标签:效果图 class hid open items false aml res temp
XAML代码:

<Popup x:Name="popupStrategy" StaysOpen="False" PopupAnimation="Scroll" Width="190" MaxHeight="300" AllowsTransparency="True"> <Border Background="#0c5ab0" BorderThickness="1" BorderBrush="#1992d6"> <ItemsControl x:Name="itemsCtrlStrategy" Grid.Row="1" Margin="0 5 0 0"> <ItemsControl.Template> <ControlTemplate> <ScrollViewer HorizontalScrollBarVisibility="Auto" MinHeight="{Binding ElementName=itemsCtrlStrategy,Path=ActualHeight}" MinWidth="{Binding ElementName=itemsCtrlStrategy, Path=ActualWidth}"> <ItemsPresenter></ItemsPresenter> </ScrollViewer> </ControlTemplate> </ItemsControl.Template> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal" Margin="5 0 5 5" Background="#00234E"> <Button x:Name="btnStrategySel" Click="btnStrategySel_Click_1" CommandParameter="{Binding}" Width="120" Margin="5" VerticalAlignment="Center" HorizontalAlignment="Center"> <Button.Template> <ControlTemplate> <TextBlock Text="{Binding Info.STRATEGYNAME}" ToolTip="{Binding Info.STRATEGYNAME}" Width="120" Foreground="#1ba4f6" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> </ControlTemplate> </Button.Template> </Button> <Button x:Name="btnStrategyDel" Margin="5" CommandParameter="{Binding}" Click="btnStrategyDel_Click_1" Height="12" Width="12" VerticalAlignment="Center" HorizontalAlignment="Center"> <Button.Template> <ControlTemplate> <Image Name="img" Width="12" Height="12" VerticalAlignment="Center" Source="/SunCreate.CombatPlatform.Client.Resources;component/Image/CaseExportStrategy/删除.png"></Image> </ControlTemplate> </Button.Template> </Button> <Button x:Name="btnStrategyEdit" Margin="5" CommandParameter="{Binding}" Click="btnStrategyEdit_Click_1" Height="12" Width="12" VerticalAlignment="Center" HorizontalAlignment="Center"> <Button.Template> <ControlTemplate> <Image Name="img" Width="12" Height="12" VerticalAlignment="Center" Source="/SunCreate.CombatPlatform.Client.Resources;component/Image/CaseExportStrategy/编辑.png"></Image> </ControlTemplate> </Button.Template> </Button> </StackPanel> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Border> </Popup>
后台代码:

itemsCtrlStrategy.ItemsSource = strategyViewModelList; popupStrategy.PlacementTarget = sender as Button; popupStrategy.Placement = PlacementMode.Bottom; popupStrategy.IsOpen = true;
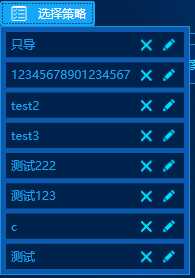
效果图:

标签:效果图 class hid open items false aml res temp
原文地址:https://www.cnblogs.com/s0611163/p/8759016.html