标签:tab pre ext oid iss nav change pac match
1、chrome商店里有的,但是,我怎么安装,都不行
2、源码安装:http://vimium.github.io/
https://github.com/philc/vimium
git clone git@github.com:philc/vimium.git
步奏:
Vimium is written in Coffeescript, which compiles to Javascript. To install Vimium from source:
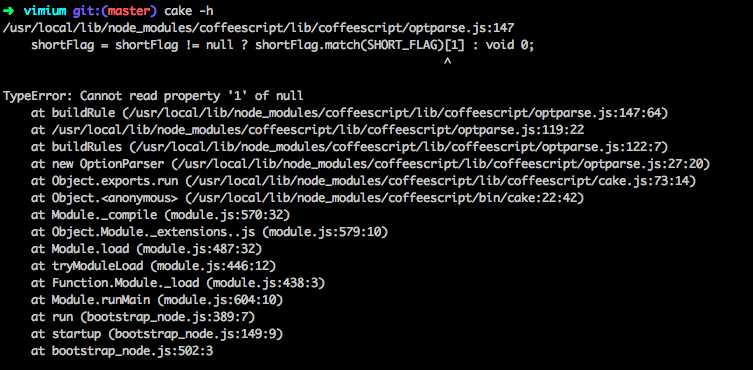
cake build from within your vimium directory. Any coffeescript files you change will now be automatically compiled to Javascript.chrome://extensions但是cake build的时候遇到错误 shortFlag = shortFlag != null ? shortFlag.match(SHORT_FLAG)[1] : void 0;

解决办法 https://github.com/philc/vimium/issues/2671
原因是vimium不支持coffe v2,安装一个1xx的版本即可 sudo npm install --global coffeescript@1.12.7
需要先安装 coffeescript,方法,当然如果没有npm,你就的安装npm了
npm install --global coffeescript
标签:tab pre ext oid iss nav change pac match
原文地址:https://www.cnblogs.com/shengulong/p/8745949.html