标签:会话 console ++ cti time value ret turn div
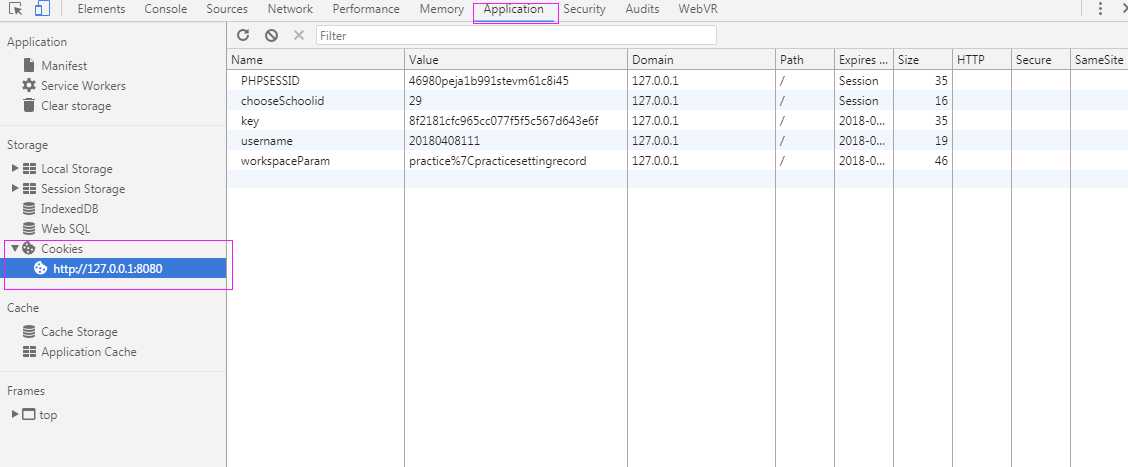
一:cookie在浏览器中什么地方查找写入成功

二:如何用js写
function addCookie(name,value,expireHours){ var cookieString=name+"="+escape(value)+"; path=/"; //判断是否设置过期时间 if(expireHours>0){ var date=new Date(); date.setTime(date.getTime()+expireHours*3600*1000); cookieString=cookieString+";expires="+date.toGMTString();//expires指定了cookie的生存期,默认情况下cookie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让cookie存在一段时间,就要为expires属性设置为未来的一个过期日期。 } document.cookie=cookieString; }
addCookie(‘username‘,‘wei‘,12)
三:如何读写
function getCookie(name){ var strcookie=document.cookie;//你可以用console.log()打印在控制台中查看 var arrcookie=strcookie.split("; "); for(var i=0;i<arrcookie.length;i++){ var arr=arrcookie[i].split("="); if(arr[0]==name)return unescape(arr[1]); } return null; }
get(‘wei‘)
四:如何删除
function delCookie(name){//删除cookie var exp = new Date(); exp.setTime(exp.getTime() - 1); var cval=getCookie(name); if(cval!=null) document.cookie= name + "="+cval+"; path=/;expires="+exp.toGMTString(); }
delCookie(‘wei‘)
标签:会话 console ++ cti time value ret turn div
原文地址:https://www.cnblogs.com/weiyf/p/8758742.html