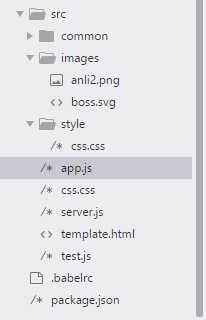
首先看到我们的文件夹目录如下:

webpack.config.js
//解析分离css
const ExtractTextPlugin = require(‘extract-text-webpack-plugin‘)
plugins: [
//最后的css文件打包路径
new ExtractTextPlugin(‘css/[name].[hash:8].css‘)
]
//
rules:[
//处理图片css路径,如果css和要引入的img路径在一个地方,就不用加publicPath:‘../‘
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
use: ‘css-loader‘,
fallback: ‘style-loader‘,
publicPath:‘../‘
})
},
{
test:/\.(png|jpg|gif|svg)$/,
use:[{
loader:‘url-loader‘,
options:{
limit:50000,
outputPath:‘images‘
}
}]
}
]
