标签:png 没有 原因 one 代码 resize info 遇到 定义
由于种种原因(工作忙,要锻炼健身,要看书,要学习其他兴趣爱好,谈恋爱等),博客已经好久没有更新,为这个内心一直感觉很愧疚,今天开始决定继续更新博客,每周至少一篇,最多不限篇幅。
今天说一下,下午在工作中遇到的一个问题:公司的后端同事用bootstrap的模态框,结合WebUploadder做后台上传文件的功能的时候,发现上传按钮点击无效。同事过来请求我支援,我研究了下,发现了三种解决方案,下面具体说说是这三种方法是怎么解决的。
我们先来分析一下解决这个问题的思路:
为什么上传控件放到模态框里面就不行了呢?而不在模态框的正常dom下却是可以的。我猜测导致问题的原因是因为模态框的dom结构刚开始是隐藏的元素display:none,而对diaplay:none的元素执行js,是不会生效的,要解决这个问题,我们就要在模态框渲染完之后,模态框对应的dom节点在页面上都加载完成之后重新去执行上传控件的js。于是出现了下面三种解决方案。
方案一:
使用uploader.refresh();
在模态框加载完成之后,执行这个函数,代码如下。
//create() var uploader = WebUploader.create({ // swf文件路径 swf:‘webuploader/Uploader.swf‘, // 文件接收服务端。 server: ‘http://webuploader.duapp.com/server/fileupload.php‘, // 选择文件的按钮。可选。 // 内部根据当前运行是创建,可能是input元素,也可能是flash. pick: ‘#picker‘, // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: true }); $(‘#myModal‘).on(‘shown.bs.modal‘, function () { uploader.refresh();//在模态框加载完成之后执行重绘按钮的方法。 });
方案二:
在模态框加载完成之后,重新绘制按钮。
代码如下:
1 var uploader = WebUploader.create({ 2 // swf文件路径 3 swf:‘webuploader/Uploader.swf‘, 4 5 // 文件接收服务端。 6 server: ‘http://webuploader.duapp.com/server/fileupload.php‘, 7 8 // 选择文件的按钮。可选。 9 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 10 pick: ‘#picker‘, 11 12 // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! 13 resize: true 14 }); 15 function create(){ 16 uploader.addButton({ 17 id: ‘#picker‘, 18 innerHTML: ‘选择文件‘ 19 }); 20 } 21 $(‘#myModal‘).on(‘shown.bs.modal‘, function () { 22 //uploader.refresh(); 23 create() 24 });
方案三:
在模态框执行完之后再执行,上传控件按钮的js
1 var uploader = null; 2 $(‘#myModal‘).on(‘shown.bs.modal‘, function () { 3 //uploader.refresh(); 4 //create() 5 uploader = WebUploader.create({ 6 // swf文件路径 7 swf:‘webuploader/Uploader.swf‘, 8 // 文件接收服务端。 9 server: ‘http://webuploader.duapp.com/server/fileupload.php‘, 10 11 // 选择文件的按钮。可选。 12 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 13 pick: ‘#picker‘, 14 15 // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! 16 resize: true 17 }); 18 }); 19 //关闭模态框销毁WebUploader,解决再次打开模态框时按钮越变越大问题,同时为了节约内存,销毁不必要的内存开销。 20 $(‘#myModal‘).on(‘hide.bs.modal‘, function () { 21 uploader.destroy(); 22 });
注意第三种方法,必须要在关闭模态框之后执行上传控件销毁事件,以节省内存开销。
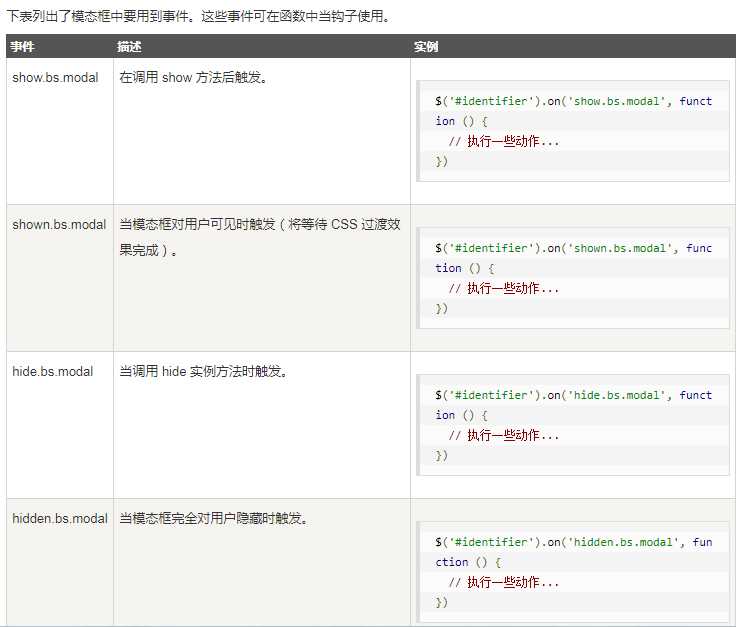
模态框渲染过程中不同生命周期如何调用函数,可以查看bootstap的模态框api,

从这个例子中,需要了解,开发一个控件的时候,一定要定义方法能够对不同的周期进行控制,并且要定义销毁控件的方法,只有这样才是一个完整的好用的控件,通过这个案例对vue的生命周期函数也有了更进一步的理解。
WebUploader 上传插件结合bootstrap的模态框使用时选择上传文件按钮无效问题的解决方法
标签:png 没有 原因 one 代码 resize info 遇到 定义
原文地址:https://www.cnblogs.com/xinggood/p/8760155.html