标签:char 之间 不同的 -- 渲染 否则 介绍 标记 ace
前端基础-HTML常用标签介绍
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
1 <!DOCTYPE html> <!--Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档。html这种模式兼容浏览器是最好的-->
2 <html lang="en"> <!--是文档的开始标记,此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>-->
3 <head> <!--元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。-->
4 <meta charset="UTF-8"> <!--指定页面编码,我们称这种标签类型为自闭和标签,因为我们需要在标签的结尾写上“/”,为了方便我们识别标签类型。-->
5 <title>Title</title> <!--定义头部(标签)的标题-->
6 </head> <!--head标签的结尾,结合该标签的开头,这种标签类型我们称之为主动闭合标签。-->
7 <body> <!--该标签和</body>之间的文本是可见的网页主体内容-->
8 <!--这里的内容是文件体,它是<body></body>之间的文本,也是将来要在浏览器中显示的数据。-->
9 </body> <!--</body>意味着网页的内容结束-->
10 </html> <!--是文档的结束标记-->

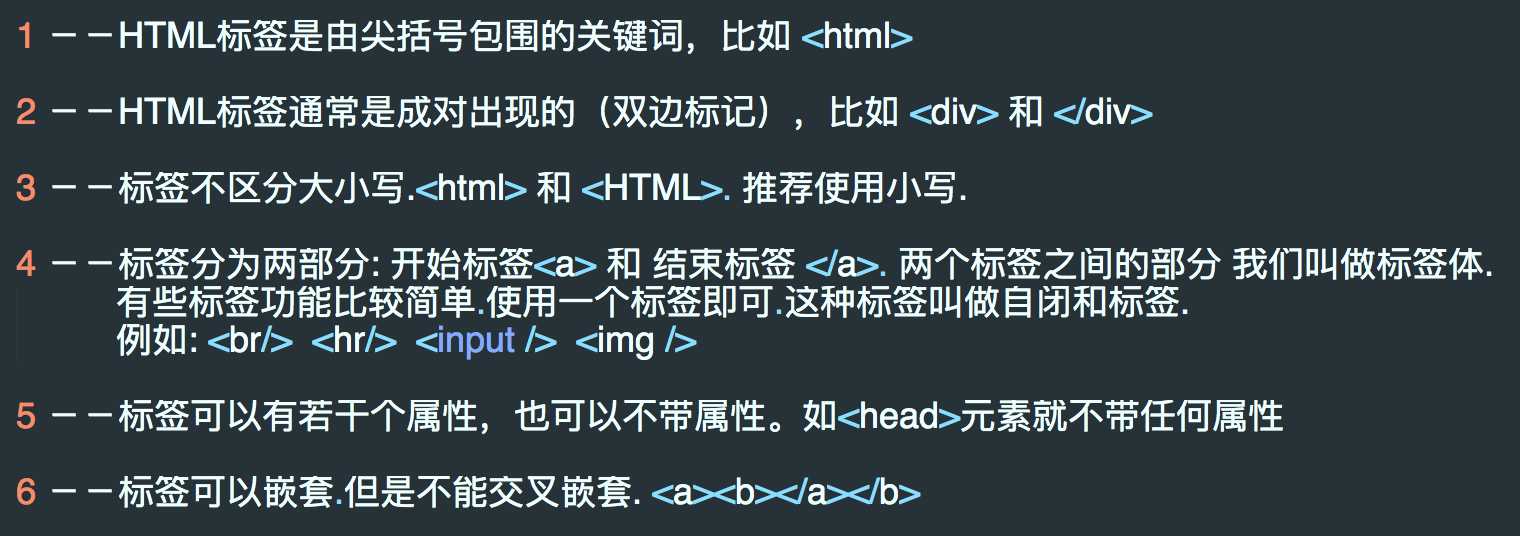
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
标签:char 之间 不同的 -- 渲染 否则 介绍 标记 ace
原文地址:https://www.cnblogs.com/yinzhengjie/p/8748000.html