标签:style blog http color 使用 java ar strong 数据
什么是AngularJs?
angularjs是一个为动态WEB应用设计的结构框架。它能让你使用HTML作为模板语言,通过扩展HTML的语法,让你能更清楚、简洁地构建你的应用组件。它的创新点在于,利用数据绑定和依赖注入,它使你不用再写大量的代码了。这些全都通过浏览器端的javascript实现,这也使得它能够完美地和任何服务器技术结合。
AngularJS简单的Helloworld例子:
<!DOCTYPE HTML> <!-- 告诉AngularJs引擎从这里开始是ng-app管理 --> <html lang="en-US" ng-app> <head> <meta charset="UTF-8"> <title>AngularJS例子</title> </head> <body> <!-- ng-model数据模型 --> <input type="text" ng-model=‘name‘ placeholder="yourname" /> <!-- {{}}angular表达式 --> <h1>Hello {{name}}</h1> <script type="text/javascript" src=‘http://cdn.staticfile.org/angular.js/1.3.0-beta.13/angular.min.js‘></script> </body> </html>
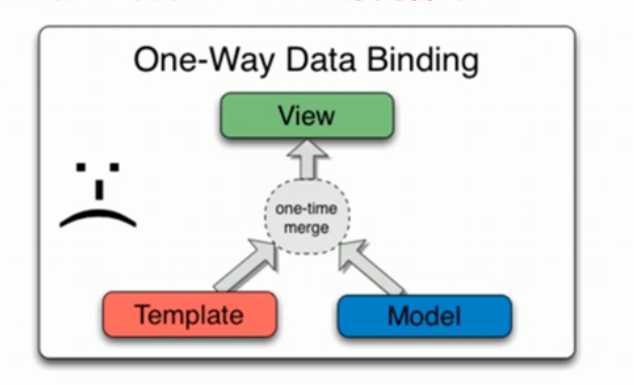
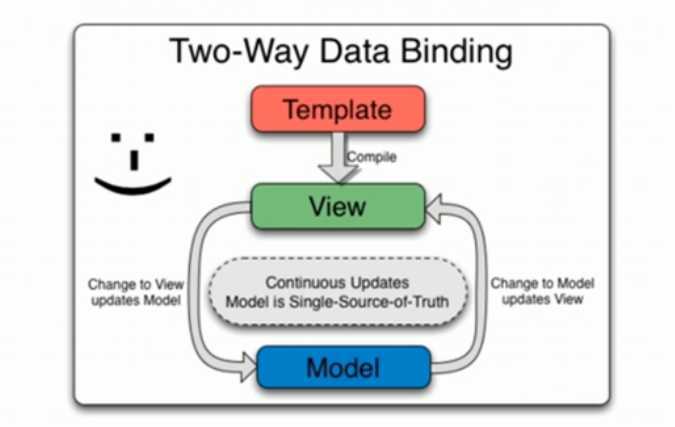
这个例子其实展示了angularjs的数据双向绑定,


左边为数据单向绑定图解,通常是要你管jquery,backbone这类框架, 右边为angularjs数据双向绑定。
标签:style blog http color 使用 java ar strong 数据
原文地址:http://www.cnblogs.com/pingfan1990/p/3989735.html