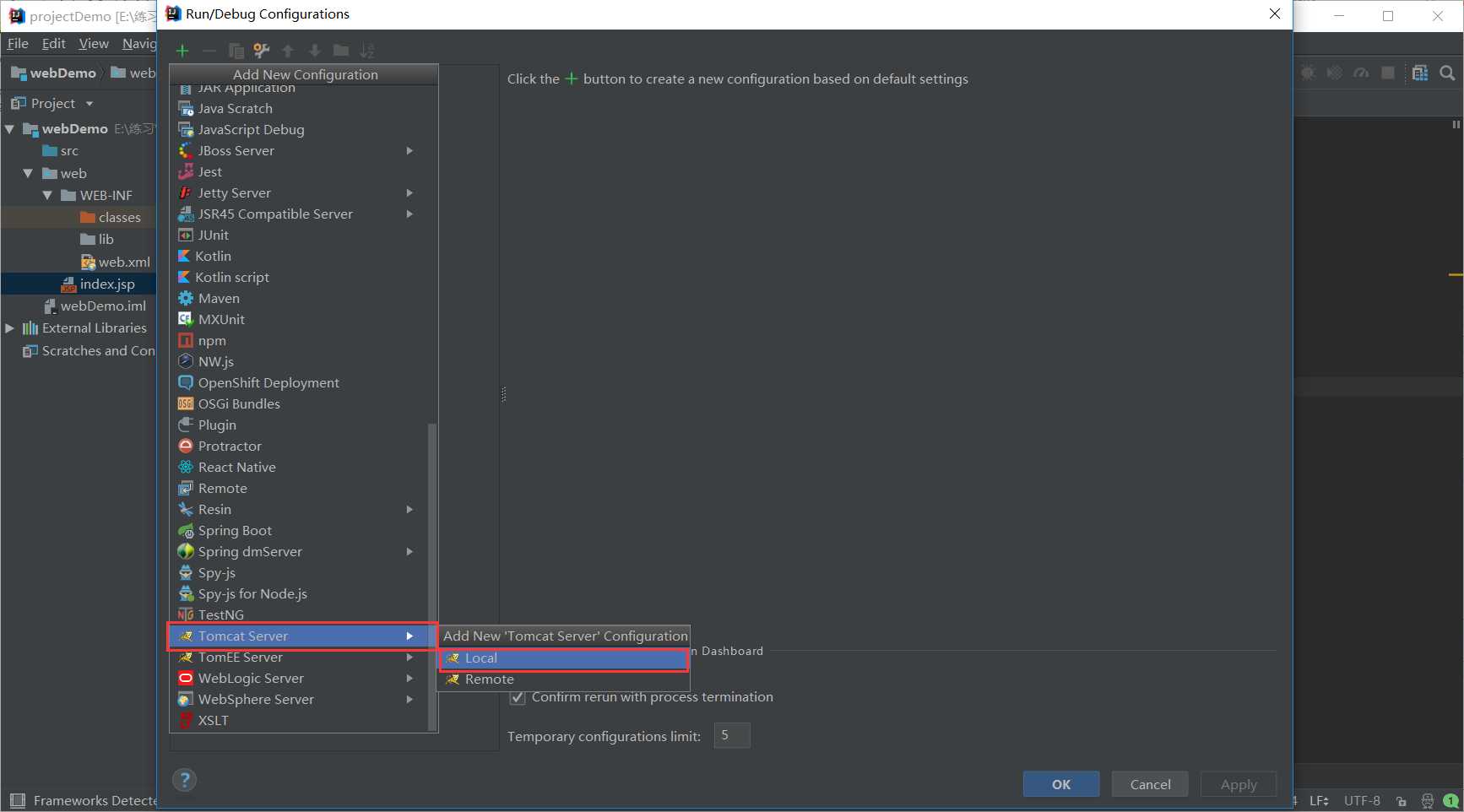
点击左上角的+号

选择Tomcat Server -> Local

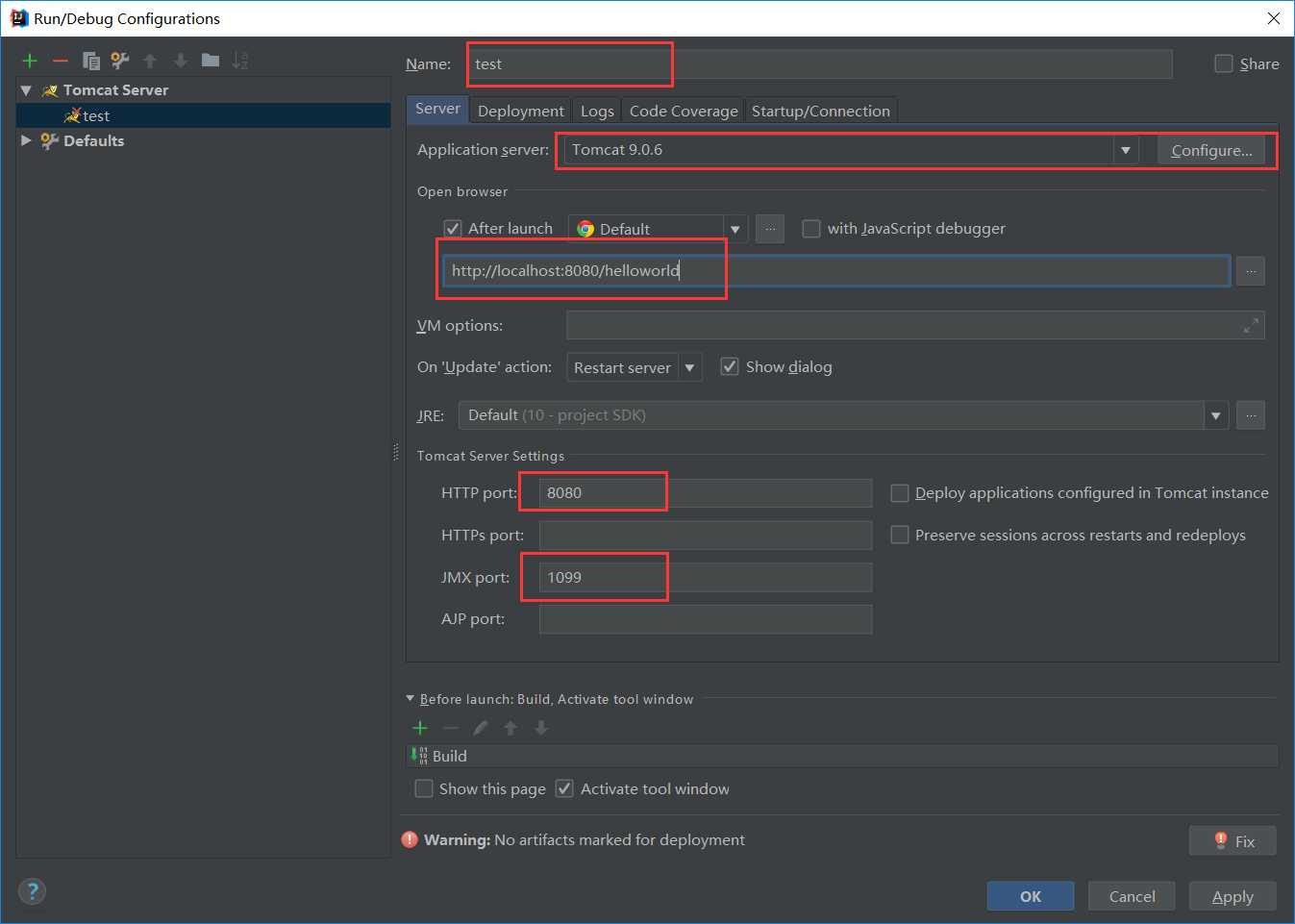
按图配置名称等信息

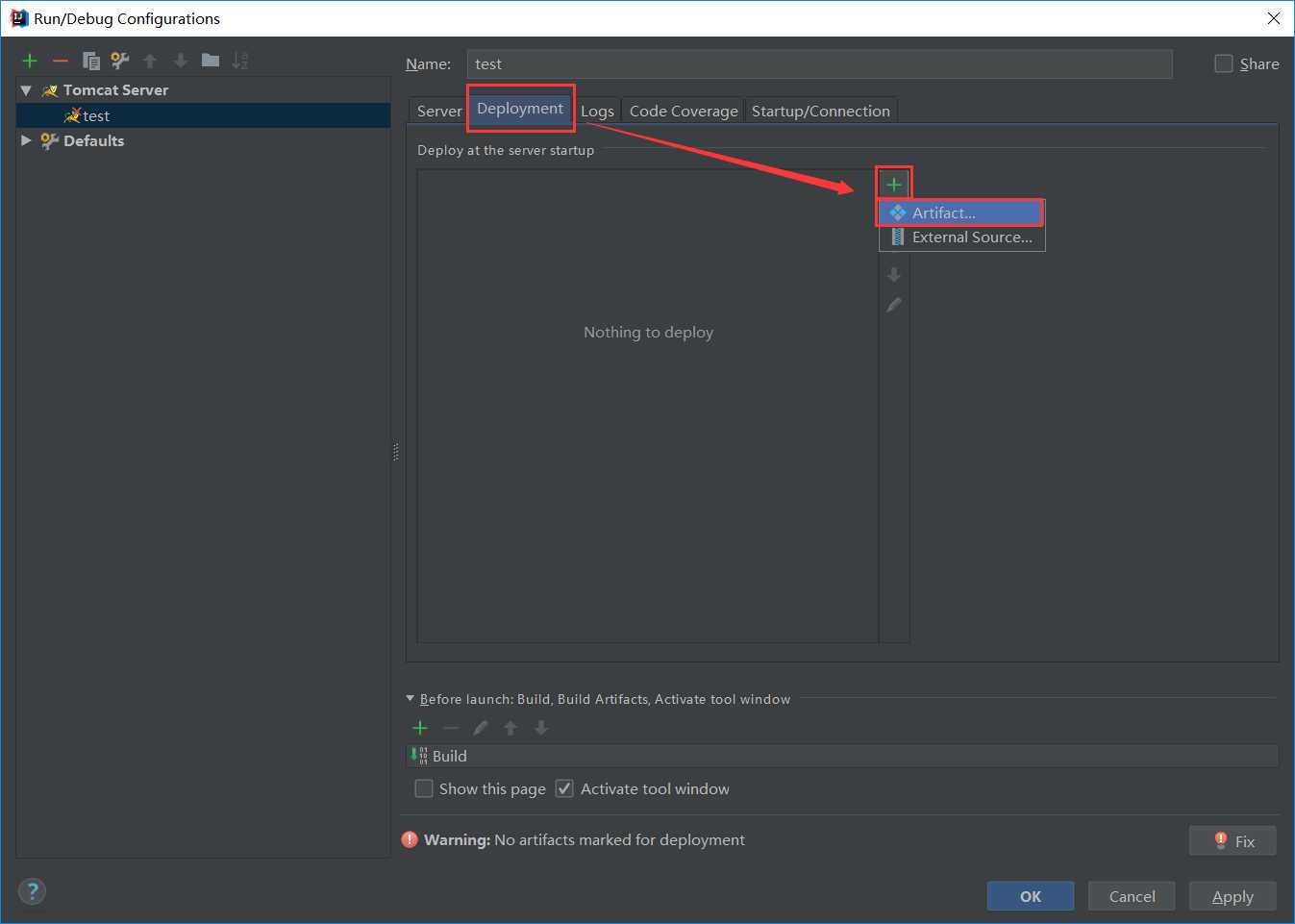
选择Deployment-> +号 -> Artifact

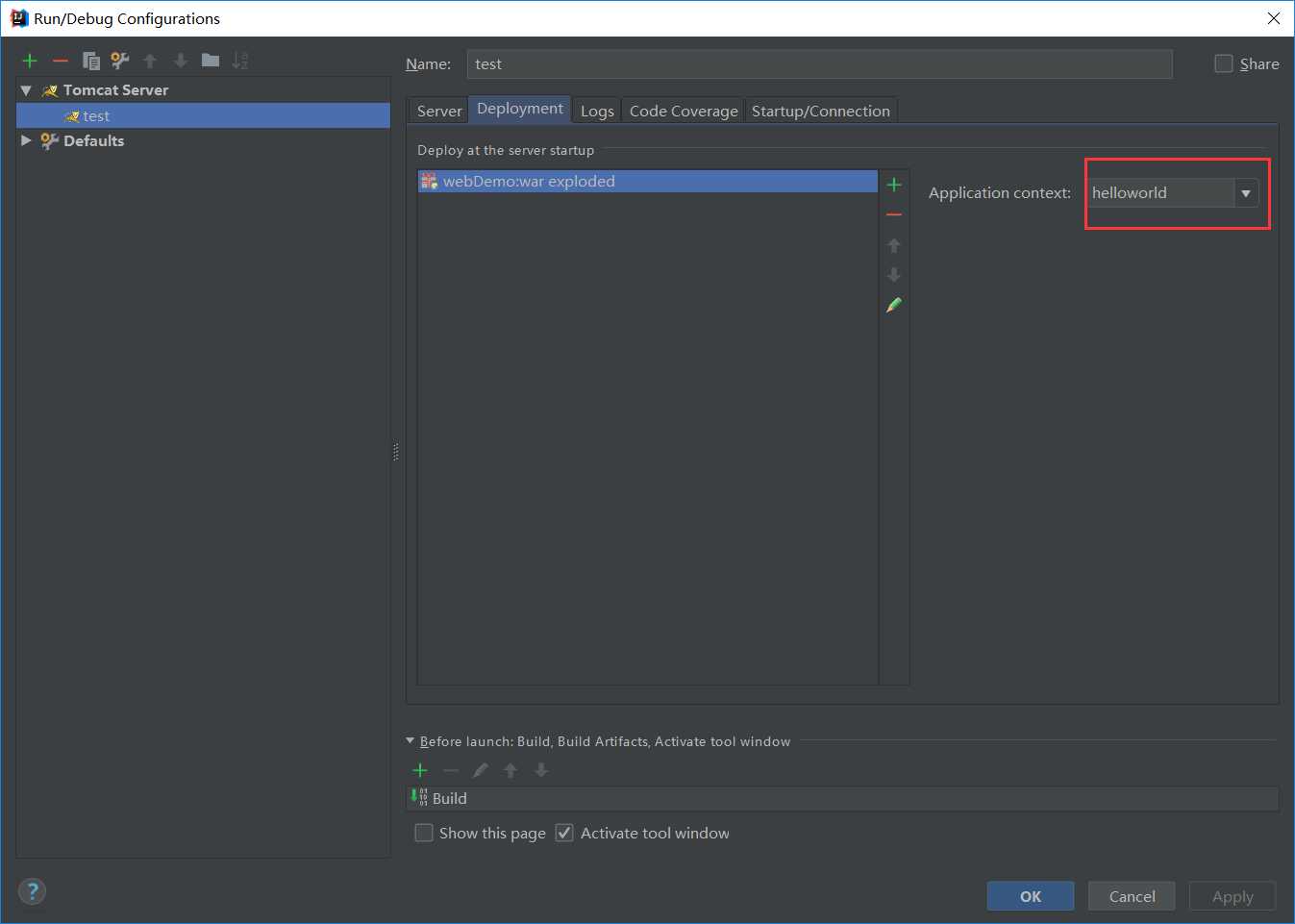
填写 Application context

点击OK
这样我们的tomcat配置就完成了
点击运行试试

可以看到已成功运行