我们在使用SpringBoot框架的时候在前面已经介绍了Thymelea引擎模板,因为SpringBoot对JSP惨不忍睹的支持。那我们在使用引擎模板对前端页面进行渲染能够返回的情况下我们怎么才能在静态的HTML页面上加载动态的数据呢?这时候我们就要介绍关于Thymeleaf的一些基本使用方法了。
首先和我们JSP页面中导入C字库是一样的,我们需要进行一定的配置: 如下图所示,在html标签上进行两段添加

文本显示:我在session中保存了一个key值为 user1 的用户对象,我想在页面直接显示它的名字:使用 th:text 即可

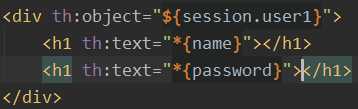
* 号运算:我们想展示一个对象的所有属性,这个对象属性有十多个,每次我们都要用对象.属性进行展示么?这时候,* 运算应运而生:

当然,我们Object的对象创建不一定只能在div中,也可以在table等块级元素中存在。
if条件运算:

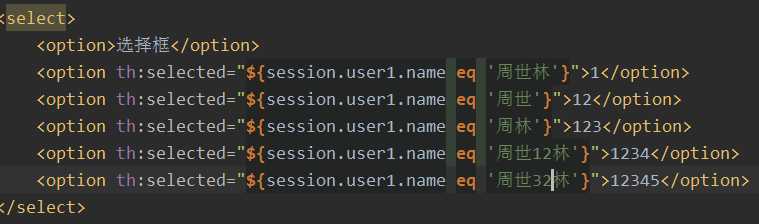
selected选择框默认:

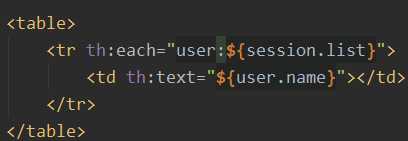
each循环:别名选取在进行使用,这和Foreach标签的item和var两个属性还是很相似的

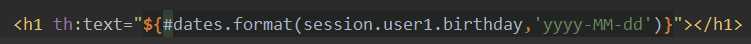
时间转换:我们在使用后台数据时间的时候直接使用date类型的数据是很不人性化的,所以thymeleaf提供了时间转换的方法

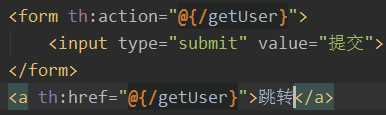
URL路径地址:

当然我们不可避免的是还是需要在html页面里面进行css以及js的引用,那么我们在引用的时候应该怎么使用:
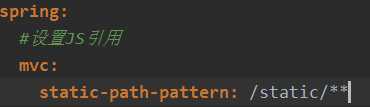
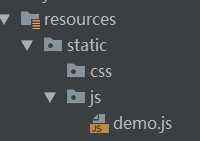
1>配置application.yml文件:因为我们在springboot框架中默认的所有静态资源都是在static文件夹中的

2>编辑js文件:

3>html页面进行引用: